再解决不了前端加密我就吃shi
参考文章
前言
最近学习挖洞以来,碰到数据做了加密基本上也就放弃了。但是发现越来越多的网站都开始做前端加密了,不论是金融行业还是其他。所以趁此机会来捣鼓一下。

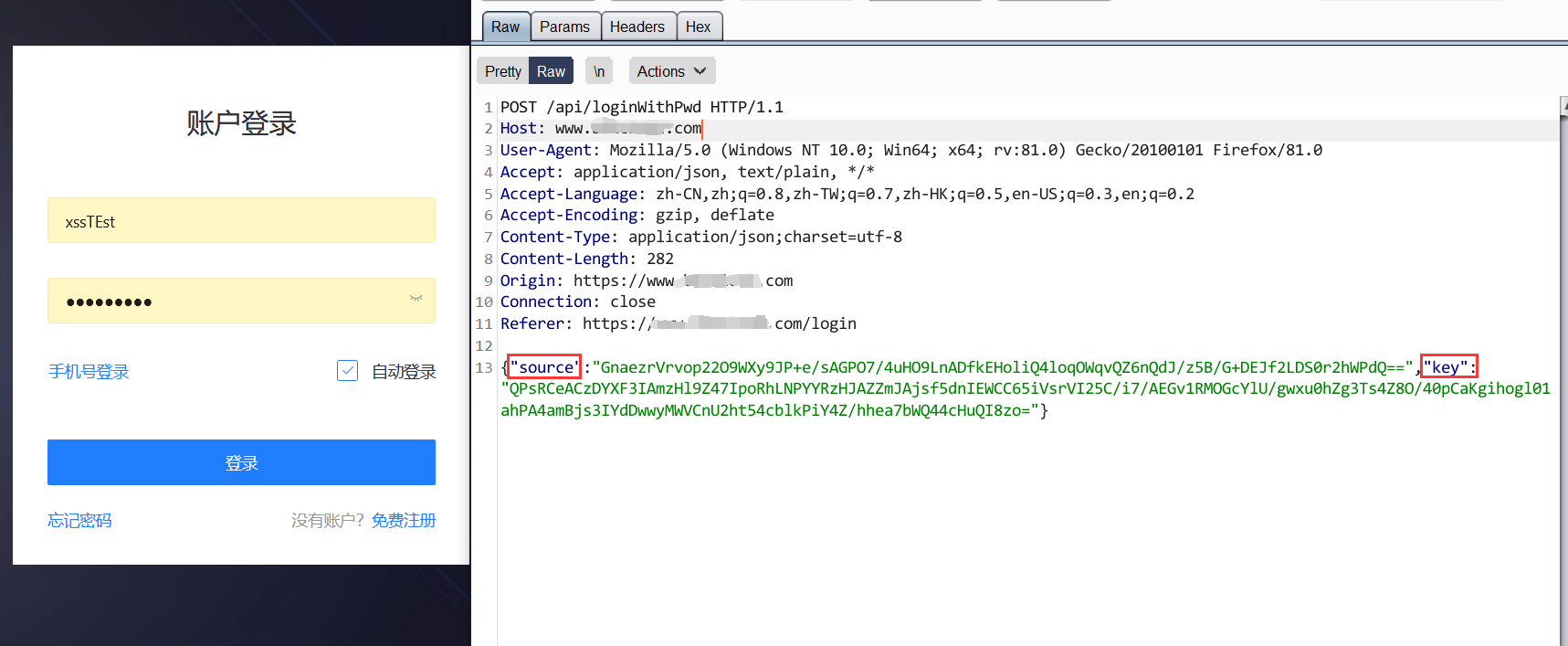
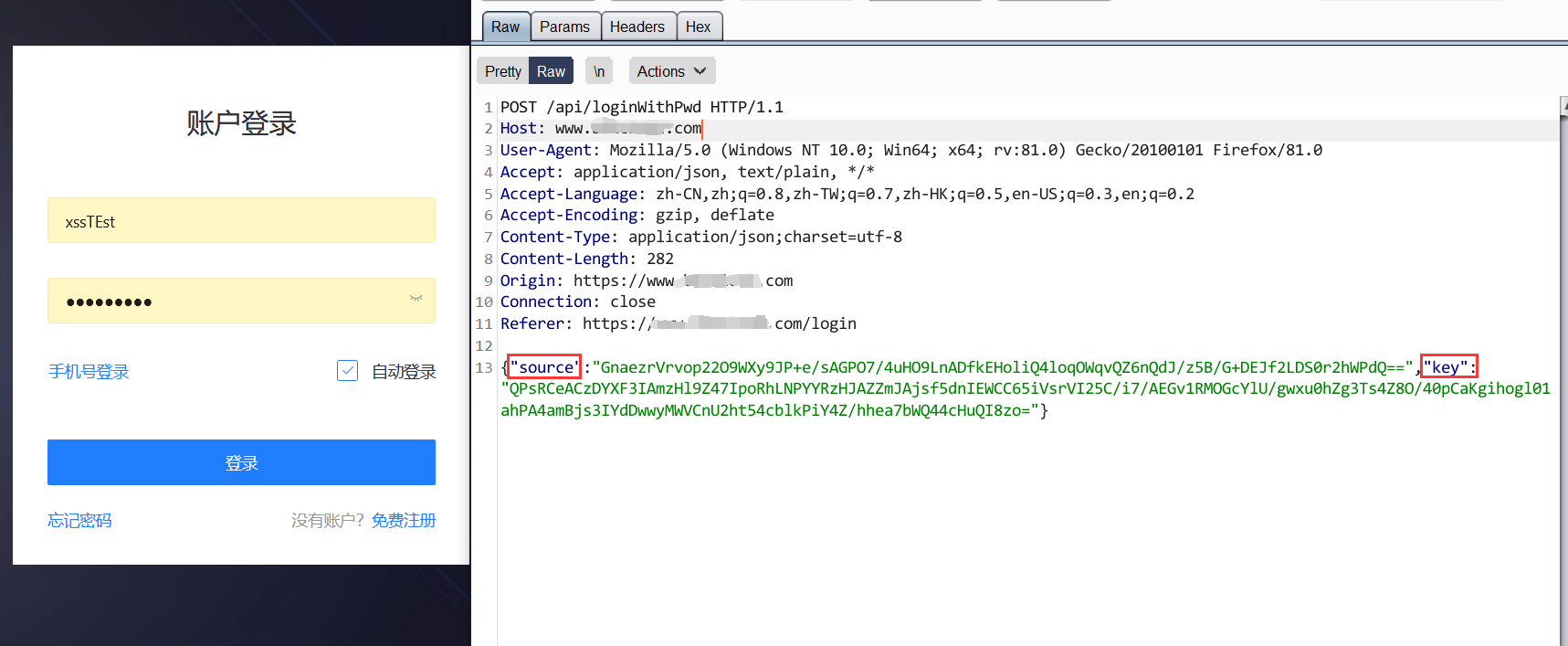
从上图可以看到,网站在前端对我的账号密码做了加密处理。前端加密的好处在于防止数据被劫持后直接泄露用户信息,增加攻击者成本。虽然有https,但是也有被破解的风险。再者国内很多网站都没有设置https,所以前端加密会进一步提高用户数据的安全性
但对于我这样一个菜鸡,就算是洞放在我面前我也不一定能找到,更何况是加了密。太难了。
工具
phantomJS:https://phantomjs.org/download.html,使用方法: phantomJS.exe decrypt.js
jsEncrypter :https://github.com/c0ny1/jsEncrypter
简便方法:
1)下载打包好的 jar 文件:链接:https://pan.baidu.com/s/1gDqmTVdYRD6nH5CfoqxavA 提取码:go8h
2)添加到 BURP 扩展
3)在 jsEncrypter 下载地址里下载模板文件,即https://github.com/c0ny1/jsEncrypter/tree/master/script 里的 phantomjs_server.js
一般流程:
1)寻找加密函数
2) 编写 phantomJS 运行脚本,只需要将实现加密算法的 js 文件引入模板脚本,并在模板脚本的 js_encrypt 函数体中完成对加密函数的调用。当然也可以不引入实现加密算法的 js 文件,直接在 js_encrypt 函数体中实现加密算法,并调用
如下是 phantomjs_server.js 里的部分内容:
/* 1.在这引入实现加密所有 js 文件,注意引入顺序和网页一致 */
