【浏览器兼容性】td在相对定位下边框不可见
兼容性问题:
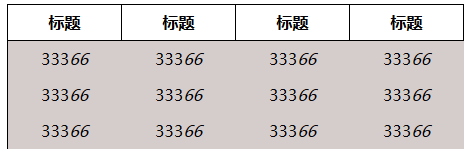
表格中单元格td在设置position:relative的同时设置了背景颜色的情况下:在IE和FF下,td的边框会不可见。

原因:
背景也有边界,在IE和FF下,td的背景范围包括边框在内,把边框覆盖掉了。
解决方案:
1.在td内增加一个div盒子包含所有内容,在div内设置相对定位(position:relative)
2.在td设置相对定位的同时,设置background-clip:padding-box;
注意:
background-clip是css3的属性,只有IE9+、Firefox、Opera、Chrome 以及 Safari 支持该属性,所以如果要兼容ie9以下浏览器的话,这种方法就不合适了。
background-clip: border-box /*背景被裁剪到边框盒*/
background-clip: padding-box /*背景被裁剪到内边距框*/
background-clip: content-box /*背景被裁剪到内容框*/
background-clip: inherit /*是否集成父元素属性*/
background-clip: text /* 仅chrome支持,所以一般使用-webkit-background-clip: text;表示以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉*/
这个属性用起来还蛮有意思的,感兴趣的可以自己查阅一下。



