第2章 第一个MVC应用程序
知识要点:
1.Web页面从服务器到浏览器的三步:
第一步,视力引擎对视力文件进行解析,将代码转换成HTML标记,叫渲染;
第二步,将渲染后的HTML标记传递给客户端浏览器,叫传递;
第三步,浏览器接收到HTML后对其进行处理并呈现为Web页面,叫呈现。
2. 属性分类:
类或对象的Property称为 属性;
[HttpGet]这样的Attribute称为 注解属性;
HTML元素的Attributes称为 标签属性。
3.using关键字:
功能一:引用命名空间,例如:using System.Web.Mvc;
功能二:回收所占用的资源,例如:用于数据库连接,以确保查询完成后尽快关闭连接;
功能三:把一个Html.BeginForm辅助方法封装在using中,生成完整的Form表单,例如: @using (Html.BeginForm()){ //表单的内容.... }
4.控制器和动作方法:
在MVC体系架构中,传入的请求是由控制器处理的。控制器中的每个public方法叫动作方法。
MVC约定把控制器都放在一个名为Controllers的文件夹中
5.路由系统:
决定了如何把URL映射到制定的控制器和动作上。在Global.asax.cs中查看和编辑路由配置。
6.模型绑定:
解析输入数据,并用“键/值”对填充域模型类型的属性。
7.验证:运用于域模型。
----------------------------------------------
设计思路:
1.显示晚会信息的主页;
2.用来进行电子回复的表单;
3.对表单进行验证,将显示一个“谢谢你”的页面;
4.当完成表单时,给晚会主人发送一份电子邮件。
----------------------------------------------
学习内容:
2.1 准备:Visual Studio 2012
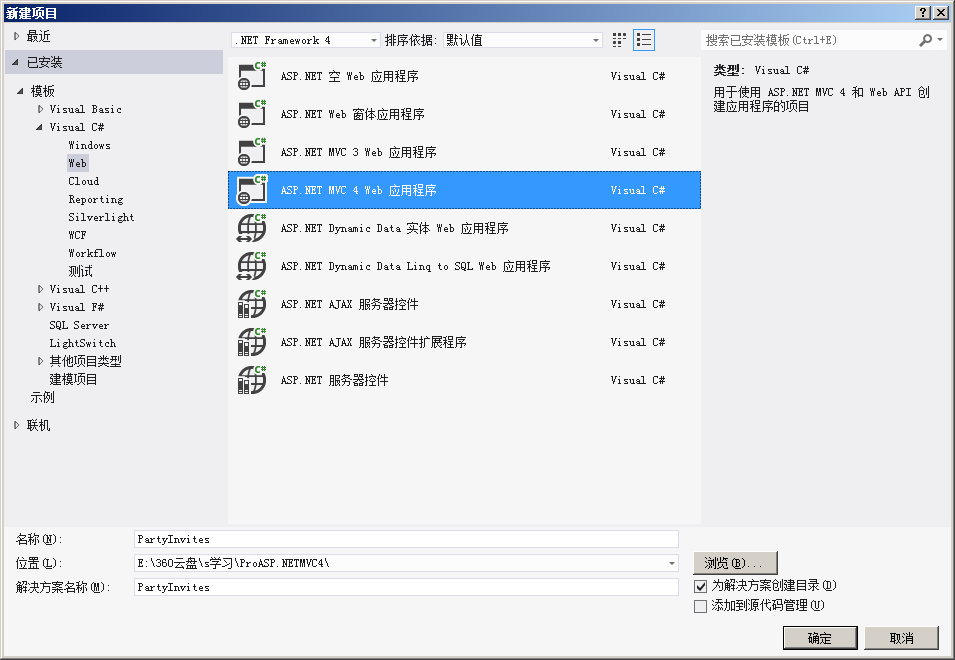
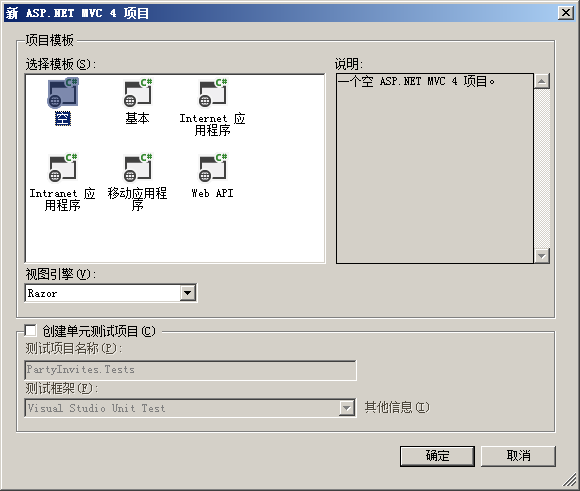
2.2 创建ASP.NET MVC新项目
“空模板”