loadScript("script-1.js");
loadScript("script-2.js");
loadScript("script-n.js");
/**********************************************/
...
function jsEncrypt(burp_payload){
var new_payload;
/* 2.在这里编写调用加密函数进行加密的代码,并把结果赋值给new_payload */
/*********************************************************/
return new_payload;
}
3)在终端中输入 phantomJS.exe phantomjs_server.js ,然后在 burp 里操作就行了
步骤演示
1.在 phantomjs_server.js 文件中导入网页中实现加密算法的 js 文件(差不多就是依赖文件),方便之后直接调用加密函数
/* 1.在这引入实现加密所有 js 文件,注意引入顺序和网页一致 */
loadScript("script-1.js");
loadScript("script-2.js");
loadScript("script-n.js");
/**********************************************/
通常来说,如果一个网站的 js 文件没有做混淆,并能轻松找到加密函数,且加密算法比较简单的话,其实是不需要导入 js 文件的
可以直接将加密函数复制或者自己编写即可,但是往往加密算法的实现比较复杂,需要引入许多依赖,所以还是导入较好,后续编写加密算法再调用其中的依赖
此时可能有人就会问了,我要是知道实现加密算法的 js 文件是那个,我还看个 JB 文章呢!
确实,说的不错。以下提供两个解决办法
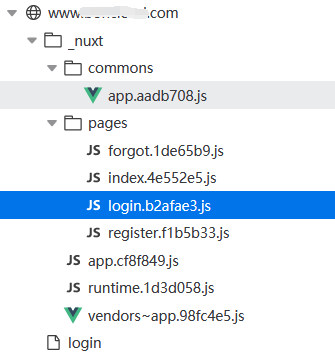
- 导入所有 js 文件
嗯,是个好办法。

