vscode插件
1.Vetur(vue开发语法,模板格式插件,可以通过配置settings.json来修改配置)
"vetur.format.options.tabSize": 2, // 缩进2个空格 "vetur.format.defaultFormatterOptions": { "prettier": { "semi": false, //不加分号 "singleQuote": true //用单引号 } }
2.Chinese (Simplified) Language Pack for Visual Studio Code (中文简体)
3.auto close tag (自动关闭标签,在开始标记的结束括号中键入后,将自动插入结束标记)
4.JavaScript (ES6) code snippets (es6代码片段)
5.JavaScript Snippet Pack (JavaScript代码自动补全)
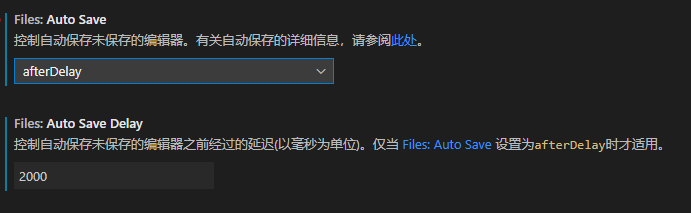
6.代码自动保存(设置时间2000毫秒)

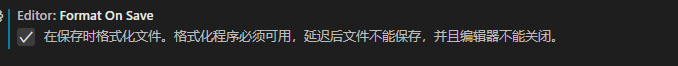
7.保存时自动格式代码

8.vscode配置vue模板 (文件>首选项>用户片段>vue.json)
{ "Print to console": { "prefix": "vue", "body": [ "<template>", "\t<div></div>", "</template>", "", "<script>", "//import x from ''", "export default {", "\tname: 'Unnamed',", "\tprops: {},", "\tdata () {", "\t\treturn {", "\t\t}", "\t},", "\tmounted () { },", "\tmethods: {},", "}", "</script>", "", "<style scoped lang=\"scss\">", "</style>", ], "description": "vue output to vue-template" } }

