get请求传对象数组参数
有个请求,里面的参数有对象数组的情况,原来是 post 请求,后面接口改成 get 请求,那用 axios 请求的参数自然也从 data 改为 params。
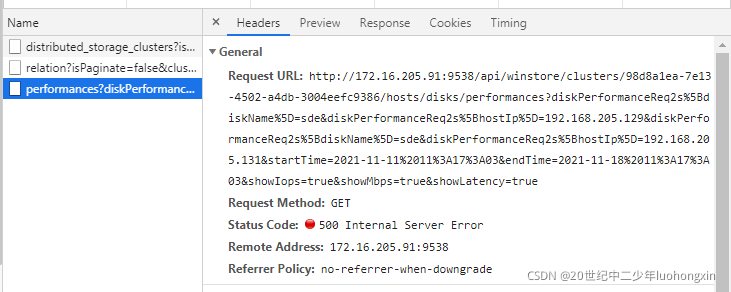
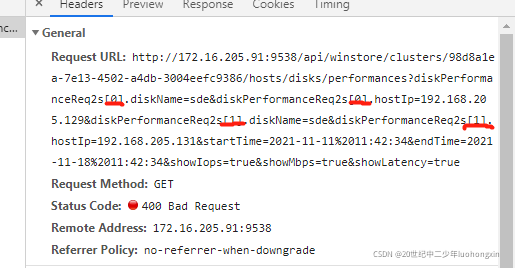
第一次修改后的请求情况是这样的:
整个路径
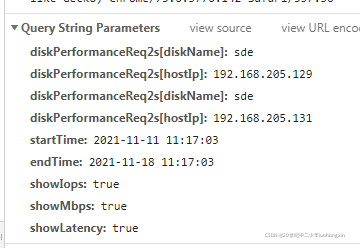
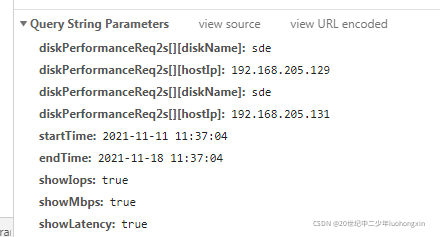
请求参数格式如下
之所以变成 数组[数组里的对象属性]:对象的值 这种格式,是因为之前有做请求拦截 get 请求数组的处理,代码如下:
if (config.method === 'get') {
// 如果是get请求,且params是数组类型如arr=[1,2],则转换成arr=1&arr=2
config.paramsSerializer = function(params) {
return qs.stringify(params, { arrayFormat: 'repeat' })
}
}但后端要求的数据格式却是这样的 数组[对象在数组中的下标].对象属性:对象的属性值:
很明显差的有点远啊。
然后百度了下,看看能不能从 qs.stringify 方法中找到合适的处理方式。
arrayFormat 数组格式化的方式有如下几个:
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })
// 输出结果:'a[0]=b&a[1]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })
// 输出结果:'a[]=b&a[]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })
// 输出结果:'a=b&a=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'comma' })
// 输出结果:'a=b,c'然后 repeat 的格式就是我一开始用的,很明显不对,于是就一个一个去试其它的了。
indices格式:
indices 的格式看似有点接近了,但接口要的是 .属性,而不是 [属性],所以这个处理也不行。
brackets格式:
brackets 的格式就完全把下标给去掉了嘛!也不行
comma格式:
comma 的格式就完全是把对象数组化,看不太明白是怎么个数据格式!当然也不行。
所以上诉的方法都不行,只有 indices 格式是看着差不多的。
在不断去查论坛,看到了新的 qs.stringify 用法,看留言貌似给做到我想要的数据格式,代码如下:
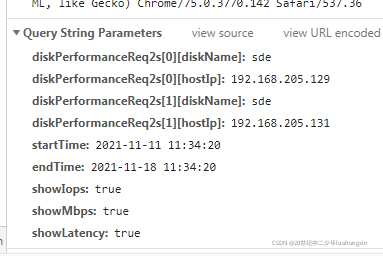
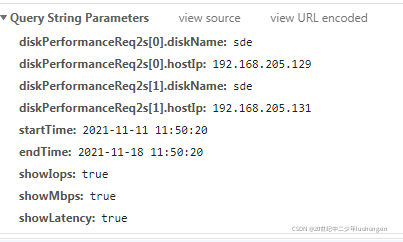
qs.stringify(data, { allowDots: true, encode: false })结果请求的参数真的是完全符合后端要求的那种:
可接口还是报400,请求参数还是有问题。
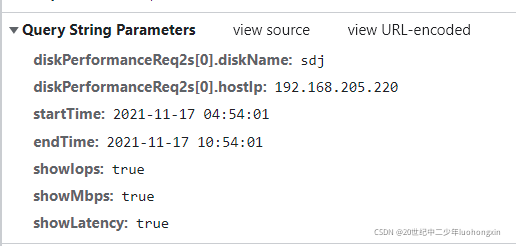
然后截图了两者的请求路径上的参数进行比对:
我的:
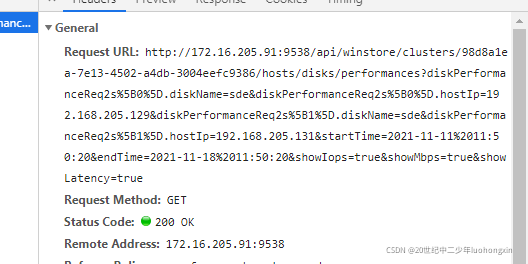
后端要求的:
可以明显的看到,后端要求的数据中下标是没用中括号 [] 的。后来查了下,才知道需要做 URL编码处理,想了解具体的 URL编码 知识,可以看 阮一峰的关于编码处理 这个文章。
最后也只是在原来 qs.stringify 的处理上再多一个URL编码处理即可:
if (config.method === 'get') {
// 如果是get请求,且params是数组类型如arr=[1,2],则转换成arr=1&arr=2
config.paramsSerializer = function(params) {
return encodeURI(qs.stringify(params, { allowDots: true, encode: false }))
}
}
或者JSON.stringify([{column: 'createDate', asc: 'true'}])
encodeURI(JSON.stringify(list),'utf-8')
JSON.parse(JSON.stringify(props.selectKeys))
或者
encodeURIComponent('url路径地址')
encodeURIComponent():因为在作用与url当作参数传递的时候,如参数出现空格这样的特殊字段,后台只可以读取到空格前的内容,后面内容丢失,造成数据读取失败,但是如果用encodeURIComponent()包裹一下,那会将这些特殊字符进行转义,这样后台就可以成功读取了,所以encodeURIComponent()用于url作为参数传递的场景中使用
如果前端转义后端需要解码
URLDecoder.decode(sysUserDTO.getOrderBy(), "UTF-8");
或者
解决方案
自己处理
axios.get("https://www.cnblogs.com/enter",{
params: {
keys:this.tag
},
paramsSerializer: function(params) {
const keys= params.keys.map(_=>`keys=${_}`).join('&');
return `${keys}` ;
}
}).then((res)=>{
//成功后的处理
});
qs插件
1、qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })
// 输出结果:'a[0]=b&a[1]=c'
2、qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })
// 输出结果:'a[]=b&a[]=c'
3、qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })
// 输出结果:'a=b&a=c'
4、qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'comma' })
// 输出结果:'a=b,c'
axios配置
axios.interceptors.request.use(async (config) => {
//只针对get方式进行序列化
if (config.method === 'get') {
config.paramsSerializer = function(params) {
return qs.stringify(params, { arrayFormat: 'repeat' })
}
}
}
小程序
let urlQueryString = qs.stringify(options.params, { //使用到qs ,先下载,后引入
addQueryPrefix: true,
allowDots: true,
arrayFormat: 'repeat'
});
myUrl += urlQueryString;
上面红线部分编译的内容类似encodeURIComponent编译,但是在有( 和 ) 符号时,encodeURIComponent 不会编译,会直接输出。
而qs.stringify 会编译成 20%22 的数据(具体的记不清了,上次项目就是这个细微的没有注意,一直传后端编译不通过)。
- 使用
qs.stringify()序列化以后,调用接口,数据传输模式会自动修改为content-type: application/x-www-form-urlencoded
vue 中的 axios 默认的 content-type是 application/json
也就是 java 后端经常让你把参数放在 body 中的那种格式
传输数据的样式是 requestbody
登录后复制
{
name:xxx,
age:xxx
}
如果使用的qs进行序列化
那么 content-type 就是 application/x-www-form-urlencoded
也就是常说的表单提交
传输数据的样式是 formdata
name:xxx,
age:xxx
urlencoding后是
name=xxx&age=xxx
所以,实际上是否需要用qs去序列化参数完全取决于后端要怎么接受数据
qs的使用场景:
1.使用axios时,交互方式为post,且axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urllencoded'时,前台传入的object或者array需要使用qs.stringify()进行转化
直接 使用json.stringify()或者是qs.stringify()的时候,结果为[[],[]],查阅网上资料,原因是二维数组是new了一个数组对象,然后给数组对象设置属性,但是数组序列化的时候之后序列化元素,因此忽略了对象上的属性和值,最方面的是方法是使用一个空数组来存放数值;然后通过JSON.stringify来序列化数组。,此时问题可以解决。
let dataArr =[];
for (let i = 0;i<this.scoreDetail.length;i++) {
dataArr[i] ={};
dataArr[i]['style_detail'] =this.scoreDetail[i].style_detail;
dataArr[i]['style_id'] =this.scoreDetail[i].style_id;
dataArr[i]['point_assess_list'] =this.scoreDetail[i].point_assess_list;
}最后请求的截图如下,成功变成200请求:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库