不多哈,也就亿个。 - 通过关键字寻找 js 文件
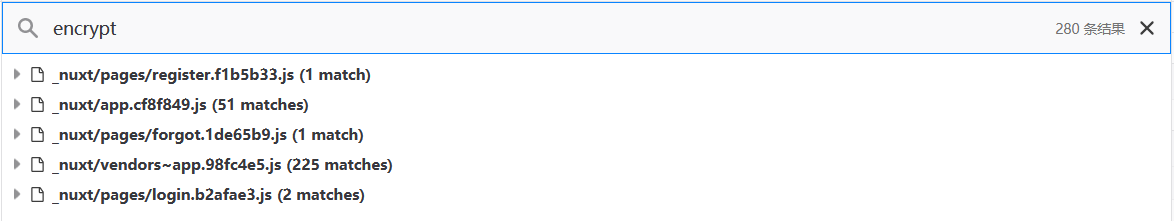
通过ctrl+shift+f全局搜索encrypt、aes、des、md5、key、iv、rsa等关键字过滤一波再导入

不错不错,少了 3 个😭
2.在浏览器控制台里寻找实现对应数据加密的加密函数
Tips:在这一步,可能会碰到找不到加密函数的问题,以下有几个解决办法
-
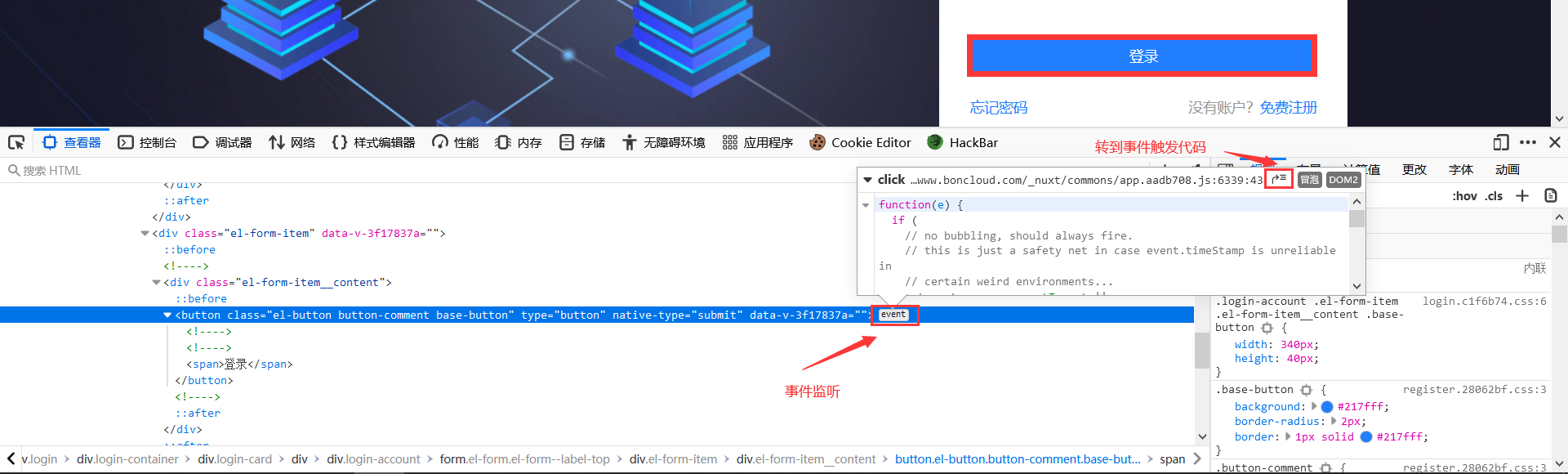
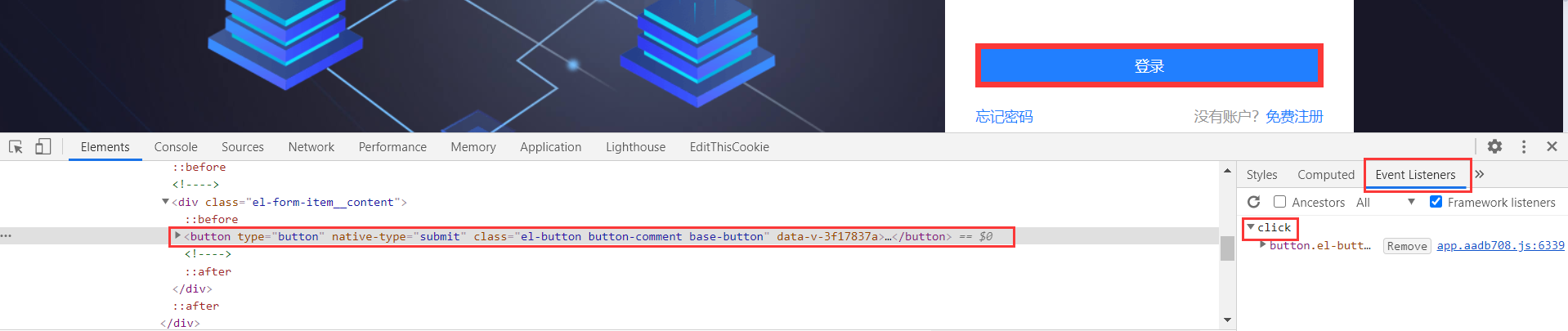
