JavaScript中自定义函数以及文本框、radio、下拉框的值的获取,结合淘宝竞拍案例来理解。。。
- 淘宝竞拍案例:
HTML部分代码:
<form action="#" method="post"> <h2>欢迎进入淘宝竞拍</h2> <h3>本次拍卖品为:导盲犬</h3> 底价: <input type="text" id="Price" value="2000" /><br/><br/> 加价: <input type="text" id="AddPrice" /><br/> <span id="span2"></span><br/> 数量: <input type="text" id="num" /><br/> <span id="span3"></span><br/> 性别: <input type="radio" id="sex1" name="sex" checked="checked"/>男 <input type="radio" id="sex2" name="sex" />女<br/><br/> 付款方式: <select id="Pay1"> <option>微信支付</option> <option>支付宝支付</option> <option>银联支付</option> <option>QQ支付</option> <option>刷卡支付</option> </select><br/> <span id="span1" ></span><br/> 总价: <input type="text" id="TotalPrice" /><br/><span id="span5" ></span><br/> <input type="button" value="确认" name="dj" onclick="Pay()" /> </form>
JavaScript部分代码:
1 <script type="text/javascript"> 2 function Pay(){ 3 var Price=2000; 4 var AddPrice = document.getElementById("AddPrice").value; 5 if(AddPrice=="") 6 { 7 document.getElementById("span2").innerHTML='<font color="red">亲,请输入加的价格哦</font>'; 8 } 9 var num = document.getElementById("num").value; 10 if(num=="") 11 { 12 document.getElementById("span3").innerHTML='<font color="red">亲,请输入您要拍的数量哦</font>'; 13 } 14 var sex = sex1.checked ? '男' : '女'; 15 var totalMoney; 16 var Pay1 = document.getElementById("Pay1"); 17 var index = Pay1.selectedIndex; 18 switch(index) { 19 case 0: 20 document.getElementById("span1").innerHTML='<font color="red">微信支付打九折</font>'; 21 totalMoney = (parseInt(Price) + parseInt(AddPrice)) * parseInt(num)*0.9; 22 break; 23 case 1: 24 document.getElementById("span1").innerHTML='<font color="red">支付宝支付打八折</font>'; 25 totalMoney = (parseInt(Price) + parseInt(AddPrice)) * parseInt(num)*0.8; 26 break; 27 case 2: 28 document.getElementById("span1").innerHTML='<font color="red">银联支付打七折</font>'; 29 totalMoney = (parseInt(Price) + parseInt(AddPrice)) * parseInt(num)*0.7; 30 break; 31 case 3: 32 document.getElementById("span1").innerHTML='<font color="red">QQ支付打九折</font>'; 33 totalMoney = (parseInt(Price) + parseInt(AddPrice)) * parseInt(num)*0.9; 34 break; 35 case 4: 36 document.getElementById("span1").innerHTML='<font color="red">刷卡支付不打折</font>'; 37 totalMoney = (parseInt(Price) + parseInt(AddPrice)) * parseInt(num); 38 break; 39 default:document.getElementById("span1").innerHTML='<font color="red" >亲,支付方式可以进行选择的呦</font>'; 40 } 41 if(totalMoney==undefined) 42 { 43 document.getElementById("span5").innerHTML='<font color=red>总价无法计算呦</font>'; 44 }else 45 { 46 document.getElementById("TotalPrice").value=totalMoney; 47 } 48 49 } 50 51 </script>
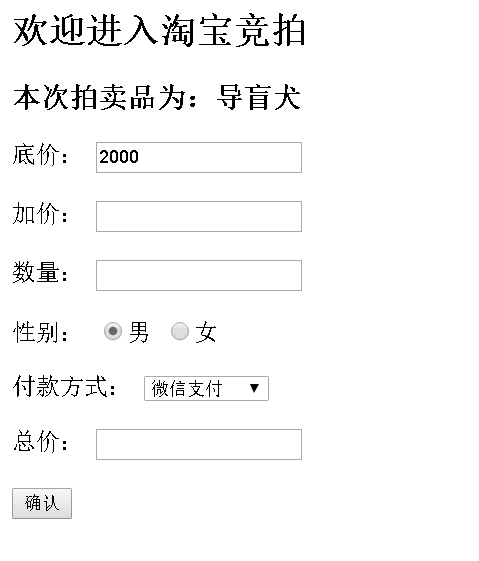
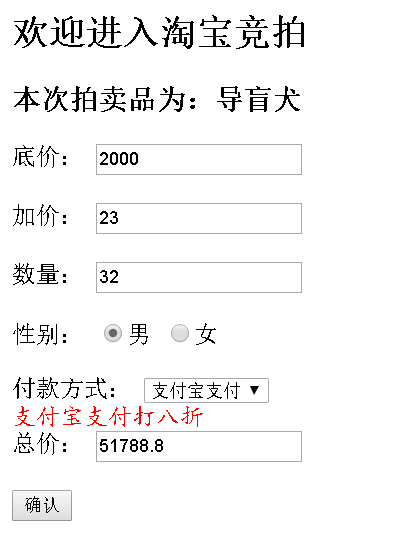
运行结果图: