随笔分类 - Echarts
美好的生活马上就来了
摘要:vue echarts 实现速度的那种进度蓄力效果 这个标题写的我很纠结,因为我一个语言组织能力不咋地的人真的不知道该怎么描述这个效果,所以呢,就这样描述一下,希望各位可以理解我。 简单来说就是这种效果的啦! 其实这个效果是就是使用echarts的柱形图。简单的写一下option的样式,如果有需要的
阅读全文
摘要:Vue使用 Echarts 做出排行榜的感觉 其实这不算是一篇技术文的,就是单纯的echarts调样式就可以,但是有的地方设置还是不好设置的,所以说嘞,就保存一下吧,以后自己用到了的话课可以直接拿来修修改改就可以二次利用了。 做出来的效果就是这个样子: 这个排行榜一共就展示前六,就是这个样子,然后把
阅读全文
摘要:前端大屏页面布局经验 额··· 其实谈不上经验,只能说是开发过程中值得记录一下的东西,不一定是对的。 分辨率 首先一点,大屏对分辨率和显示器是有要求的,因为他不像一般的页面,出个纵向的滚动条啥的无所谓,不是特殊情况下,大屏是不能出现滚动条的,所以其实不是随便一台电脑,随便一个分别率都可以使用大屏的,
阅读全文
摘要:vue 常用的 Echarts 示例 为啥要整理这一篇博文呢?其实最近做大屏做的恶心了,好多echarts图表,样式花里胡哨,调样式太费劲了,然后把做过的拿下来备份一下,需要的话直接粘贴稍作修改就可以了。 echarts配置项官网:https://echarts.apache.org/zh/opti
阅读全文
摘要:vue echart 散点图画矩形区域 其实没打算写这部分东西来着,但是当时做的时候没找到合适的方式,看到别人写的博客总是觉得博客这种东西就是自己写完之后自己用,能分享一下就分享一下吧。 其实方法很简单,只不过没有接触过的人可能觉得会有点难度,不是难,是没思路,点一下子就好了。 先上图,当时我想做的
阅读全文
摘要:Vue 使用 Echarts 显示热力地图信息 主要是想实现到下面这个效果,然后省市地图根据后台返回的数据可以变换,地图以热力图的形式展现,鼠标移上可以显示该地区的数据信息。 为了方便维护,我把这个地图部分使用组件剥离了出来。 <template> <div style="height: 100%;
阅读全文
摘要: Vue 炫酷 Echarts 图表 网址:https://www.makeapie.com/explore.html#sort=ranktimeframe=allauthor=all 上面的网址已经停服了,有几个网址更新一下子 https://www.makeapie.cn/ https://www
阅读全文
Vue 炫酷 Echarts 图表 网址:https://www.makeapie.com/explore.html#sort=ranktimeframe=allauthor=all 上面的网址已经停服了,有几个网址更新一下子 https://www.makeapie.cn/ https://www
阅读全文
 Vue 炫酷 Echarts 图表 网址:https://www.makeapie.com/explore.html#sort=ranktimeframe=allauthor=all 上面的网址已经停服了,有几个网址更新一下子 https://www.makeapie.cn/ https://www
阅读全文
Vue 炫酷 Echarts 图表 网址:https://www.makeapie.com/explore.html#sort=ranktimeframe=allauthor=all 上面的网址已经停服了,有几个网址更新一下子 https://www.makeapie.cn/ https://www
阅读全文
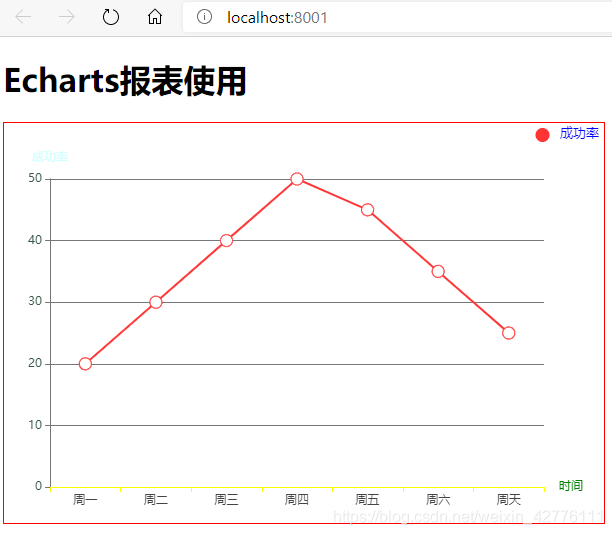
摘要: 当我们第一次渲染数据的时候,echarts渲染是正常的,但是当我们的数据更新的时候,展示的图表会出现错版现象,其中最常见的是曲线图。
比如下面,刚开始进入的时候也就是说首次加载数据,显示的echarts折线图是完全OK的,但是我们更新了数据,重新配置了option赋值给echarts的时候就出现渲染错误的问题,曲线图拧了。