浏览器的事件监听
firefox:

chrome:

-
搜索关键词 encrypt crypt aes rsa des key iv 等等跟加密相关的

-
结合各种参数、提示字符定位加密函数
参数:source、key

提示字符:

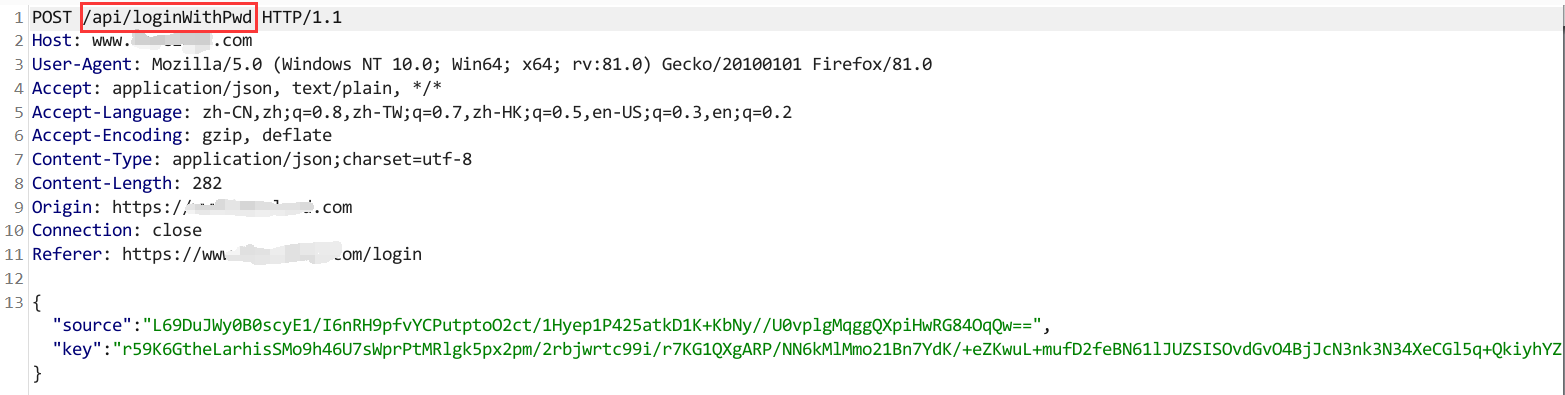
- 根据 url 来定位
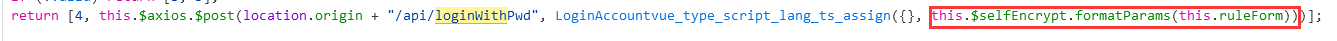
网站登陆常常是向某一个 api 接口发送账号密码信息,因此点击提交时,用 js 发起请求就需要提供 api 地址

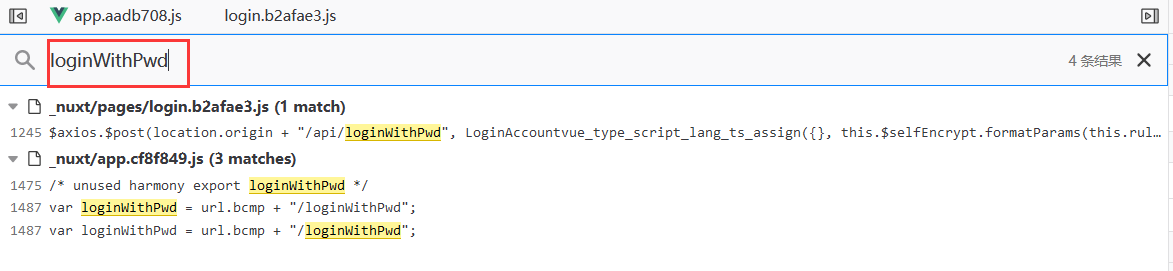
如下是全局搜索得到的结果:

然后就找到了加密函数

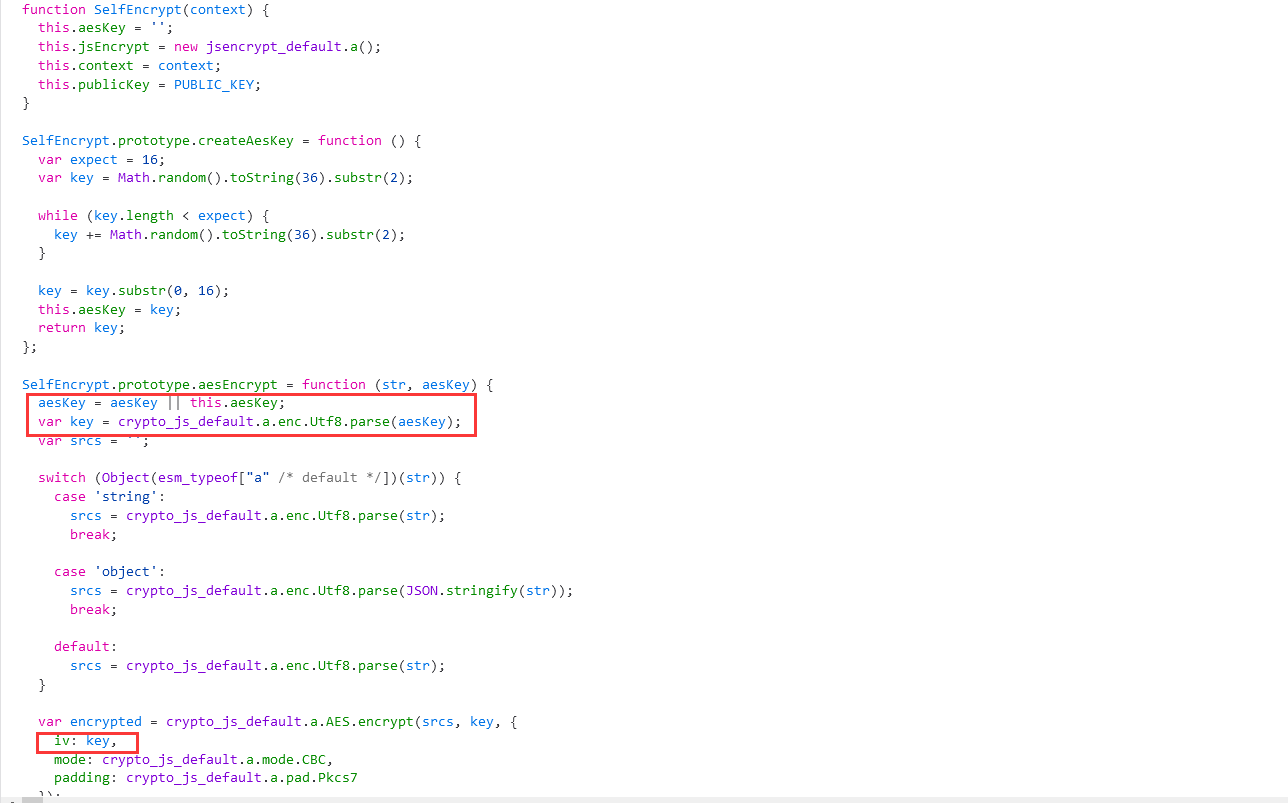
进一步跟进查看实现算法

可以看到通过了 aes 和 rsa 加密,因此后续也需要找到 aes 的 key、iv 以及 rsa 的 public_key
aes 的 key 生成函数:

iv:

rsa 的 public_key:

