前端基础之CSS
一、CSS语法
1、CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
2、CSS注释
/*这是注释*/
二、CSS的几种引入方式
1、行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
background-color: greenyellow;
}
</style>
</head>
<body>
<p>海燕呐</p>
</body>
</html>

3、外部样式
外部样式就是CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link rel="stylesheet" href="style.css" type="text/css">
#href中的内容是导入的文件名,写在body中。
三、CSS选择器
1、基本选择器
<1>元素选择器
<!--p为选择的标签-->
p {color:"red";}
<2>ID选择器
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#c1 {
color: red;
}
</style>
</head>
<body>
<div id="c1">海燕</div>
</body>
<3>类选择器
/*用类选择器来设置文本的大小*/
.c1 {
font-size: 14px;
}
/*设置p标签并且含有类名为c1的文本颜色为红色*/
p.c1 {
color: red;
}
<4>通用选择器
/*给所有的标签中内容都设置为白色*/
* {
color: white;
}
2、组合选择器
<1>后代选择器
/*给div内部的a标签设置字体颜色*/
div a {
color: green;
}
/*给div内部的a标签设置字体颜色*/
div a {
color: green;
}
<2>儿子选择器
/*选择所有父级是<div>的元素<p>元素*/
div>p {
font-family:Arial Black, arial-black, cursive;
}
<3>毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 10px;
color: deeppink;
font-weight: bold;
}
<4>弟弟选择器
/*选择div后面所有的兄弟div标签,设置边界线/边框,solid是指边框为实线,后面为边框的颜色*/
div~div {
border: 5px solid royalblue;
}
3、属性选择器
/*用于选取带有指定属性的元素*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素*/
p[title="t1"] {
color: mediumspringgreen;
}
4、分组和嵌套
<1>分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
/*将代码为div标签和p标签统一设置字体为红色*/
div,
p {
color: red;
}
<2>嵌套
/*多种选择器可以混合起来使用,比如:将含有c1类的标签内部的所有p标签内容的字体颜色设置为红色。*/
.c1 p {
color: red;
}
5、伪类选择器
/*未访问的链接*/
a:link {
color:red
}
/*已访问的链接--访问过的链接会变色*/
a:visited {
color: #eee;
}
/*鼠标移动到链接上,当移动到上面时会变成设置的颜色*/
a:hover {
color: #fff;
}
/*选定的链接--鼠标选中以后会变成设置的颜色*/
a:active {
color: green;
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: darkmagenta;
}
6、伪元素选择器
<1>first-letter 常用的给首字母设置特殊样式:
p:first-letter {
font-size: 16px;
color: blueviolet;
}
<2>before 在每个<p>元素之前插入内容
p:before {
content: '***';
color: lawngreen;
}
<3>after 在每个<p>元素之后插入内容
p:after {
content:"1149102771";
color:skyblue;
}
补充:before和after多用于清除浮动。
7、选择器的优先级
<1>CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。 例如一个body定义了的字体颜色值也会应用到段落的文本中。(也有一些属性不能被继承,如:border,margin,padding,background等。)
<2>选择器的优先级
内联样式 + ID选择器 + 类选择器 + 元素选择器
1000 100 10 1
继承的优先级权重为0
除此之外还可以通过添加!import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护。(不到万不得已不要使用! import)
8、CSS属性相关
<1>width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
<2>字体属性
★文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它识别的第一个值。
body {
font-family: "Microsoft YaHei UI","微软雅黑",Arial,sans-serif;
}
★字体大小
/*如果设置成inherit表示继承父元素的字体大小*/
p {
font-size: 14px;
}
★字重(粗细)
font-weight用来设置字体的字重(粗细)
| 值 | 描述 |
