多级菜单联动选择
<script src="./js/jquery.js"></script> <div class="box-body row"> <div> <ul> <li style="padding-left:15px"> <input type="checkbox" name="menuId" class="in_0 id_5" onclick="sel_all(this,5,0)" value="5">比对系统字典</input></input> </li> </ul> <ul> <li style="padding-left:15px"> <input type="checkbox" name="menuId" parent_id="0" class="in_0 id_7" onclick="sel_all(this,7,0)" value="7">子级菜单</input></input> </li> <li > <ul> <li style="padding-left:30px"> <input type="checkbox" name="menuId" parent_id="7" class="in_7 id_15" onclick="sel_all(this,15,7)" value="15">子菜单01</input></input> </li> <li > <ul> <li style="padding-left:45px"> <input type="checkbox" name="menuId" class="in_15 id_18" onclick="sel_all(this,18,15)" value="18">111</input></input> </li> </ul> </li> </ul> </li> </ul> </div> <script language="JavaScript"> function sel_all(obj,flag,pid) { if(obj.checked) { if(pid == 0) { $(obj).parent("li").next("li").find("input[name='menuId']").each(function () { this.checked=true; }) } else { $(".in_"+flag).each(function () { this.checked=true; }) $(".id_"+pid).attr("checked",true); if($(".id_"+pid).attr("parent_id") != 0){ checked($(".id_"+pid).attr("parent_id"),true); } } <!-- $(".id_1").attr("checked",true); --> } else { if(pid == 0) { $(obj).parent("li").next("li").find("input[name='menuId']").each(function () { this.checked=false; }) } else { $(".in_"+flag).each(function () { this.checked=false; }) $(".id_"+pid).attr("checked",false); if($(".id_"+pid).attr("parent_id") != 0){ checked($(".id_"+pid).attr("parent_id"),false); } } } } //递归选中、取消 function checked(id,status){ $(".id_"+id).attr("checked",status); var parent_id = $(".id_"+id).attr("parent_id"); if(parent_id != 0){ checked(parent_id,status); } } </script>
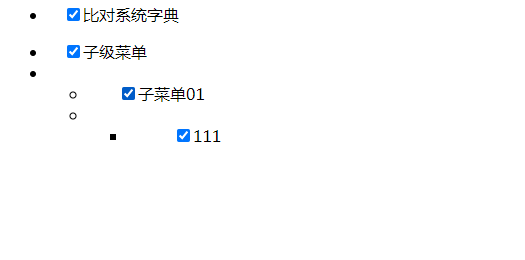
效果图: