iOS开发基础篇-Button基础
一、简单介绍
UIButton 的功能:响应用户操作、显示文字、显示图片、调整内部图片和文字的位置。
二、 UIButton 的状态
UIControlStateNormal :普通状态,为默认情况。
UIControlStateHighlighted :高亮状态,按钮被按下去的时候(手指还未松开)。
UIControlStateDisabled :不可用状态,此时 enabled 属性为 NO ,按钮不可以被点击。
三、注意点
若干个空间共用一段代码,通过使用 tag 属性。
四、实例演示
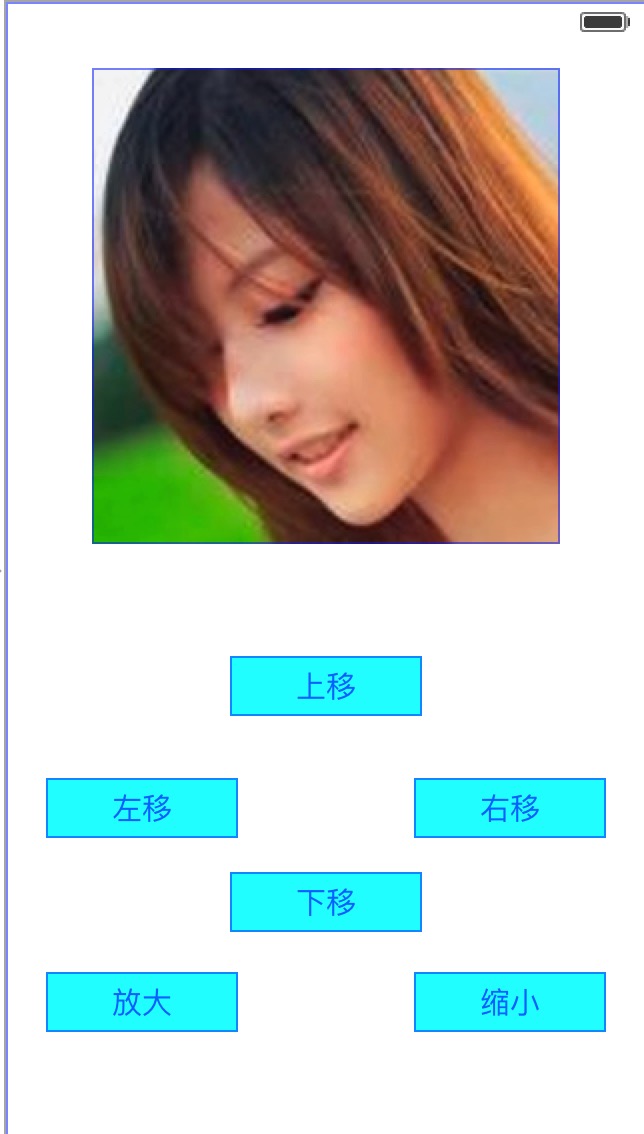
新建一个Single View Application,向Main.storyboard中添加按钮,如下所示:
其中上移按钮的tag为1,下移按钮的tag为2,左移按钮的tag为3,右移按钮的tag为4,都与事件move建立连接。放大按钮的tag为0,缩小按钮的tag为1,都与事件zoom建立连接。

//ViewComtroller.m
1 #import "ViewController.h" 2 3 typedef NS_ENUM(NSUInteger, kMovingDir) 4 { 5 kMovingDirTop = 1, 6 kMovingDirButtom, 7 kMovingDirLeft, 8 kMovingDirRight, 9 }; 10 11 CGFloat const kMovingDelta = 50.0; //移动系数 12 CGFloat const kZoomingDelta = 50.0; //放大缩小系数 13 14 @interface ViewController () 15 @property (weak, nonatomic) IBOutlet UIButton *headImageView; //可移动的图片按钮 16 @end
//ViewController.m
1 - (IBAction)move:(id)sender { 2 UIButton *button = (UIButton *)sender; 3 4 CGPoint p = self.headImageView.center; 5 switch (button.tag) { 6 case kMovingDirTop: p.y -= kMovingDelta; break; //往上移动 7 case kMovingDirButtom: p.y += kMovingDelta; break; //往下移动 8 case kMovingDirLeft: p.x -= kMovingDelta; break; //往左移动 9 case kMovingDirRight: p.x += kMovingDelta; break; //往右移动 10 } 11 12 [UIView beginAnimations:nil context:nil]; 13 [UIView setAnimationDuration:2.0]; 14 self.headImageView.center = p; 15 [UIView commitAnimations]; 16 } 17 18 - (IBAction)zoom:(id)sender { 19 UIButton *button = (UIButton *)sender; 20 21 CGRect rect = self.headImageView.bounds; 22 if (button.tag) { 23 rect.size.width -= kZoomingDelta; 24 rect.size.height -= kZoomingDelta; 25 } else { 26 rect.size.width += kZoomingDelta; 27 rect.size.height += kZoomingDelta; 28 } 29 30 [UIView beginAnimations:nil context:nil]; 31 [UIView setAnimationDuration:2.0]; 32 self.headImageView.bounds = rect; 33 [UIView commitAnimations]; 34 }
五、补充
1、修改对象的结构体成员
在OC中,不允许直接修改对象的结构体属性的成员,但是允许修改对象的结构体属性。
修改结构体属性的成员方法如下:
1)使用临时变量记录对象的结构体属性,
2)修改临时变量的属性;
3)将临时变量重新设置给对象的结构体属性。
参考博客:iOS开发UI篇—Button基础
本部分iOS代码:http://pan.baidu.com/s/1o6VmJ4Q