3.在 phantomjs_server.js 中的 jsEncrypt 函数内调用找到的或自己编写的加密函数
一般来说,该函数是需要自己重新编写的
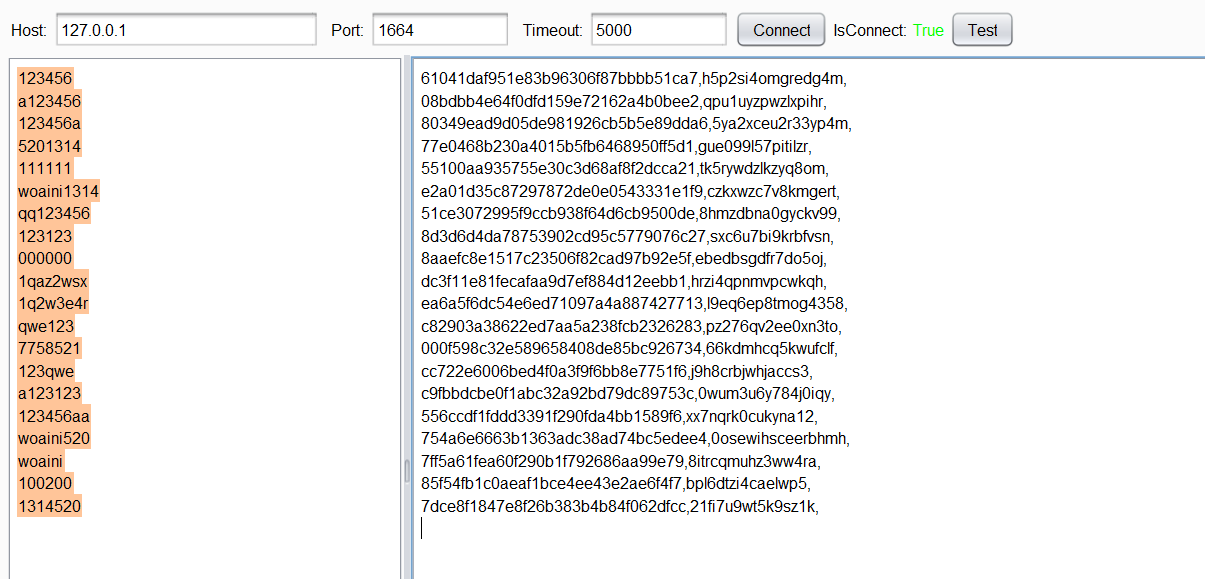
最终结果:
/**
* author: c0ny1
* date: 2017-12-16
* last update: 2020-03-03
*/
var fs = require('fs');
var webserver = require('webserver');
server = webserver.create();
var logfile = 'jsEncrypter.log';
var host = '127.0.0.1';
var port = '1664';
/* 1.在这引入实现加密所有js文件,注意引入顺序和网页一致 */
loadScript("aes.js");
loadScript("zero.js");
loadScript("rsa.js");
// loadScript("script-n.js");
/**********************************************/
function loadScript(scriptName) {
var isSuccess = phantom.injectJs(scriptName);
if(isSuccess){
console.log("[*] load " + scriptName + " successful")
}else{
console.log("[!] load " + scriptName + " fail")
console.log("[*] phantomjs server exit");
phantom.exit();
}
}
// 定义 des 加密函数
function encryptByDES(message, key){
var keyHex = CryptoJS.enc.Utf8.parse(key);
var encrypted = CryptoJS.DES.encrypt(message, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.ciphertext.toString();
}
//定义 aes 加密函数
function encryptByAES(data, key, iv){
var key = CryptoJS.enc.Latin1.parse(key);
var iv = CryptoJS.enc.Latin1.parse(iv);
var encrypted = CryptoJS.AES.encrypt(data,key,{iv:iv,mode:CryptoJS.mode.CBC,padding:CryptoJS.pad.ZeroPadding});
return encrypted.ciphertext.toString();
}
// 定义 rsa 加密函数
function encryptByRSA(data, pub_key){
var encrypt = new JSEncrypt();
encrypt.setPublicKey('-----BEGIN PUBLIC KEY-----' + pub_key + '-----END PUBLIC KEY-----');
var encrypted = encrypt.encrypt(data);
return encrypted;
}
// 定义 aeskey 生成函数
function createAesKey() {
var expect = 16;
var key = Math.random().toString(36).substr(2);
while (key.length < expect) {
key += Math.random().toString(36).substr(2);
}
key = key.substr(0, 16);
this.aesKey = key;
return key;
};
var PUBLIC_KEY = "-----BEGIN PUBLIC KEY-----\nMIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDIivtXleN3uU5AnqidOAsD/96s\nADl1RU8g8eeRfBvovhpFvTxqdjP4/aicrSLE/tP4+nctocHclxK2tCqS6758g2bk\nDrlyxcfVdFV8l9wLxciNf2eBrraKoNf85RBh8bcOT96TTpYF0dSgmJVPwMR5u8am\n+trZ5y3jtTGQ/Ht4lQIDAQAB\n-----END PUBLIC KEY-----";
