JavaScript三大对象详细解说
Js三大对象
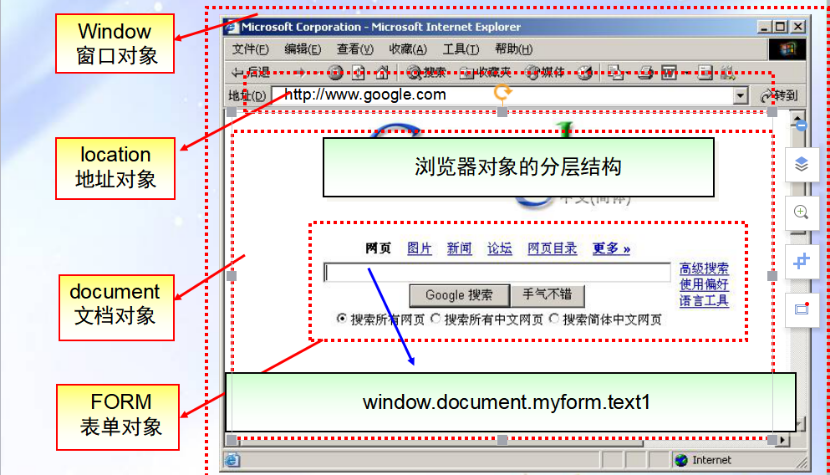
一 浏览器对象
浏览器窗口、文档document、URL地址等
常用的浏览器对象:

浏览器对象的分层结构

- Window对象
(1) 属性
|
名称 |
说明 |
|
document |
表示给定浏览器窗口中的 HTML 文档。 |
|
history |
包含有关客户访问过的URL的信息。 |
|
location |
包含有关当前 URL 的信息。 |
|
name |
设置或检索窗口或框架的名称。 |
|
status |
设置或检索窗口底部的状态栏中的消息。 |
|
screen |
包含有关客户端的屏幕和显示性能的信息。 |
(2) 方法
|
名称 |
说明 |
|
alert (“m提示信息") |
显示包含消息的对话框。 |
|
confirm(“提示信息”) |
显示一个确认对话框,包含一个确定取消按钮 |
|
Prompt(”提示信息“) |
弹出提示信息框 |
|
open ("url","name") eg: window.open("google.htm"); |
打开具有指定名称的新窗口,并加载给定 URL 所指定的文档;如果没有提供 URL,则打开一个空白文档 |
|
close ( ) |
关闭当前窗口 |
|
setTimeout(”函数”,毫秒数) |
设置定时器:经过指定毫秒值后执行某个函数 |
|
clearTimeout(定时器对象) |
|
Open方法的使用:
open(”打开窗口的url”,”窗口名”,”窗口特征”)
窗口的特征如下,可以任意组合:
height: 窗口高度;
width: 窗口宽度;
top: 窗口距离屏幕上方的象素值;
left:窗口距离屏幕左侧的象素值;
Eg: open(“adv.htm”, “”, “width=650, height=150”);
- Document对象
(1) 属性
|
名称 |
说明 |
|
bgColor |
设置或检索 Document 对象的背景色 |
|
body |
指定文档正文的开始和结束 |
|
location |
包含关于当前 URL 的信息 |
|
title |
包含文档的标题 |
|
url |
设置或检索当前文档的 URL |
(2) 方法
|
名称 |
说明 |
|
clear ( ) |
清除当前文档 |
|
close ( ) |
关闭输出流并强制显示发送的数据 |
|
write ("text") |
将文本写入文档 |
- History对象
(1) 方法
|
名称 |
说明 |
|
back() |
加载 History 列表中的上一个 URL。 |
|
forward() |
加载 History 列表中的下一个 URL。 |
|
go("url" or number) |
加载 History 列表中的一个 URL,或要求浏览器移动指定的页面数。 |
back ( ) 方法相当于后退按钮
forward ( ) 方法相当于前进按钮
go (1)代表前进1页,等价于forward( )方法;
go(-1) 代表后退1页,等价于back( )方法;
- Location对象
(1) 属性
|
名称 |
说明 |
|
host |
设置或检索位置或 URL 的主机名和端口号 |
|
hostname |
设置或检索位置或 URL 的主机名部分 |
|
href |
设置或检索完整的 URL 字符串 |
(2) 方法
|
名称 |
说明 |
|
assign("url") |
加载 URL 指定的新的 HTML 文档。 |
|
reload() |
重新加载当前页 |
|
replace("url") |
通过加载 URL 指定的文档来替换当前文档 |
二 脚本对象
String字符串对象、Data对象、Math数学对象等
- String对象:
创建字符串有两种不同方法:
(1) 使用var语句:
Var newstr=”这是一个字符串”;
(2) 创建String对象
Var newStr=new String(“这是一个字符串”);
String对象的属性:
|
|
名 称 |
说 明 |
|
属性 |
length |
返回字符串的长度 |
|
方法 |
big( ) |
增大字符串文本 |
|
blink( ) |
使字符串文本闪烁(IE 浏览器不支持) |
|
|
bold( ) |
加粗字符串文本 |
|
|
fontcolor( ) |
确定字体颜色 |
|
|
italics( ) |
用斜体显示字符串 |
|
|
indexOf(“子字符串”,起始位置 ) |
查找子字符串的位置 |
|
|
strike( ) |
显示加删除线的文本 |
|
|
sub( ) |
将文本显示为下标 |
|
|
… |
… |
|
|