阅读全文
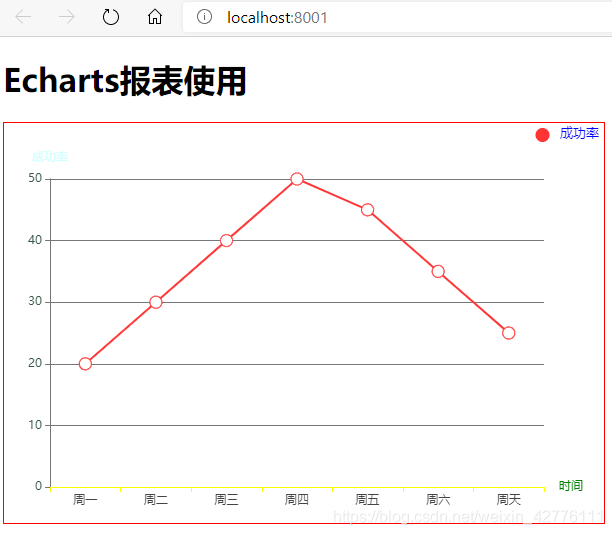
当我们第一次渲染数据的时候,echarts渲染是正常的,但是当我们的数据更新的时候,展示的图表会出现错版现象,其中最常见的是曲线图。
比如下面,刚开始进入的时候也就是说首次加载数据,显示的echarts折线图是完全OK的,但是我们更新了数据,重新配置了option赋值给echarts的时候就出现渲染错误的问题,曲线图拧了。
阅读全文
 当我们第一次渲染数据的时候,echarts渲染是正常的,但是当我们的数据更新的时候,展示的图表会出现错版现象,其中最常见的是曲线图。
比如下面,刚开始进入的时候也就是说首次加载数据,显示的echarts折线图是完全OK的,但是我们更新了数据,重新配置了option赋值给echarts的时候就出现渲染错误的问题,曲线图拧了。
阅读全文
当我们第一次渲染数据的时候,echarts渲染是正常的,但是当我们的数据更新的时候,展示的图表会出现错版现象,其中最常见的是曲线图。
比如下面,刚开始进入的时候也就是说首次加载数据,显示的echarts折线图是完全OK的,但是我们更新了数据,重新配置了option赋值给echarts的时候就出现渲染错误的问题,曲线图拧了。
阅读全文
摘要: 当时用echarts图表显示数据的时候,比如折线图柱状图,当数据量太大的时候,需要设置 dataZoom实现区域缩放,但是当数据量比较少的时候又不希望出现区域缩放控件,所以说这个时候就需要根据数据量动态显示dataZoom。
在 echarts 图表的 option 配置中配置 dataZoom项:
阅读全文
当时用echarts图表显示数据的时候,比如折线图柱状图,当数据量太大的时候,需要设置 dataZoom实现区域缩放,但是当数据量比较少的时候又不希望出现区域缩放控件,所以说这个时候就需要根据数据量动态显示dataZoom。
在 echarts 图表的 option 配置中配置 dataZoom项:
阅读全文
 当时用echarts图表显示数据的时候,比如折线图柱状图,当数据量太大的时候,需要设置 dataZoom实现区域缩放,但是当数据量比较少的时候又不希望出现区域缩放控件,所以说这个时候就需要根据数据量动态显示dataZoom。
在 echarts 图表的 option 配置中配置 dataZoom项:
阅读全文
当时用echarts图表显示数据的时候,比如折线图柱状图,当数据量太大的时候,需要设置 dataZoom实现区域缩放,但是当数据量比较少的时候又不希望出现区域缩放控件,所以说这个时候就需要根据数据量动态显示dataZoom。
在 echarts 图表的 option 配置中配置 dataZoom项:
阅读全文
摘要: Echarts图例数据太多实现滚动效果
> 当我们引入echarts图表,当展示的数据项比较多的时候,尤其是在展示环形图或者是饼状图的时候,当数据项比较多,图例就会堆积到一起,显示的很乱,这时候就需要显示个翻页效果。
阅读全文
Echarts图例数据太多实现滚动效果
> 当我们引入echarts图表,当展示的数据项比较多的时候,尤其是在展示环形图或者是饼状图的时候,当数据项比较多,图例就会堆积到一起,显示的很乱,这时候就需要显示个翻页效果。
阅读全文
 Echarts图例数据太多实现滚动效果
> 当我们引入echarts图表,当展示的数据项比较多的时候,尤其是在展示环形图或者是饼状图的时候,当数据项比较多,图例就会堆积到一起,显示的很乱,这时候就需要显示个翻页效果。
阅读全文
Echarts图例数据太多实现滚动效果
> 当我们引入echarts图表,当展示的数据项比较多的时候,尤其是在展示环形图或者是饼状图的时候,当数据项比较多,图例就会堆积到一起,显示的很乱,这时候就需要显示个翻页效果。
阅读全文
摘要:echarts 组件复用 在前端开发过程中经常会遇到使用 echarts 报表的功能,有很多时候在一个页面或者是一个项目当中使用相同的 echarts 表,比如使用好几个柱状图、折线图之类的,而这些柱状图的样式是完全一样的,只是横纵坐标的数据不一样,因此我们可以将样式相同的 echarts 图表封装
阅读全文
