jQuery选择器,外加例子讲解
- jQuery选择器的优势:
(1) 代码更简单
(2) 支持CSS1到CSS3选择器
(3) 完善的处理机制
- jQuery选择器的分类
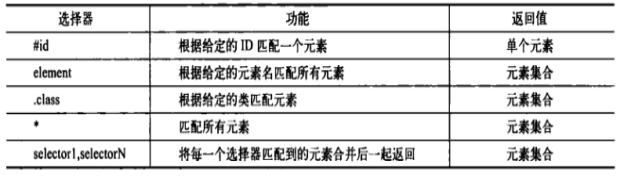
(1) 基本选择器
基本选择器是jQuery中使用最多的选择器,它又元素Id、class、元素名、多个元素符组成。

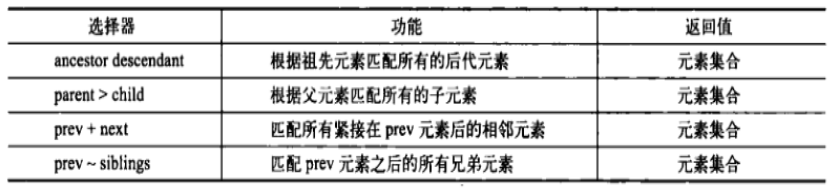
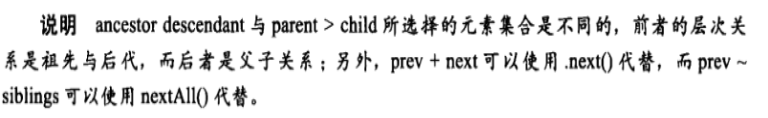
(2) 层次选择器
层次选择器通过DOM元素间的层次关系来获取元素,主要的层次关系包括父子、后代、相邻、兄弟关系。


(3) 过滤选择器
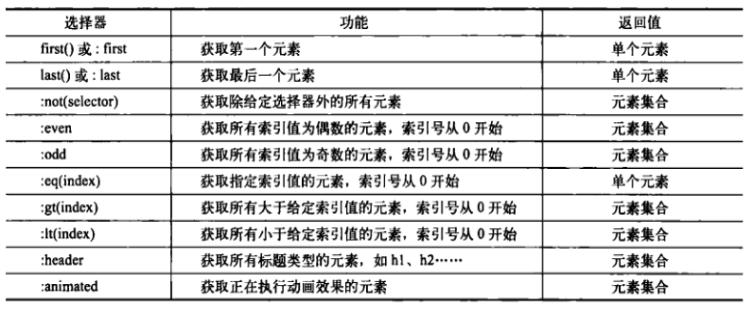
① 简单过滤选择器
过滤选择器是根据某类过滤规则进行元素的匹配,书写时都以(:)开头;简单过滤选择器是过滤选择器中使用最广泛的一种。

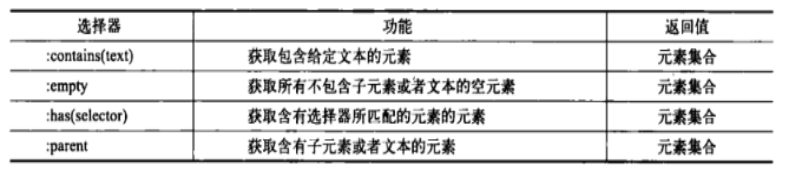
② 内容过滤选择器
内容过滤选择器是根据元素中的文字内容或所包含的的子元素特征获取元素,其文字内容可以模糊或绝对匹配进行元素定位。

