2018-2019-2 20175306实验四《Android程序设计》实验报告
2018-2019-2 20175306实验四《Android程序设计》实验报告
一、实验四 Android程序设计-1
1.实验要求:
Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
(1) 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio;
(2) 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分;
(3)学习Android Stuidio调试应用程序。
2.实验过程:
(1)下载安装Android Studio步骤请参考:http://www.cnblogs.com/rocedu/p/6824965.html;
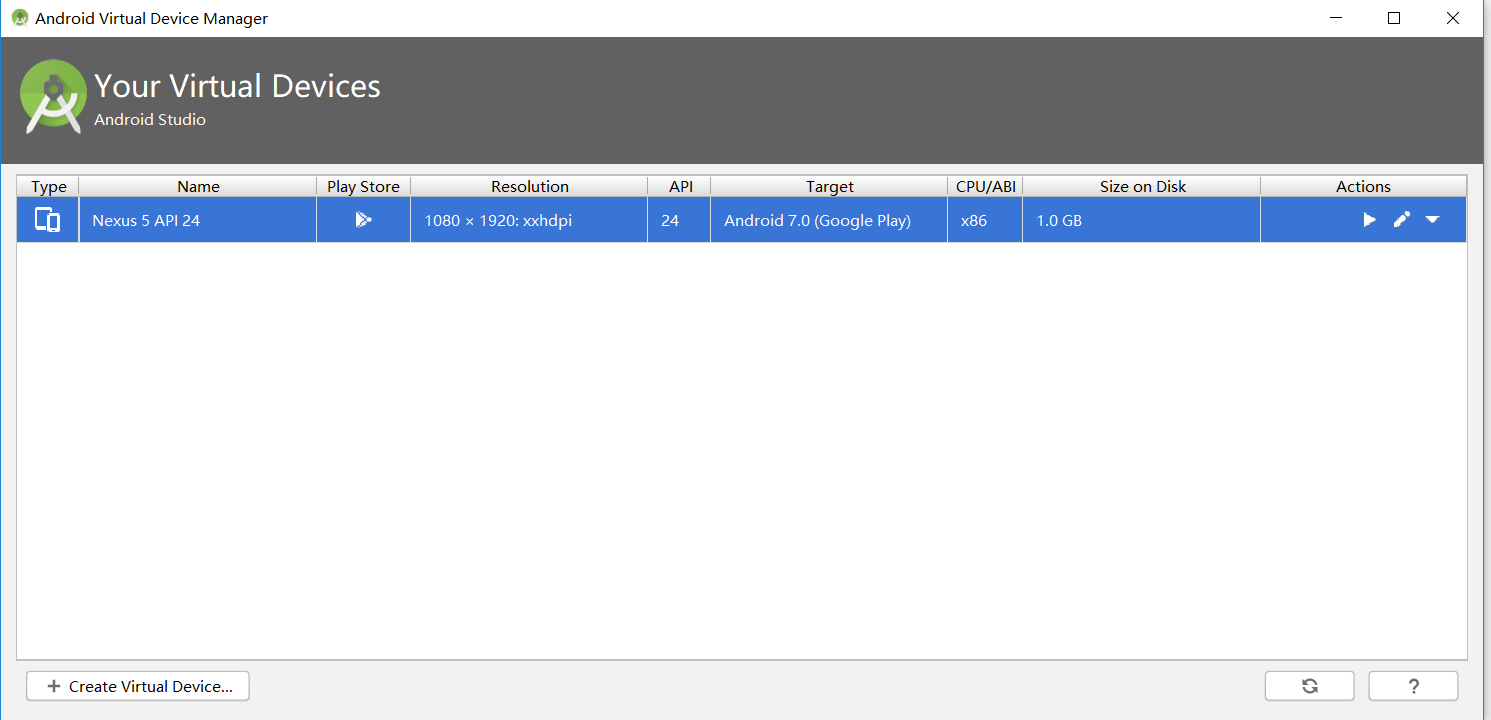
(2)配置和启动模拟器;
-
启动虚拟机:

-
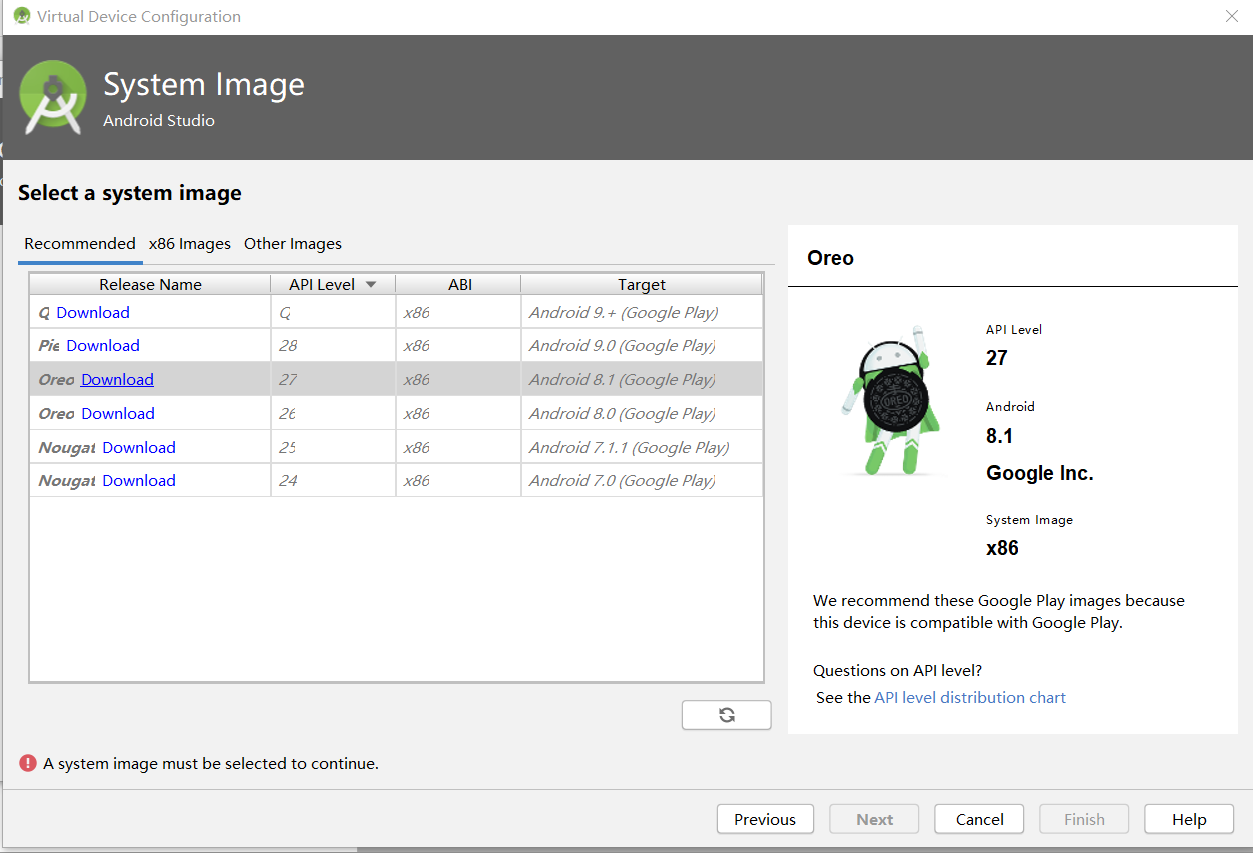
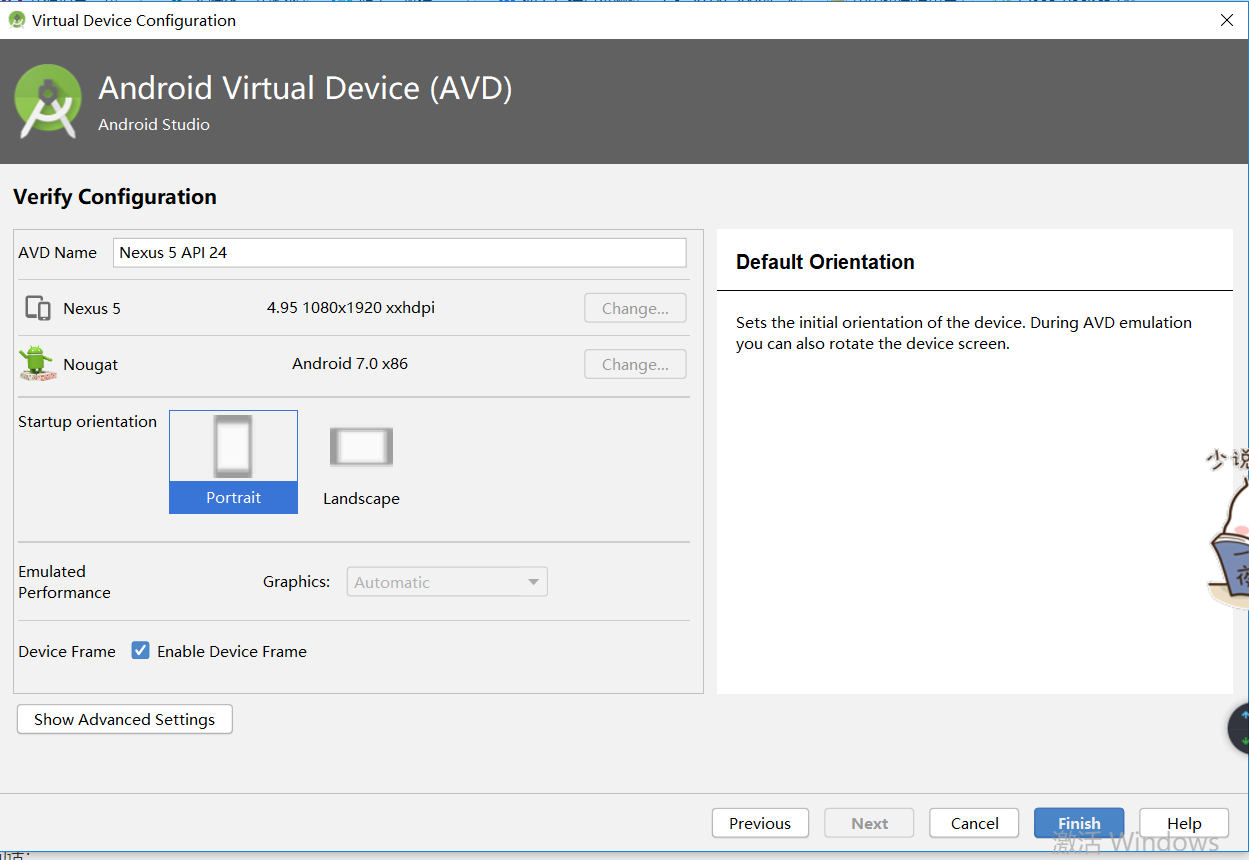
新建虚拟机:


-
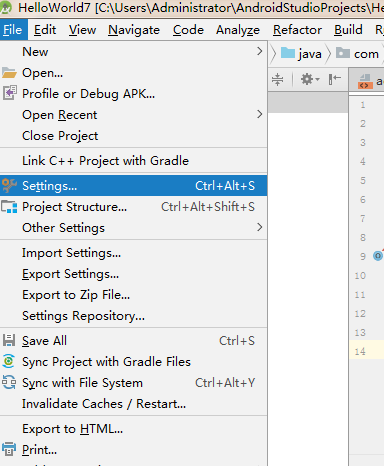
