rem布局js脚本代码
目前代码在750屏幕分辨率下是十倍 基本上使用iphone是375宽度 所以就是20倍 图片背景可以使用二倍图
(function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if (clientWidth >= 640) { docEl.style.fontSize = '100px'; } else { docEl.style.fontSize = 100 * (clientWidth / 750) + 'px'; //直接输入设计图大小即可 } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); recalc() doc.addEventListener('DOMContentLoaded', recalc, false); /*DOMContentLoaded文档加载完成不包含图片资源 onload包含图片资源*/ })(document, window);
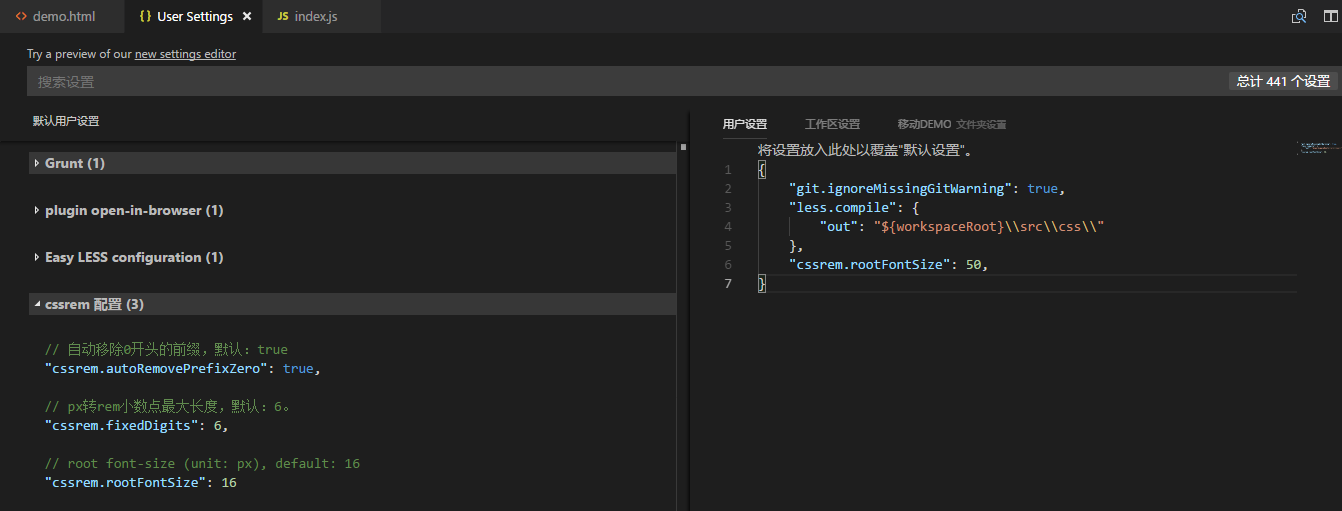
可以搭配vs插件cssrem,在用户设置处设置你需要转换的比率,可以认为是页面中html根元素的font-size