function jsEncrypt(burp_payload){
/* 2.在这里编写调用加密函数进行加密的代码,并把结果赋值给new_payload */
var aeskey = createAesKey();
var key = CryptoJS.enc.Utf8.parse(aesKey)
//console.log(this.aesKey);
/*********************************************************/
result = {
source: encryptByAES(burp_payload,aeskey,key),
key: encryptByRSA(aeskey,PUBLIC_KEY)
};
return [result.source,aeskey,key];
// return burp_payload;
}
console.log("[*] Phantomjs server for jsEncrypter started successfully!");
console.log("[*] address: http://"+host+":"+port);
console.log("[!] ^_^");
var service = server.listen(host+':'+port,function(request, response){
try{
if(request.method == 'POST'){
var payload = request.post['payload'];
var encrypt_payload = jsEncrypt(payload);
var log = payload + ':' + encrypt_payload;
console.log('[+] ' + log);
fs.write(logfile,log + '\n', 'w+');
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write(encrypt_payload.toString());
response.close();
}else{
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write("^_^\n\rhello jsEncrypter!");
response.close();
}
}catch(e){
//console.log('[Error]'+e.message+' happen '+e.line+'line');
console.log('\n-----------------Error Info--------------------');
var fullMessage = "Message: "+e.toString() + ':'+ e.line;
for (var p in e) {
fullMessage += "\n" + p.toUpperCase() + ": " + e[p];
}
console.log(fullMessage);
console.log('---------------------------------------------');
response.statusCode = 200;
response.setEncoding('UTF-8');
response.write(fullMessage);
response.close();
console.log('[*] phantomJS exit!');
phantom.exit();
}
});

一般网站都是 aes des ras 等方式进行加密,其依赖文件都是开源的,所以可以直接引入,因此可以省略第一步,直接自己编写函数。需要用到依赖文件如下:
对加密函数的实现不懂的话,可以看我前一篇文章
因为加密方式都差不多,所以引入文件可以统一写成:
/* 1.在这引入实现加密所有 js 文件,注意引入顺序和网页一致 */
loadScript("des.js");
loadScript("aes.js");
loadScript("aes填充方式.js");
loadScript("rsa.js");
/**********************************************/
然后再定义各种加密函数的实现,再调用就行了