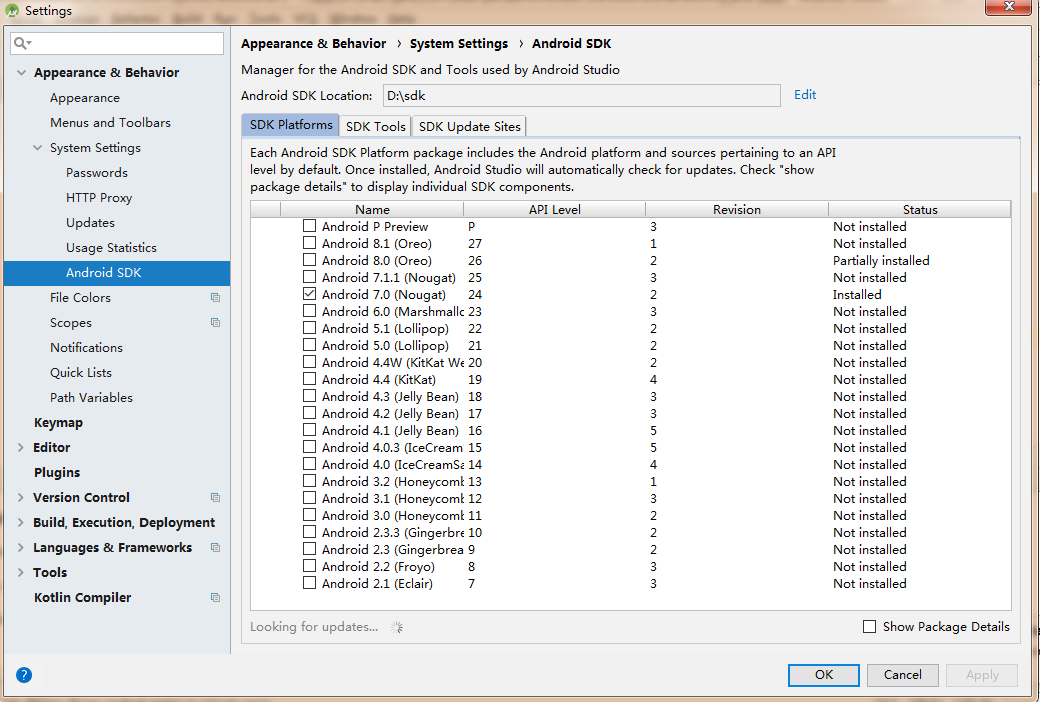
下载SDK:

-
下载后继续操作:



- 项目的编译和运行:因为HelloWorld在项目中是自带的,修改res中的layout中的activity_main.xml的代码即可。
修改后的activity_main.xml的代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello World!20175605 20175306 20175307"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175605 20175306 20175307" />
</android.support.constraint.ConstraintLayout>
- 运行截图:

二、实验四 Android程序设计-2
1.实验要求:
Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
(1)构建项目,运行教材相关代码;
(2)创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity;