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
★文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值-如:#FF0000
一个RGB值-如:RGB(255,0,0)
颜色的名称-如:red
还有rgba(255,0,0,0.3),第四个值为alpha,指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
<3>文字属性
★文字对齐
text-align属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
| left | 左边对齐,默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
★文字装饰
text-decoration属性用来给文字添加特殊效果。
| 值 | 描述 |
| none | 默认,定义标准的文本 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-throuth | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值 |
常用于去掉a标签默认的自划线:
a {
text-decoration: none;
}
★首行缩进
/*将段落的第一行缩进32像素*/
p {
text-indent:32px;
}
<4>背景属性
/*背景颜色*/
background-color:red;
/*背景图片*/
background-image: url("1.jpg");
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat:no-repeat;
/*背景位置*/
background-position:right top;
background-position:200px 200px;
/*支持简写*/
background:#ffffff url('1.jpg') no-repeat right top;
<!--滚动背景图的例子,鼠标滚动背景不动-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
<5>边框
★边框属性
a、border-width
b、border-style
c、border-color
p {
border-width: 4px;
border-style: solid;
border-color: red;
}
/*通常使用的简写方式*/
p {
border:4px solid red;
}
| 值 | 描述 |
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
#li{
border-top-style: dotted;
border-top-color: red;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: none;
}
<6>border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
<7>display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:none | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:block | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:inline | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:inline-block | 使元素同时具有行内元素和块级元素的特点。 |
display:none与visibility:hidden的区别:
visibility:hidden:可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none:可以隐藏某个元素,且隐藏的元素不会占用任何空间。
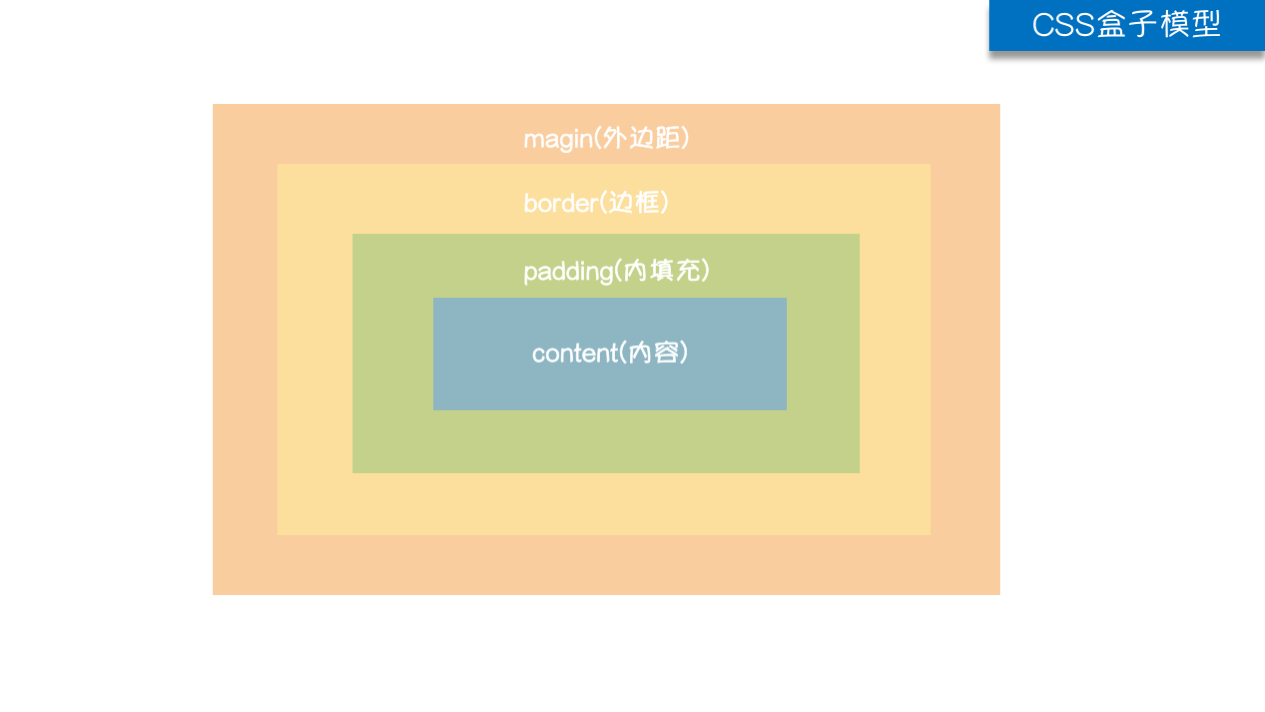
<8>CSS盒子模型
margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding:用于控制内容与边框之间的距离。
border:围绕在内边距和内容外的边框。
content:盒子的内容,显示文本和图像。

<9>margin外边距
.margin-test {
margin-top: 5px;
margin-right: 10px;
margin-bottom:15px;
margin-left: 20px;
}
推荐使用缩写:
.margin-test {
margin: 5px 10px 15px 20px; 顺序:上右下左
}
.margin-test {
margin: 5px 10px 15px ; 顺序:上 左右 下
}
.margin-test {
margin: 5px 15px ; 顺序:上下 左右
}
常见居中:
.mycenter {
margin: 0 auto;
}
<10>padding内填充
请参照margin的写法
<11>float
在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
★浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框 的边框为止。
★由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现的就像浮动框不存在一样。
三种取值:
left:向左浮动
right:向右浮动
none:默认值,不浮动
<12>clear属性-->规定元素的某一侧不允许有其他浮动元素。
| 值 | 描述 |