toLowerCase( ) |
将字符串转换成小写 |
|
|
toUpperCase( ) |
将字符串转换成大写 |
- Math对象
|
|
名称 |
说 明 |
|
属性 |
PI |
∏ 的值, 约等于 3.1415 |
|
LN10 |
10 的自然对数的值,约等于 2.302 |
|
|
E |
Euler 的常量的值,约等于 2.718。Euler 的常量用作自然对数的底数 |
|
|
|
abs(y) |
返回 y 的绝对值 |
|
sin (y) |
返回 y 的正弦,返回值以弧度为单位。 |
|
|
cos (y) |
返回 y 的余弦,返回值以弧度为单位 |
|
|
tan (y) |
返回 y 的正切,返回值以弧度为单位 |
|
|
min (x, y) |
返回 x 和 y 两个数中较小的数 |
|
|
max (x, y) |
返回 x 和 y 两个数中较大的数 |
|
|
random |
返回0-1的随机数 |
|
|
方法 |
round (y) |
四舍五入取整 |
|
sqrt (y) |
返回 y 的平方根 |
两秒自动刷新小案例:
<META http-equiv="refresh" content="2">
- Data对象
Data对象存储的日期为自1970年1月1日00:00:00以来的毫秒数
Var 日期对象=newData(年、月、日等参数)
Eg:
var mydate=new Date( “July 29, 1998,10:30:00 ”)
如果没有参数,表示当前日期和时间
Data方法:
|
方法分组 |
说 明 |
|
setxxx |
这些方法用于设置时间和日期值 |
|
getxxx |
这些方法用于获取时间和日期值 |
|
Toxxx |
这些方法用于从 Date 对象返回字符串值 |
|
parsexxx & UTCxx |
这些方法用于解析字符串 |
用作Data方法参数的整数
|
值 |
整 数 |
|
Seconds 和 minutes |
0 至 59 |
|
Hours |
0 至 23 |
|
Day |
0 至 6(星期几) |
|
Date |
1 至 31(月份中的天数) |
|
Months |
0 至 11(一月至十二月) |
Set方法:
|
方法 |
说明 |
|
setDate |
设置 Date 对象中月份中的天数,其值介于 1 至 31 之间。 |
|
setHours |
设置 Date 对象中的小时数,其值介于 0 至 23 之间。 |
|
setMinutes |
设置 Date 对象中的分钟数,其值介于 0 至 59 之间。 |
|
setSeconds |
设置 Date 对象中的秒数,其值介于 0 至 59 之间。 |
|
setTime |
设置 Date 对象中的时间值。 |
|
setMonth |
设置 Date 对象中的月份,其值介于 0 至 11 之间。 |
Get方法:
|
方法 |
说明 |
|
getDate |
返回 Date 对象中月份中的天数,其值介于 1 至 31 之间 |
|
getDay |
返回 Date 对象中的星期几,其值介于 0 至 6 之间 |
|
getHours |
返回 Date 对象中的小时数,其值介于 0 至 23 之间 |
|
getMinutes |
返回 Date 对象中的分钟数,其值介于 0 至 59 之间 |
|
getSeconds |
返回 Date 对象中的秒数,其值介于 0 至 59 之间 |
|
getMonth |
返回 Date 对象中的月份,其值介于 0 至11 之间 |
|
getFullYear |
返回 Date 对象中的年份,其值为四位数 |
|
getTime |
返回自某一时刻(1970 年 1 月 1 日)以来的毫秒数 |
To方法:
|
方 法 |
说 明 |
|
toGMTString |
使用格林尼治标准时间 (GMT) 数据格式将 Date 对象转换成字符串表示 |
|
toLocaleString |
使用当地时间格式将 Date 对象转换成字符串表示 |
Parse方法和UTC方法:
|
方 法 |
说 明 |
|
Date.parse (date string ) |
用日期字符串表示自 1970 年 1 月 1 日以来的毫秒数 |
|
Date.UTC (year, month, day, hours, min., secs. ) |
Date 对象中自 1970 年 1 月 1 日以来的毫秒数 |
SetTimeout函数的用法:
setTimeout(“调用的函数”,”定时的时间”)
例:
var myTime=setTimeout(”disptime( )”,1000);
clearTimeout(myTime);
三 HTML对象
各种HTML标签:段落<p>、图片<img>、超链接<a>等