(3)提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分。
2.实验过程:
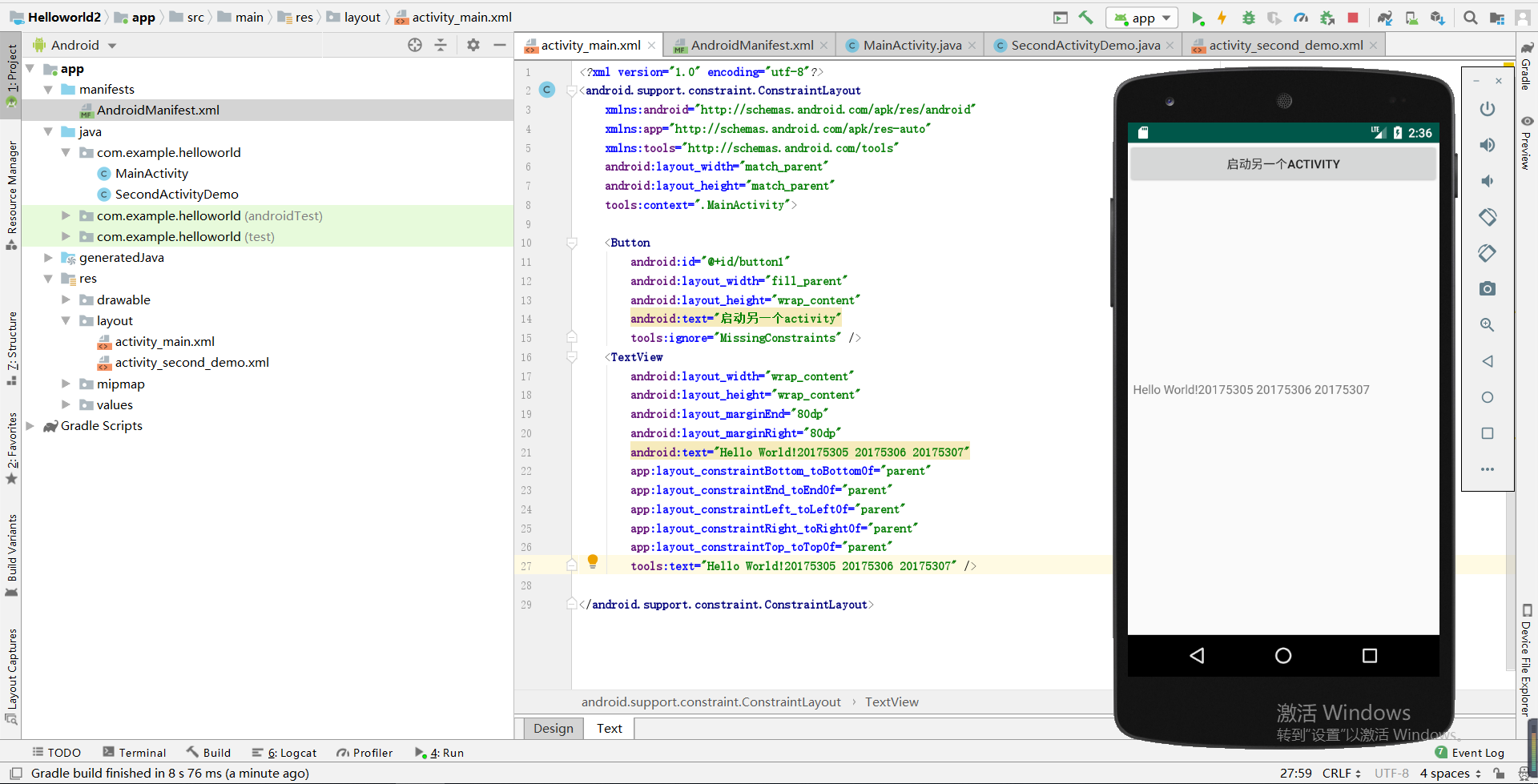
- 在activity_main.xml里新加一段程序,整体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello Workd!20175305 20175306 20175307"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello Workd!20175305 20175306 20175307" />
</android.support.constraint.ConstraintLayout>
- 在MainActivity.class中新加代码创建intent对象,代码如下:
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
-
新建活动SecondActivityDemo

-
创建成功后你会发现你的文档下多了两个文件,SecondActivityDemo.java与activity_second_Demo文件!
SecondActivityDemo.java代码如下:
