使用vue打包,vendor文件过大,或者是app.js文件很大
第一次使用vue2.0开发,之前都是用的angular1.x。在使用vue-cli脚手架打包后(UI用的Element-ui),发现vendor文件很大,将近1M左右。。后来翻阅资料才明白,原来webpack把所有的库都打包到了一起,导致文件很大。
我的解决办法:
1、把不常改变的库放到index.html中,通过cdn引入,比如下面这样:

中间发现bootcss 提供的 cdn 并不稳定,老是访问不了导致项目崩溃,这里推荐两个比较稳定的CDN jsdelivr 和 unpkg,不知道的可以百度了解一下。
然后找到build/webpack.base.conf.js文件,在 module.exports = { } 中添加以下代码
externals: { 'vue': 'Vue', 'vue-router': 'VueRouter', 'element-ui': 'ELEMENT', },
这样webpack就不会把vue.js, vue-router, element-ui库打包了。声明一下,我把main.js中对element的引入删掉了,不然我发现打包后的app.css还是会把element的css打包进去,删掉后就没了。
然后你打包就会发现vendor文件小了很多~
如果你还不满足,请接着往下看·····
2、vue路由的懒加载(具体作用,官网查看哦,这里就不多介绍了)。
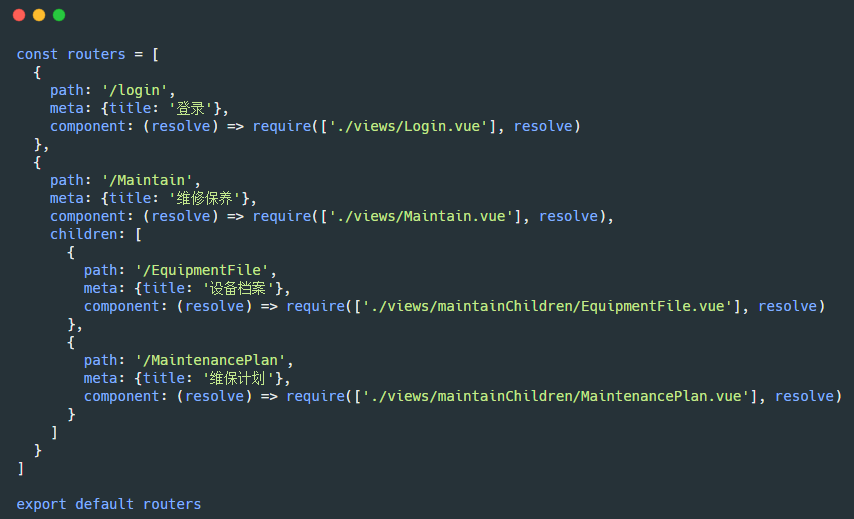
刚开始我们使用路由可能是下面这样(router.js),这样一开始进入页面就会把所有的路由资源都加载,如果项目大,加载的内容就会很多,等待的时间页就会越长,导致给用户的不好的体验效果。

为了把路由分模块,然后每次进入一个新页面才加载该页面所需要的资源(也就是异步加载路由),我们可以像下面这样使用(router.js):

然后你打包就会发现,多了很多1.xxxxx.js;2.xxxxx.js等等,而vendor.xxx.js没了,剩下app.js 和manifest.js,而且app.js还很小,我这里是100k多一点。

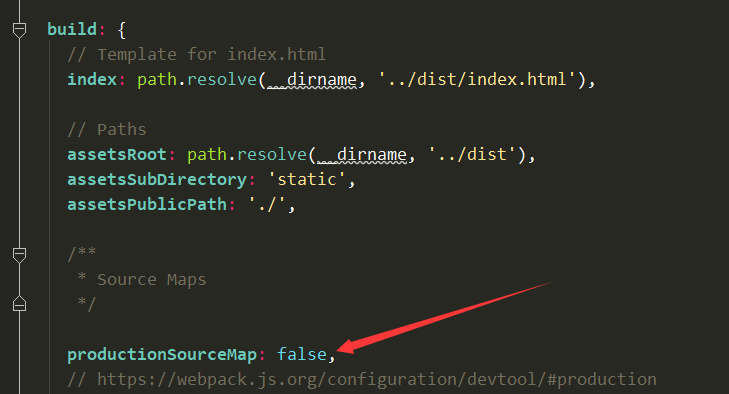
这里我没有生成map文件,这样打包速度快一些,整个项目文件也小很多(map文件一般都很大);
取消生成map文件,找到config/index.js ,修改下面箭头指向为false,就行了。

刚开始使用,一路磕磕碰碰在所难免,也借鉴了很多前辈们的经验,所以在这里记录一下,希望能帮到更多的人。