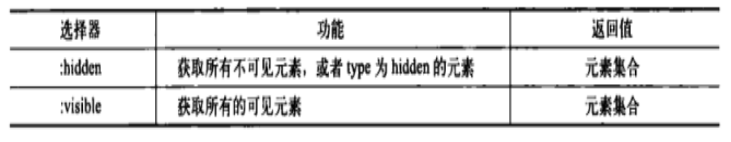
③ 可见性过滤选择器
可见性过滤选择器根据元素是否可见的特征来获取元素

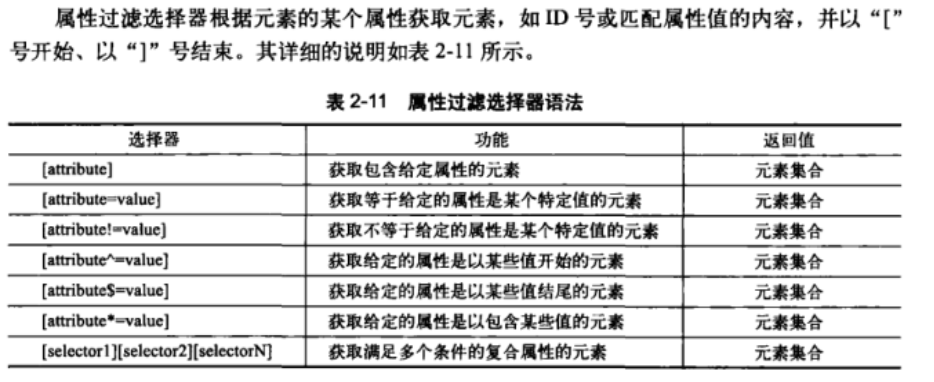
④ 属性过滤选择器

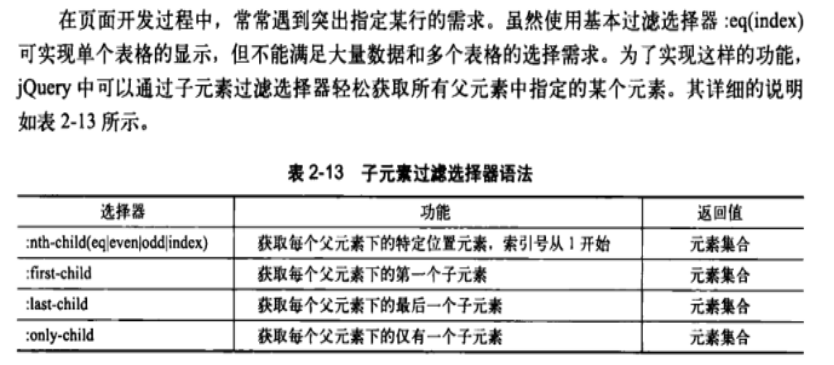
⑤ 子元素过滤选择器

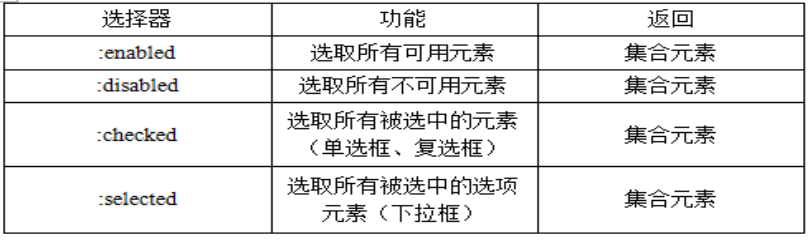
⑥ 表单对象属性过滤选择器
此选择器主要是对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素。

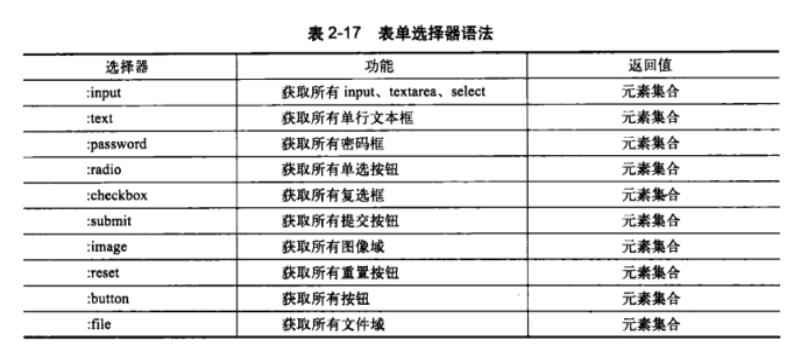
(4) 表单选择器

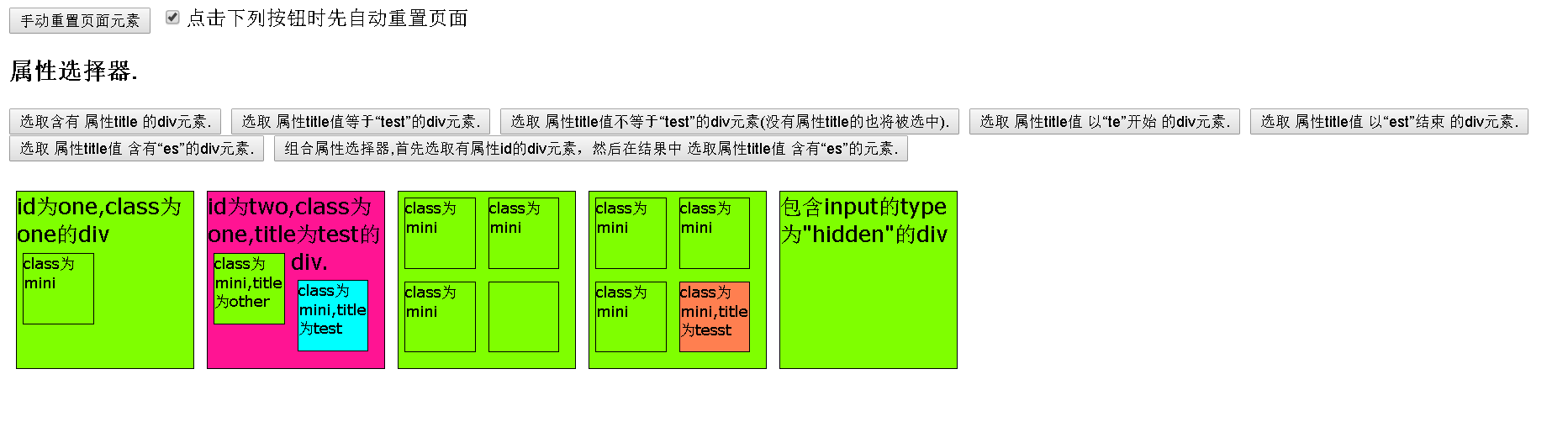
eg:
HTML部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/style.css"/> <script src="js/jquery.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ // 选取含有 属性title 的div元素. $('#btn1').click(function(){ $('div:[title]').css('background','orchid'); }) // 选取 属性title值等于“test”的div元素. $('#btn2').click(function(){ $('div[title=test]').css('background','orange'); }) $('#btn3').click(function(){ // 选取 属性title值不等于“test”的div元素(没有属性title的也将被选中). $('div:[title!=test]').css('background','chartreuse'); }) $('#btn4').click(function(){ $('div:[title^=te]').css('background','#FFC0CB'); }) $('#btn5').click(function(){ $('div:[title$=est]').css('background','aqua'); }) $('#btn6').click(function(){ //选取属性title值含有es的元素 $('div:[title*=es]').css('background','coral'); }) $('#btn7').click(function(){ //组合属性选择器,首先选取有属性id的元素,然后在结果中选取属性title值含有es的元素 $('div:[id][title*=es]').css('background','deeppink'); }) }) </script> </head> <body> <button id="reset">手动重置页面元素</button> <input type="checkbox" id="isreset" checked="checked" /><label for="isreset">点击下列按钮时先自动重置页面</label> <h3> 属性选择器.</h3> <input type="button" value="选取含有 属性title 的div元素." id="btn1" /> <input type="button" value="选取 属性title值等于“test”的div元素." id="btn2" /> <input type="button" value="选取 属性title值不等于“test”的div元素(没有属性title的也将被选中)." id="btn3" /> <input type="button" value="选取 属性title值 以“te”开始 的div元素." id="btn4" /> <input type="button" value="选取 属性title值 以“est”结束 的div元素." id="btn5" /> <input type="button" value="选取 属性title值 含有“es”的div元素." id="btn6" /> <input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有“es”的元素." id="btn7" /> <br /><br /> <!-- 测试的元素 --> <div class="one" id="one"> id为one,class为one的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div. <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none"> style的display为"none"的div </div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8" /> </div> </body> </html>
style.css部分:
div,span,p { width:140px; height:140px; margin:5px; background:#aaa; border:#000 1px solid; float:left; font-size:17px; font-family:Verdana; } div.mini { width:55px; height:55px; background-color: #aaa; font-size:12px; } div.hide { display:none; }
结果图: