iOS UIView 选择性倒角
有些APP中会有卡券,卡券做成了选择性倒角,例如左上,右上倒角。非常美观。看一下iOS的实现:
#import "Masonry.h"
@interface WJWDaojiaoViewController ()
@property (nonatomic, strong) UIView *myView;
@end
@implementation WJWDaojiaoViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"视图倒角";
[self configUI];
}
- (void)configUI {
[self.view addSubview:self.myView];
self.view.backgroundColor = [UIColor redColor];
// self.myView.backgroundColor = [UIColor redColor];
[self.myView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view).offset(84 + 10);
make.left.equalTo(self.view);
make.right.equalTo(self.view);
make.height.mas_equalTo(100);
}];
}
- (void)viewDidLayoutSubviews {
CGRect oldRect = _myView.bounds;
oldRect.size.width = [UIScreen mainScreen].bounds.size.width;
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:oldRect byRoundingCorners:UIRectCornerTopLeft | UIRectCornerTopRight cornerRadii:CGSizeMake(20, 20)];
CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];
maskLayer.path = maskPath.CGPath;
maskLayer.frame = oldRect;
_myView.layer.mask = maskLayer;
}
- (UIView *)myView {
if (!_myView) {
_myView = [[UIView alloc] init];
_myView.backgroundColor = [UIColor blueColor];
}
return _myView;
}
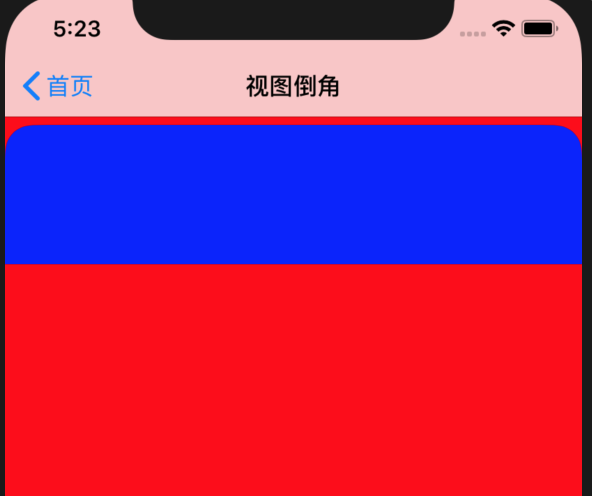
效果图:

需要注意的是,myView用masonry在configUI中布局,直接在布局后设置倒角是不行的。因为布局结束系统并不会立即更新控件的frame,frame是在-viewDidLayoutSubviews()方法执行后确定的,所以设置倒角在这里。
而且把布局方法放在 -viewDidLayoutSubviews() 中也是不行的。想想为什么。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具