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second_demo);
}
}
- activity_second_Demo代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="172dp"
android:layout_height="139dp"
android:text="20175306"
tools:layout_editor_absoluteX="153dp"
tools:layout_editor_absoluteY="311dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>
-
在app下的manifests下的AndroidMainfest.xml注册

-
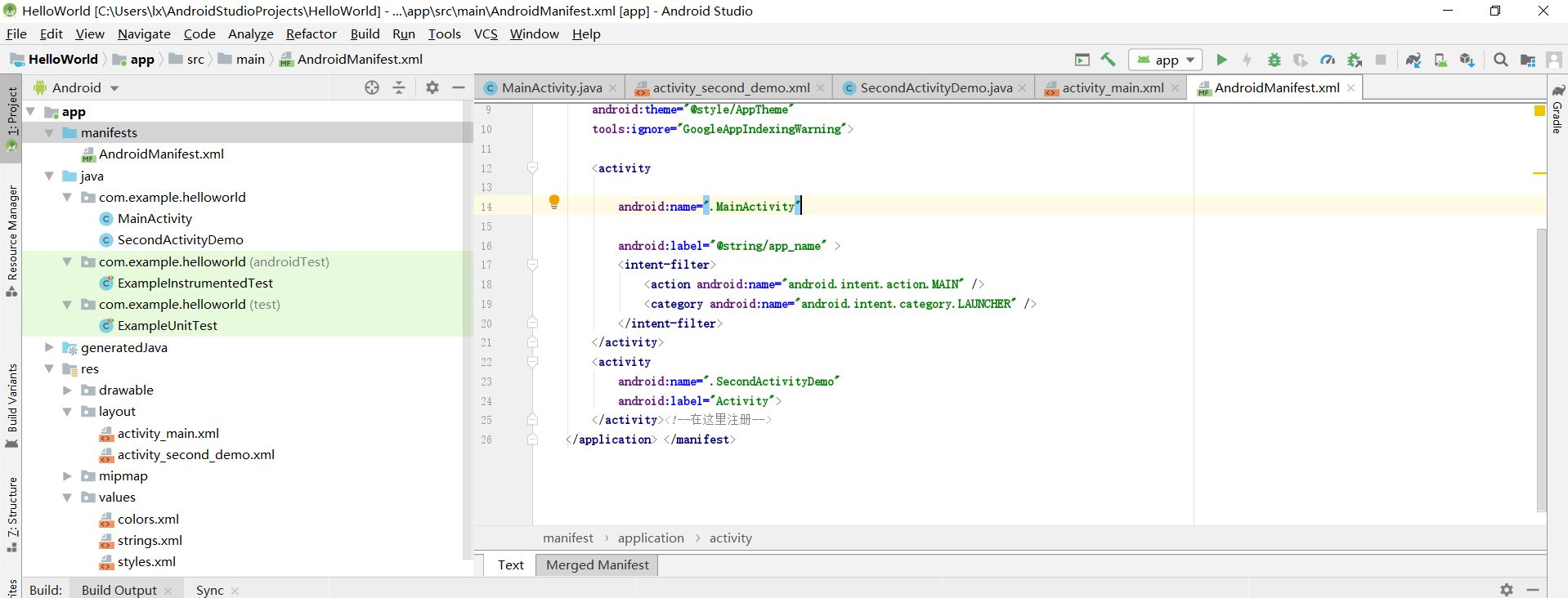
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.helloworld" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
tools:ignore="GoogleAppIndexingWarning">