摘要: 这个是什么意思呢,就是当浏览器窗体发生变化的时候会触发。主要用在布局计算,比如说分辨率不一样,可能高度宽度需要重新计算渲染。在一个就是很典型的echarts报表,当我们的浏览器缩放发生变化,或者是电脑分辨率发生变化之后,echarts报表大小位置啥的是不会发生变化的
阅读全文
这个是什么意思呢,就是当浏览器窗体发生变化的时候会触发。主要用在布局计算,比如说分辨率不一样,可能高度宽度需要重新计算渲染。在一个就是很典型的echarts报表,当我们的浏览器缩放发生变化,或者是电脑分辨率发生变化之后,echarts报表大小位置啥的是不会发生变化的
阅读全文
 这个是什么意思呢,就是当浏览器窗体发生变化的时候会触发。主要用在布局计算,比如说分辨率不一样,可能高度宽度需要重新计算渲染。在一个就是很典型的echarts报表,当我们的浏览器缩放发生变化,或者是电脑分辨率发生变化之后,echarts报表大小位置啥的是不会发生变化的
阅读全文
这个是什么意思呢,就是当浏览器窗体发生变化的时候会触发。主要用在布局计算,比如说分辨率不一样,可能高度宽度需要重新计算渲染。在一个就是很典型的echarts报表,当我们的浏览器缩放发生变化,或者是电脑分辨率发生变化之后,echarts报表大小位置啥的是不会发生变化的
阅读全文
摘要:Echarts option常用属性配置 官网配置项详情:https://echarts.apache.org/zh/option.html#title 成功绘制一个Echarts图表至少包含三部分:x轴xAxis、y轴yAxis、系列列表series。 option = { xAxis: { ty
阅读全文
摘要: 我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击省份的时候,地图可以切换到省份的子区域里面,接这么简单。
## 实现
之前从来没接触过,现在懵逼的一比,靠了!
阅读全文
我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击省份的时候,地图可以切换到省份的子区域里面,接这么简单。
## 实现
之前从来没接触过,现在懵逼的一比,靠了!
阅读全文
 我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击省份的时候,地图可以切换到省份的子区域里面,接这么简单。
## 实现
之前从来没接触过,现在懵逼的一比,靠了!
阅读全文
我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击省份的时候,地图可以切换到省份的子区域里面,接这么简单。
## 实现
之前从来没接触过,现在懵逼的一比,靠了!
阅读全文
摘要: # Vue 项目接入 echarts
## 安装 echarts 插件
npm install echarts --save
引入 echarts 插件。
import echarts from 'echarts'
也可以在main.js全局引用,觉得没必要,看情况吧。
## 安装 echarts 插件
阅读全文
# Vue 项目接入 echarts
## 安装 echarts 插件
npm install echarts --save
引入 echarts 插件。
import echarts from 'echarts'
也可以在main.js全局引用,觉得没必要,看情况吧。
## 安装 echarts 插件
阅读全文
 # Vue 项目接入 echarts
## 安装 echarts 插件
npm install echarts --save
引入 echarts 插件。
import echarts from 'echarts'
也可以在main.js全局引用,觉得没必要,看情况吧。
## 安装 echarts 插件
阅读全文
# Vue 项目接入 echarts
## 安装 echarts 插件
npm install echarts --save
引入 echarts 插件。
import echarts from 'echarts'
也可以在main.js全局引用,觉得没必要,看情况吧。
## 安装 echarts 插件
阅读全文

