html上传图片后预览选择的图片
html代码:
<img class="setting-avatar" id="readerAvatar" src="" alt="">
<input type="file" class="form-control m-t-5" id="avatar" name="avatar">
js代码:
$(function (){ $('#avatar').on('change', function() { let fileReader = new FileReader(), files = this.files, file; if (!files.length) return; file = files[0]; if(/^image\/\w+$/.test(file.type)) { fileReader.readAsDataURL(file); fileReader.onload = function() { $('#readerAvatar').attr('src', this.result); }; }else{ tip_error("请选择一个图片类型文件。"); } }); });
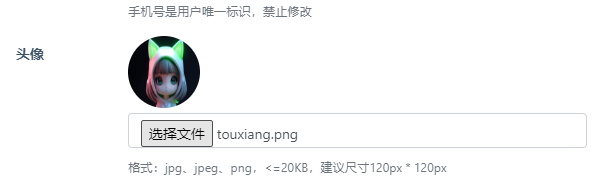
预览效果:

分类:
html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!