| left | 在左侧不允许有浮动元素 |
| right | 在右侧不允许有浮动元素 |
| both | 在左右两侧均不允许有浮动元素 |
| none | 默认值,允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
★父标签塌陷问题
.clearfix:after {
content:"";
display:block;
clear: both;
}
用来处理浮动带来的布局问题
<13>overflow溢出属性
| 值 | 描述 |
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 规定应该从父元素继承overflow属性的值 |
★overflow(水平和垂直均设置)
★overflow-x(设置水平方向)
★overflow-y(设置垂直方向)
圆形头像示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圆形的头像示例</title>
<style>
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img {
max-width: 100%;
}
</style>
</head>
<body>
<div class="header-img">
<img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt="">
</div>
</body>
</html>
圆形头像示例
<14>定位(position)
★static
static默认值,无定位,不能当做绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
★relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。它也会占据原来的位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
★absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块 (即body元素)。绝对定位后,不会占据原来的位置空间。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题, 即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
★fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定 义。注意点:一个元素若设置了position:absolute | fixed;则该元素就不能设置float。但是relative却可以。因为它原本所占的空间仍然占据文档流。
背景固定:background-attachment:fixed 背景图片等等的固定。
返回顶部代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
返回顶部按钮样式示例
<15>z-index-->设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index仅能在定位元素上奏效。
#li {
z-index: 999;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
自定义模态框示例
<16>opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
和rgba中的透明不一样,这里的是所有东西都透明,文本内容也是透明的。而rgba中只是背景透明或者文本内容是透明的。
四、综合示例
1、顶部导航菜单
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>li标签的float示例</title>
<style>
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a标签默认的下划线*/
}
.nav {
background-color: black;
height: 40px;
width: 100%;
position: fixed;
top: 0;
}
ul {
list-style-type: none; /*删除列表默认的圆点样式*/
margin: 0; /*删除列表默认的外边距*/
padding: 0; /*删除列表默认的内填充*/
}
/*li元素向左浮动*/
li {
float: left;
}
li > a {
display: block; /*让链接显示为块级标签*/
padding: 0 15px; /*设置左右各15像素的填充*/
color: #b0b0b0; /*设置字体颜色*/
line-height: 40px; /*设置行高*/
}
/*鼠标移上去颜色变白*/
li > a:hover {
color: #fff;
}
/*清除浮动 解决父级塌陷问题*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 顶部导航栏 开始 -->
<div class="nav">
<ul class="clearfix">
<li><a href="">玉米商城</a></li>
<li><a href="">MIUI</a></li>
<li><a href="">ioT</a></li>
<li><a href="">云服务</a></li>
<li><a href="">水滴</a></li>
<li><a href="">金融</a></li>
<li><a href="">优品</a></li>
</ul>
</div>
<!-- 顶部导航栏 结束 -->
</body>
</html>
顶部导航菜单示例



 浙公网安备 33010602011771号
浙公网安备 33010602011771号