第一个控制器:(Home)

namespace PartyInvites.Controllers
{
public class HomeController : Controller
{
//
// GET: /聚会邀请/
public ActionResult Index()
{
return View();
}
}
}
修改:
public string Index() { return "Hello Word"; }
运行查看结果。
2.3 渲染Web页面:
public class HomeController : Controller { // // GET: /聚会邀请/ public ActionResult Index() { return View(); } }
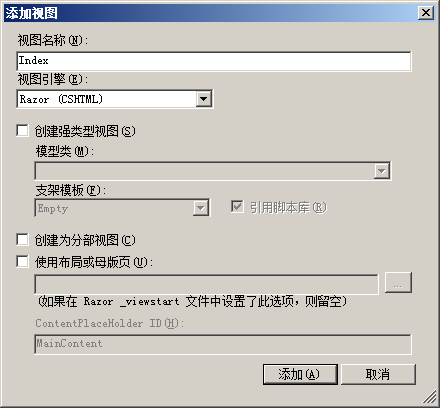
添加Index视图:

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> Hello World(来自于View) </div> </body> </html>
运行查看效果。
2.3.2 添加动态输出:
1.修改HomeController
public ActionResult Index() {
//修改代码
int hour = DateTime.Now.Hour;
ViewBag.Greeting = hour < 12 ? "早上好" : "下午好";
//修改结束
return View(); }
2.修改Index.cshtml
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> @ViewBag.Greeting World(来自于View) </div> </body> </html>
运行查看效果。
1.显示晚会信息的主页:
<body> <div> @ViewBag.Greeting World(来自于View) <p>我们将举办一个很牛逼的聚会,等待你的到来^_^。<br/> (此处可以做一些效果好看的图片或其他信息) </p> </div> </body> </html>
2.在Models文件夹下添加模型类GuestResponse:
namespace PartyInvites.Models { public class GuestResponse { public string Name { get; set; } public string Email { get; set; } public string Phone { get; set; } public bool? WillAttend { get; set; } } }
提示:WillAttend属性是一个nullable(可空的)bool类型,可以是 true,false,null三个值。
3.链接Action方法:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>欢迎你来参加晚会</title> </head> <body> <div> @ViewBag.Greeting World(来自于View) <p>我们将举办一个很牛逼的聚会,等待你的到来^_^。<br/> (此处可以做一些效果好看的图片或其他信息) </p> @Html.ActionLink("立刻加入","RsvpForm") </div> </body> </html>
4.创建 RsvpForm Action方法:
public class HomeController : Controller { // // GET: /聚会邀请/ public ActionResult Index() { //修改代码 int hour = DateTime.Now.Hour; ViewBag.Greeting = hour < 12 ? "早上好" : "下午好"; //修改结束 return View(); } // RsvpForm Action方法 public ViewResult RsvpForm() { return View(); } }
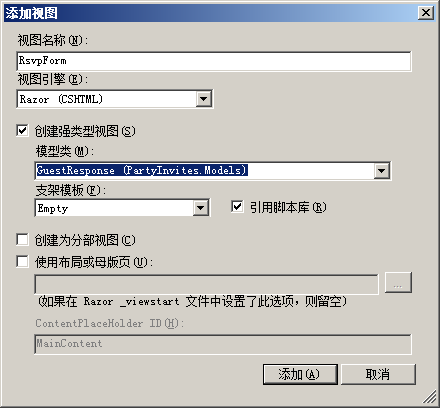
生成解决方案,编译应用程序,才可以新建强类型视图:

