JavaScript数组的三种定义方法
数组的定义:
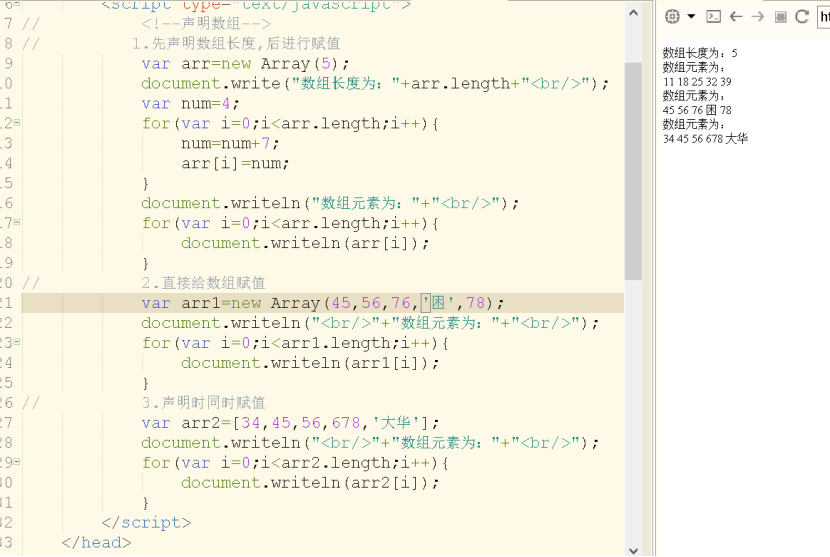
1 <script type="text/javascript"> 2 // <!--声明数组--> 3 // 1.先声明数组长度,后进行赋值 4 var arr=new Array(5); 5 document.write("数组长度为:"+arr.length+"<br/>"); 6 var num=4; 7 for(var i=0;i<arr.length;i++){ 8 num=num+7; 9 arr[i]=num; 10 } 11 document.writeln("数组元素为:"+"<br/>"); 12 for(var i=0;i<arr.length;i++){ 13 document.writeln(arr[i]); 14 } 15 // 2.直接给数组赋值 16 var arr1=new Array(45,56,76,'困',78); 17 document.writeln("<br/>"+"数组元素为:"+"<br/>"); 18 for(var i=0;i<arr1.length;i++){ 19 document.writeln(arr1[i]); 20 } 21 // 3.声明时同时赋值 22 var arr2=[34,45,56,678,'大华']; 23 document.writeln("<br/>"+"数组元素为:"+"<br/>"); 24 for(var i=0;i<arr2.length;i++){ 25 document.writeln(arr2[i]); 26 } 27 28 // 数组的常用方法 29 function Compare(num1,num2){ 30 31 return num1-num2; 32 } 33 document.writeln("<br/>"+"排序后数组元素为:"+"<br/>"); 34 document.writeln(arr.sort(Compare)); 35 arr.reverse(); 36 document.writeln("<br/>"+"翻转后数组元素为:"+"<br/>"); 37 for(var i=0;i<arr.length;i++){ 38 document.writeln(arr[i]); 39 } 40 document.writeln("<br/>"+"拼接后数组元素为:"+"<br/>"); 41 document.writeln(arr.join("~~")); 42 43 // 数据类型转换 44 var num='123哈可不就爱看工会尽快'; 45 var num1=parseInt(num); 46 if(isNaN(num1)){ 47 48 document.write("<br/>"+"这个值不是一个数字"); 49 }else{ 50 51 document.write("<br/>"+"这个值可以转换为数字"); 52 } 53 54 </script>
运行截图: