iOS开发基础-Plist实现嵌套模型
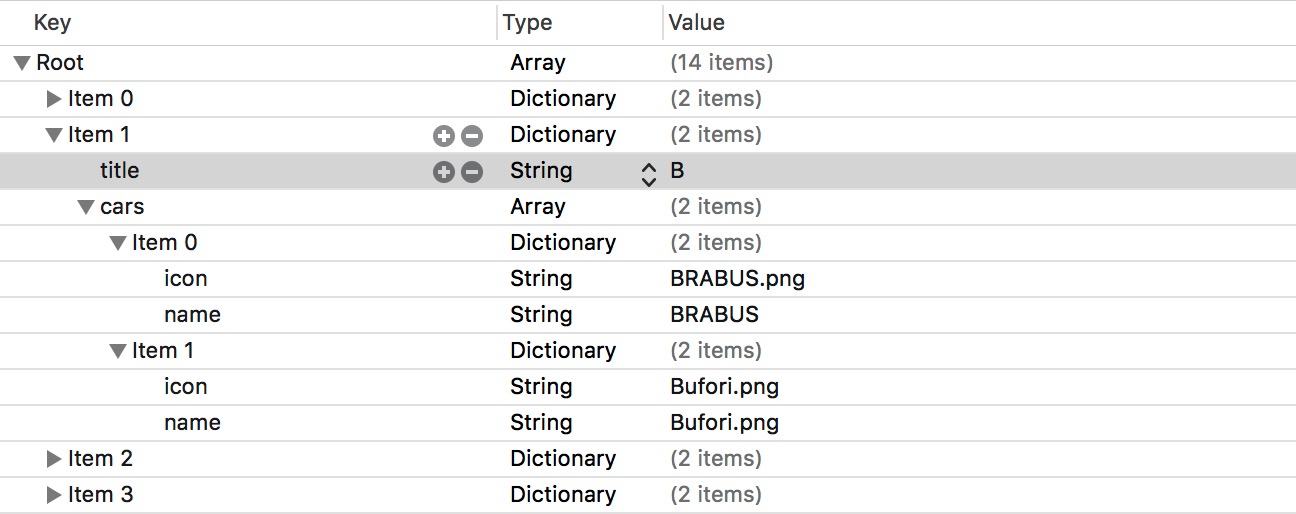
一、plist文件结构图

说明: title 属性表示该 item 下汽车名字的首字母, cars 属性存放首字母为 title 的汽车, icon 属性存放图片的名称, name 属性存放汽车的名字。
二、代码实例
新建一个继承自 NSObject 的类,命名为 WJQCars ,该类用于存放首字母相同的汽车。
1 // WJQCars.h 2 @interface WJQCars : NSObject 3 @property (nonatomic, copy) NSString *name; 4 @property (nonatomic, copy) NSString *icon; 5 6 - (instancetype)initWithDict:(NSDictionary *)dict; 7 + (instancetype)carsWithDict:(NSDictionary *)dict; 8 @end
1 // WJQCars.m 2 @implementation WJQCars 3 4 - (instancetype)initWithDict:(NSDictionary *)dict { 5 self = [super init]; 6 if (self) { 7 self.name = dict[@"name"]; 8 self.icon = dict[@"icon"]; 9 } 10 return self; 11 } 12 13 + (instancetype)carsWithDict:(NSDictionary *)dict { 14 return [[self alloc] initWithDict:dict]; 15 }
新建一个继承自 NSObject 的类,并命名为 WJQCarsGroup ,该类用于存放不同的 WJQCars 。
1 // WJQCarsGroup.h 2 @interface WJQCarsGroup : NSObject 3 @property (nonatomic, copy) NSString *title; 4 @property (nonatomic, strong) NSArray *cars; 5 6 - (instancetype)initWithDict:(NSDictionary *)dict; 7 + (instancetype)carsGroupWithDict:(NSDictionary *)dict; 8 @end
在 WJQCarsGroup.m 中导入 WJQCars.h ,实现文件代码如下:
1 // WJQCarsGroup.m 2 - (instancetype)initWithDict:(NSDictionary *)dict { 3 self = [super init]; 4 if (self) { 5 self.title = dict[@"title"]; 6 NSArray *dictCars = dict[@"cars"]; 7 // 有助于提高性能 8 NSMutableArray *arrayM = [NSMutableArray arrayWithCapacity:dictCars.count]; 9 for (NSDictionary *dict in dictCars) { 10 WJQCars *wcars = [[WJQCars alloc] initWithDict:dict]; 11 [arrayM addObject:wcars]; 12 } 13 self.cars = arrayM; 14 } 15 return self; 16 } 17 18 + (instancetype)carsGroupWithDict:(NSDictionary *)dict { 19 return [[self alloc]initWithDict:dict]; 20 }
在 ViewController.m 中导入 WJQCarsGroup.h、WJQCars.h 。
1 // ViewController.m 2 @interface ViewController () <UITableViewDataSource> 3 @property (nonatomic, strong) IBOutlet UITableView *tableView; 4 @property (nonatomic, strong) NSArray *car; 5 @end
将 tableView 属性与 Main.storyboard 中拖入的 Table View 视图建立连接。并让 ViewController 遵守 UITableViewDataSource 协议。
1 // ViewController.m 2 - (void)viewDidLoad { 3 [super viewDidLoad]; 4 self.tableView.rowHeight = 60; 5 self.tableView.dataSource = self; 6 NSLog(@"self.car.count = %d", self.car.count); 7 } 8 9 // 从包中读取数据,实现字典转模型 10 - (NSArray *)car { 11 if (_car == nil) { 12 NSString *fullPath = [[NSBundle mainBundle] pathForResource:@"cars_total.plist" ofType:nil]; 13 NSArray *arrayM = [NSArray arrayWithContentsOfFile:fullPath]; 14 NSMutableArray *carsArray = [NSMutableArray array]; 15 for (NSDictionary *dict in arrayM) { 16 WJQCarsGroup *carsGroup = [WJQCarsGroup carsGroupWithDict:dict]; 17 [carsArray addObject:carsGroup]; 18 } 19 _car = [carsArray copy]; 20 } 21 return _car; 22 } 23 24 #pragma mark - UITableViewDataSource 25 26 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { 27 return self.car.count; 28 } 29 30 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { 31 WJQCarsGroup *carsGroup = self.car[section]; 32 return carsGroup.cars.count; 33 } 34 35 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 36 static NSString *identifier = @"car"; 37 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier]; 38 if (cell == nil) { 39 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; 40 } 41 WJQCarsGroup *carsGroup = self.car[indexPath.section]; 42 WJQCars *cars = carsGroup.cars[indexPath.row]; 43 cell.imageView.image = [UIImage imageNamed:cars.icon]; 44 cell.textLabel.text = cars.name; 45 return cell; 46 } 47 48 // 设置每组的标题 49 - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section { 50 WJQCarsGroup *carsGroup = self.car[section]; 51 return carsGroup.title; 52 } 53 54 // 设置首字母索引 55 - (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView { 56 NSArray *title = [self.car valueForKeyPath:@"title"]; // 使用KVC机制 57 return title; 58 }





