Vue3 使用 vant中的swipe,添加左右箭头切换轮播
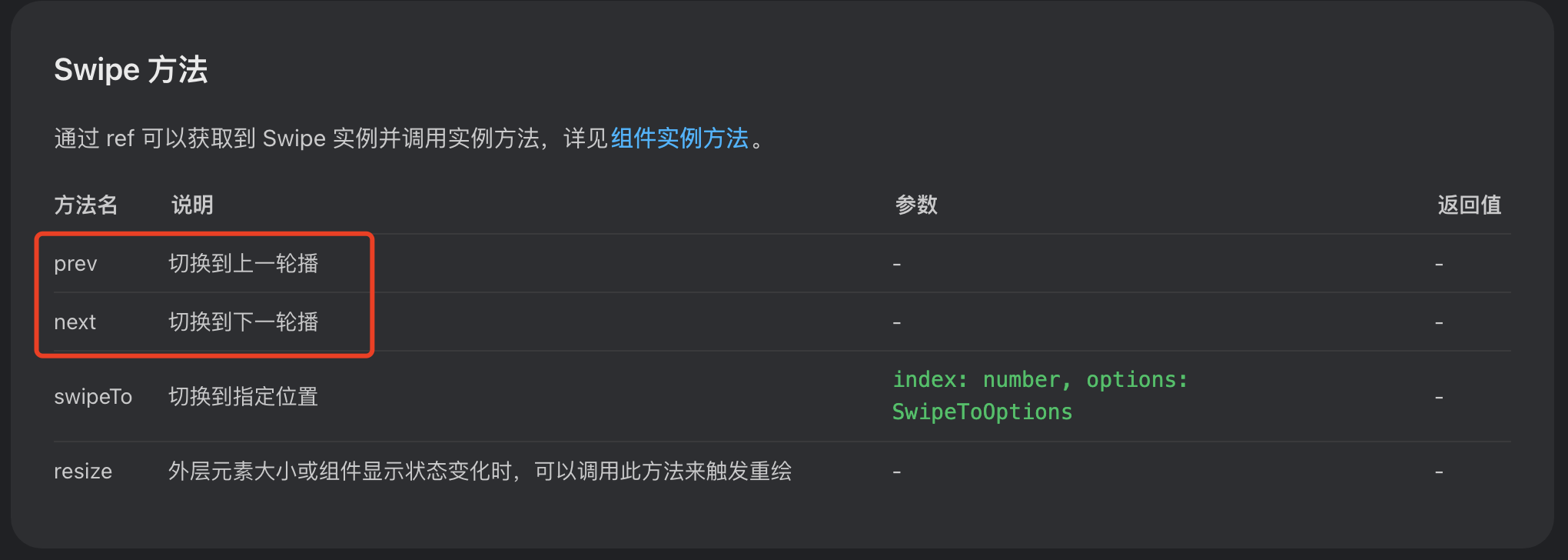
vant 中的 swipe 是带有左右箭头切换轮播方法的,只不过文档中没有相关的案例。

我这边使用的是 vue3 ts 写的这个功能。
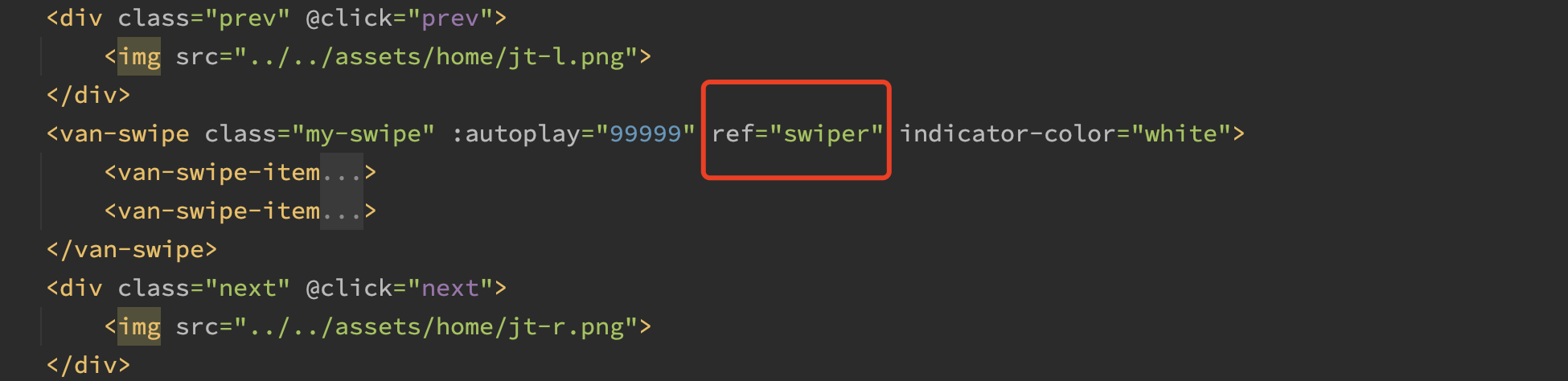
页面部分

定义一个方法,ref="swiper"
js部分
1 <script lang="ts" setup> 2 import { createApp, ref } from 'vue'; 3 import { Swipe, SwipeItem } from 'vant'; 4 5 const app = createApp(); 6 app.use(Swipe); 7 app.use(SwipeItem); 8 9 const swiper:any = ref(null) 10 function prev() { 11 swiper.value.prev(); 12 } 13 14 function next() { 15 swiper.value.next(); 16 } 17 18 </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通