使用Docker构建一个简单的nginx网页镜像
这次使用nginx创建一个建档的网页镜像,之前docker的安装不会的可以自行查看上篇文章。接下来进入实操步骤.
1.新建一个空目录test1,并在test1目录下创建一个index.html文件,文件内容可以随便。实际代码如下:
[root@localhost docker]# mkdir test1 [root@localhost docker]# cd test1/ [root@localhost test1]# vim index.html
2.在test1目录下新建Dockerfile文件,并输入以下代码,保存退出。
#通过nginx最新版本镜像构建 FROM nginx #添加当前目录文件到镜像目录 ADD . /usr/share/nginx/html #暴漏容器运行时的监听端口给外部 #EXPOSE 80
EXPOSE:功能为暴漏容器运行时的监听端口给外部,但是EXPOSE并不会使容器访问主机的端口,如果想使得容器与主机的端口有映射关系,必须在容器启动的时候加上 -P参数。
-P:大写P为自动映射,会将EXPOSE暴露出来的端口随机映射到宿主机的端口上,如果没有暴露端口,就不会有映射。
-p:小写p为手动映射,需要自己指定宿主机的端口和容器的端口,形式为:
-p 宿主机端口:容器端口
总结:
(1)无论有没有暴露端口、自动映射或者手动映射,宿主机都可以通过容器ip+80(随nginx监听端口改变而改变)端口访问服务;
(2)要通过宿主机ip+端口的方式访问服务,宿主机的端口必须与容器端口有映射关系;
(3)如果没有暴露端口,-P自动映射不会映射任何端口,-p可以指定宿主机端口和容器端口形成映射。
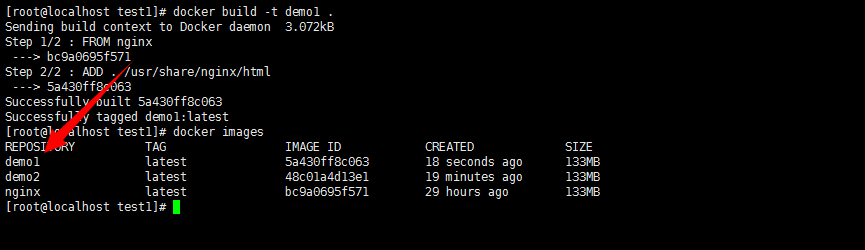
3.文件保存后,开始构建镜像文件,输入命令:docker build -t demo1 .
#注意:demo1后面有个".",千万不要忘记!!!
命令执行完后出现以下界面说明构建成功。

4.通过镜像构建新的容器,出现下面提示说明容器构建成功。
[root@localhost test1]# docker run --name demo1 -p 8081:80 -d demo1 e0d7f83c5d0c0b9bd7c7010fca23c8fadb25a6f4a74d0622a8966ab942caa0c6 [root@localhost test1]#
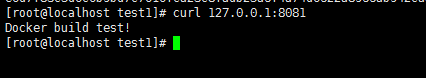
5.输入 curl 127.0.0.1:8081 访问,出现以下界面.

至此,一个简单的网页镜像就构建完成了。
水平有限,有问题欢迎指正。



