新手 如何搭建一个vue项目详解
搭建一个vue项目
刚开始作为新手,对于刚接触vue的我也是一脸懵,因此写下此篇搭建vue
1.第一步我们需要安装node环境
1.我们可以先去下载安装包,下载地址为:https://nodejs.org/en/ 或 https://nodejs.org/zh-cn
2.下载完成后直接打开,进行傻瓜式安装即可。

双击直接进行下一步

下一步

一直点下一步,直到安装成功,在此不再赘述。
3. 安装成功之后,可以进行进行检查,打开cmd,输入node -v

4.node安装同时会安装npm,可以进行检查,打开cmd,输入npm -v

2.第二步我们需要搭建vue环境
1、全局安装vue-cli脚手架,利用命令 npm install --global vue-cli

2.通过cd 命令进入你的项目目录

3.新建vue项目,利用命令vue init webpack 项目名

注:Project name 输入项目名称
Project description 项目描述一般没有的话直接回车
Author 作者
Vue build 打包方式,回车即可;
Install vue-router 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
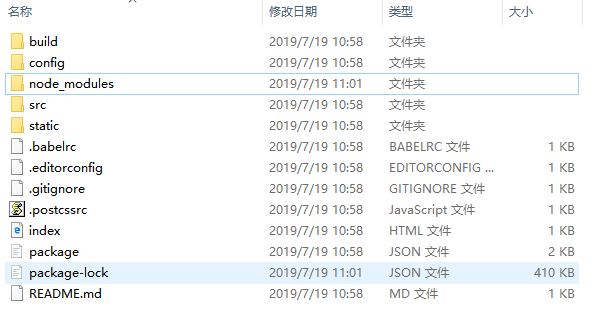
4.新建成功,在你的项目目录下就可以看到你的项目啦

注:项目目录简介
1、build:构建脚本目录
1)build.js 生产环境构建脚本;
2)check-versions.js 检查npm,node.js版本;
3)utils.js 构建相关工具方法;
4)vue-loader.conf.js 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js webpack基本配置;
6)webpack.dev.conf.js webpack开发环境配置;
7)webpack.prod.conf.js webpack生产环境配置;
2、config:项目配置
1)dev.env.js 开发环境变量;
2)index.js 项目配置文件;
3)prod.env.js 生产环境变量;
3、node_modules npm 加载的项目依赖模块
4、src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等