@model PartyInvites.Models.GuestResponse @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>RsvpForm</title> </head> <body> <div> </div> </body> </html>
讲解: @model PartyInvites.Models.GuestResponse 强类型标识
2.4.4 建立表单:
@model PartyInvites.Models.GuestResponse @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>RsvpForm</title> </head> <body> <div> @using (Html.BeginForm()) { <p>姓名:@Html.TextBoxFor(x => x.Name)</p> <p>Email:@Html.TextBoxFor(x =>x.Email)</p> <p>电话:@Html.TextBoxFor(x => x.Phone)</p> <p> 是否参加? @Html.DropDownListFor(x => x.WillAttend, new[] { new SelectListItem() {Text = "我要参加", Value = bool.TrueString}, new SelectListItem() {Text = "我参加不了了", Value = bool.FalseString} }, "选择一个选项") </p> <input type="submit" value="提交信息"/> } </div> </body> </html>
2.4.5处理表单:
// RsvpForm Action方法,响应Http的Get请求: [HttpGet] public ViewResult RsvpForm() { return View(); } // RsvpForm Action方法,响应Http的Post请求: [HttpPost] public ViewResult RsvpForm(GuestResponse guestResponse) { //todo:对晚会的主人发送Email响应 return View("Thanks", guestResponse); }
添加 Thanks 视图:
@model PartyInvites.Models.GuestResponse @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>致谢</title> </head> <body> <div> <h1>谢谢你,@Model.Name !</h1> @if (Model.WillAttend == true) { @:你能来真是太好的,到时候尽情畅饮! } else { @:你来不了真是太可惜了,祝你生活愉快哦! } </div> </body> </html>
添加验证:
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Web; namespace PartyInvites.Models { public class GuestResponse { [Required(ErrorMessage="请输入您的大名!")] public string Name { get; set; } [Required(ErrorMessage = "请输入您的Email!")] [RegularExpression(".+\\@.+\\..+",ErrorMessage="Email的格式不正确!哥哥,别逗我好吗?")] public string Email { get; set; } [Required(ErrorMessage = "请输入您的手机号!")] public string Phone { get; set; } [Required(ErrorMessage="请选择一个选项吧,哪怕去不了也不要紧的^_^")] public bool? WillAttend { get; set; } } }
提示: 验证命名空间引用:System.ComponentModel.DataAnnotations;
检查表单验证错误:
// RsvpForm Action方法,响应Http的Post请求: [HttpPost] public ViewResult RsvpForm(GuestResponse guestResponse) { if (ModelState.IsValid) { //todo:对晚会的主人发送Email响应 return View("Thanks", guestResponse); } else { //有验证错误 return View(); } }
视图中添加验证辅助方法:
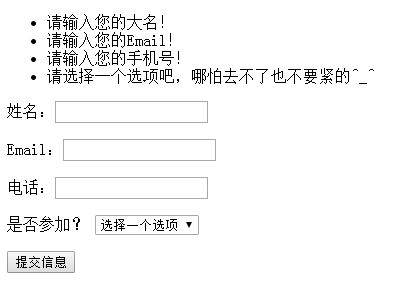
@using (Html.BeginForm()) { @Html.ValidationSummary() //表单的内容 <p>姓名:@Html.TextBoxFor(x => x.Name)</p> <p>Email:@Html.TextBoxFor(x =>x.Email)</p> <p>电话:@Html.TextBoxFor(x => x.Phone)</p> <p> 是否参加? @Html.DropDownListFor(x => x.WillAttend, new[] { new SelectListItem() {Text = "我要参加", Value = bool.TrueString}, new SelectListItem() {Text = "我参加不了了", Value = bool.FalseString} }, "选择一个选项") </p> <input type="submit" value="提交信息"/> }
验证效果:

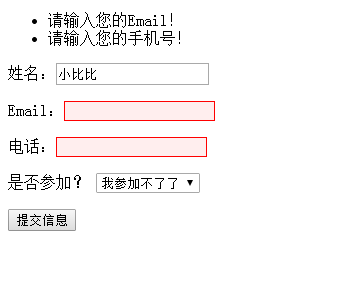
高亮无效字段:
项目添加Content文件夹 ,然后添加Site.css样式文件,内容如下:
.field-validation-error{color:#f00} .field-validation-valid{display:none} .input-validation-error{ border: 1px solid #f00;background-color: #fee;} .input-validation-valid{ display:none}
对RsvpForm视图添加链接元素:
<head> <meta name="viewport" content="width=device-width" /> <title>RsvpForm</title> <link href="~/Content/Site.css" rel="stylesheet" type="text/css" /> </head>
查看效果:

完成示例:
使用WebMail辅助器:thanks视图
<body> @{ try { WebMail.SmtpServer = "smtp.example.com"; WebMail.SmtpPort = 587; WebMail.EnableSsl = true; WebMail.UserName = "mySmtpUserName"; WebMail.Password = "mySmtmPassword"; WebMail.From = "rsvps@example.com"; WebMail.Send("party-host@example.com", "RSVP Notification", Model.Name + " is " + ((Model.WillAttend ?? false) ? "" : "not") + " attending"); } catch (Exception e) { @:<b>Sorry - we couldn't send the email to confirm your RSVP. </b> } } <div> <h1>谢谢你,@Model.Name !</h1> @if (Model.WillAttend == true) { @:你能来真是太好的,到时候尽情畅饮! } else { @:你来不了真是太可惜了,祝你生活愉快哦! } </div> </body>
这里要改成你的Email相关信息,只做演示。