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SecondActivityDemo"
android:label="Activity">
</activity><!--在这里注册-->
</application> </manifest>
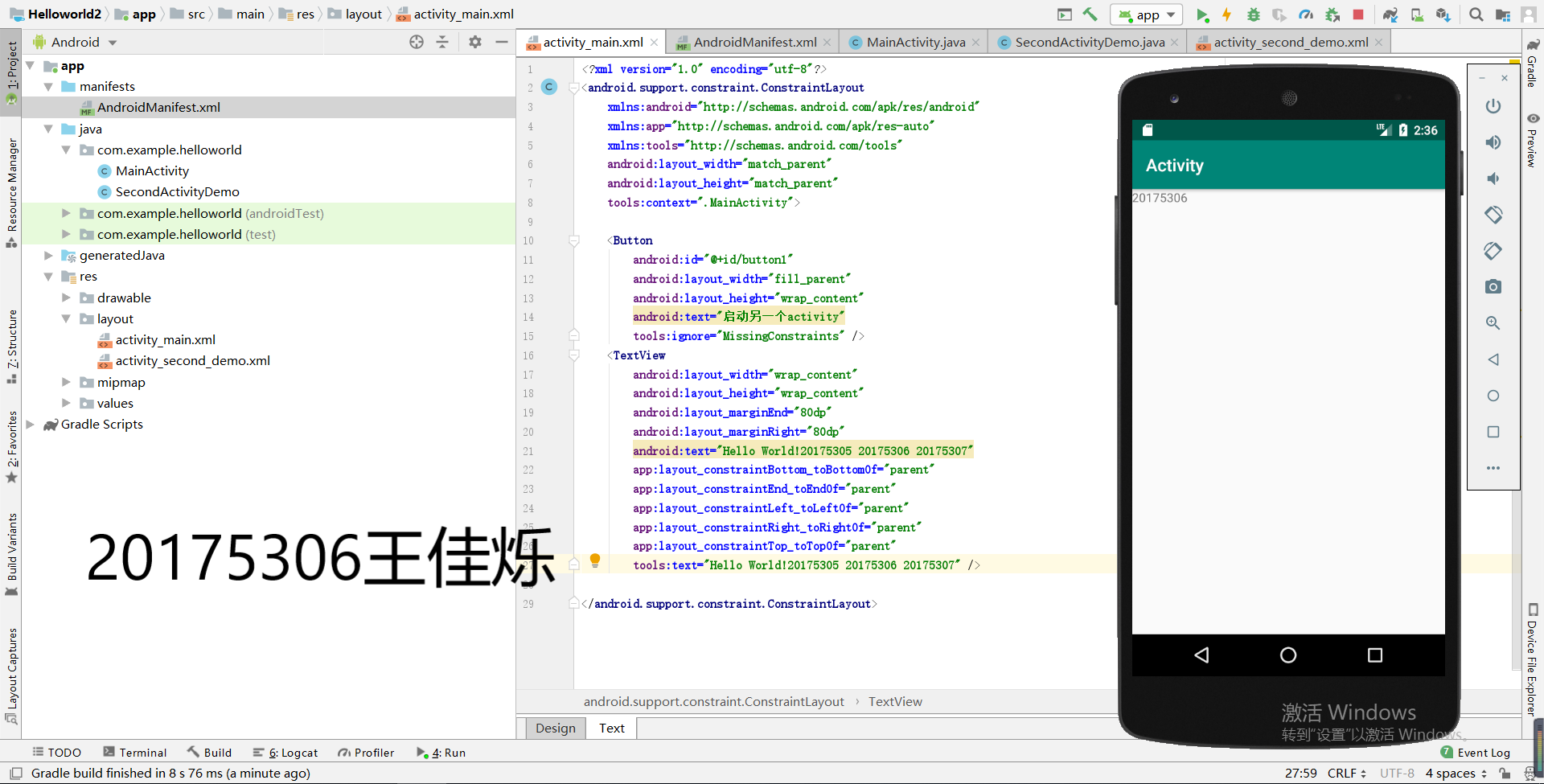
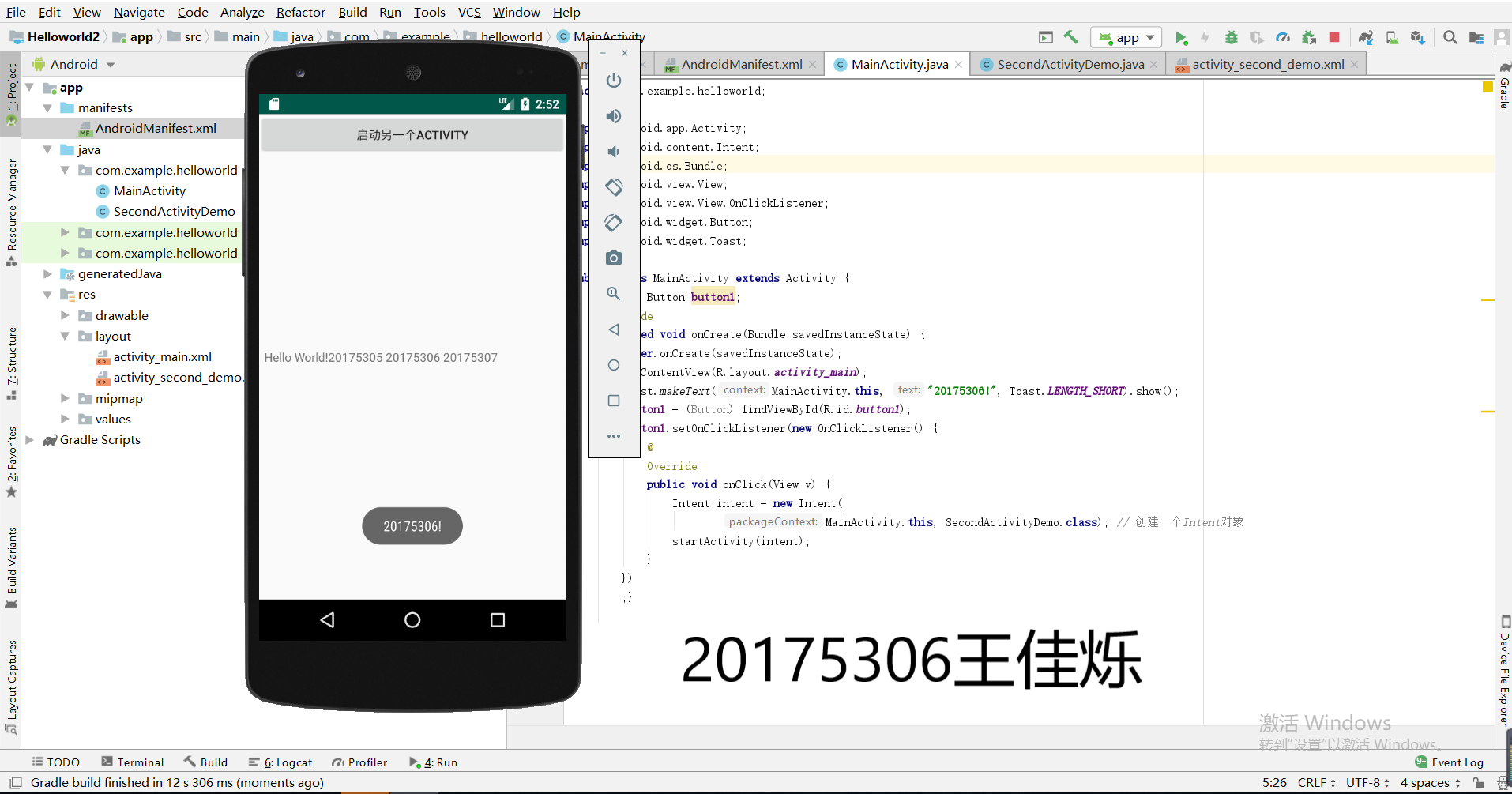
- 代码运行效果截图


三、实验四 Android程序设计-3
1.实验要求:
UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
(1)构建项目,运行教材相关代码;
(2)修改代码让Toast消息中显示自己的学号信息;
(3)提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分。
2.实验过程:
- 对MainActivity.java中的代码进行修改:
①引入方法import android.widget.Toast;
②快速调用Toast.makeText(MainActivity.this, "20175229!", Toast.LENGTH_SHORT).show();
修改后的代码如下:
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(MainActivity.this, "20175306!", Toast.LENGTH_SHORT).show();
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
- 运行截图:

四、实验四 Android程序设计-4
1.实验要求:
布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
(1)构建项目,运行教材相关代码;
(2)修改布局让P290页的界面与教材不同;
(3)提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分。
2.实验过程:
-
此步改代码较复杂,我们选择手动操作将activity_main.xml下的Text转成Design进行手动操作:

-
运行截图:

五、实验四 Android程序设计-5
1.实验要求:
事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
(1)构建项目,运行教材相关代码;
(2)提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分。
2.实验过程:
注:功能描述------在点击屏幕后,时钟背景颜色发生改变;
- 改写MainActivity下的代码如下:
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import com.example.helloworld.R;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
- 改写activity_main下的代码如下:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
- 运行截图:

六、遇到的困难及解决方案:
-
问题一:由于Android studio对电脑要求比较高,我电脑在运行时总是提示内存不足,出现卡顿及错误,所以实验有一部分是在同学的电脑上操作完成的。
-
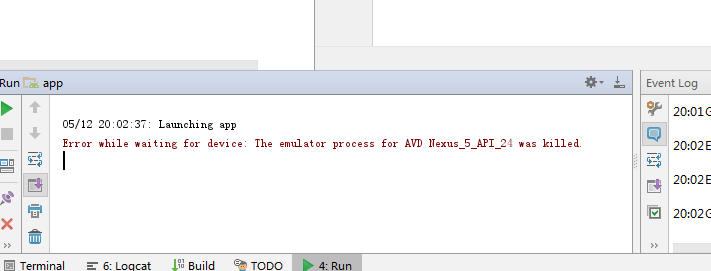
问题二:我在编译过程中出现了很多问题,这是其中一个解决起来比较困难的问题。

-
解决方案:我在网上查找这个错误原因,然后有的回答是这是系统不稳定导致的,并给出了一种解决方案:
1、首先环境变量中ANDROID_SDK_HOME="F:\android-sdk" 。
2、然后在eclipse安装目录修改配置文件:
找到以下文件:eclipse\configuration.settings\org.eclipse.ui.ide.prefs 打开后,在后面补充
改刚刚配置的环境变量。
我补充的是:ANDROID_SDK_Home=F:\\android-sdk (注意斜杠格式)。
3、关键就是要在eclipse下添加sdk的环境,需要重启eclipse。
4、最后你打开eclipse可以看到 成功 这样模拟器也可以打开了
我进行了尝试,但并没有起到预期的效果,后来我也寻找到了问题的原因。就是我们Android程序的版本和我们手机模拟器的版本要保持相同。



- 问题三:在编译运行的时候,会碰到R为红色的情况。
- 解决方案:我在查阅资料后发现这个属于R丢失问题。这个网上的资料有很多,我参考的是R丢失。
七、码云链接
八、实验感悟:
感觉这次实验难度还是很大的,设计到的知识很多都是陌生的,学习起来很有难度。而且Android studio操作也挺难的,遇到了许多问题。同时,对电脑的要求也很高,我的电脑就不能支撑。就这次实验遇到了很多问题,不过收获还是挺大的,而且很有意思,可以自己设计Android了!



