uni-app中原生头部导航栏图标的添加
uni-app是一个使用Vue.js开发跨平台应用的前端框架。开发者通过编写Vue.js代码,uni-app将其编译到iOS、Android、微信小程序等多个平台,保证其正常运行并达到优秀体验。
记录一下更换顶部导航栏的流程
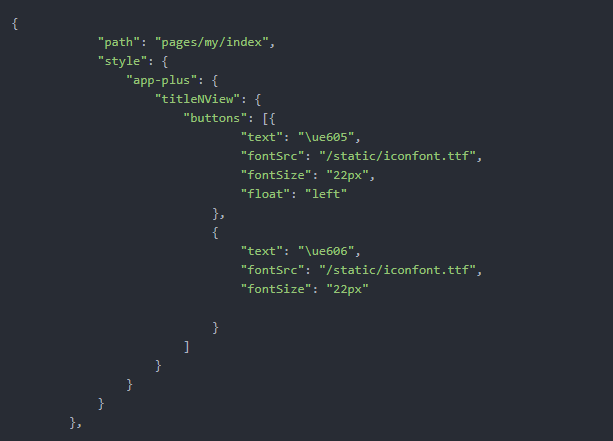
在page.json里的配置项

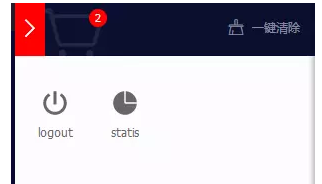
更换图标
1.在阿里巴巴的图标库中选择需要的图标,点击加入收藏

2.右上角下载全部收藏的图标

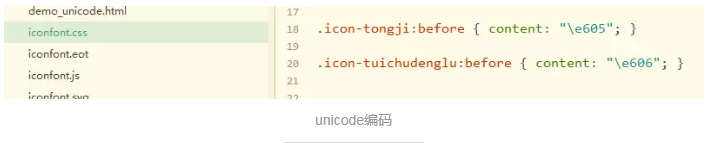
3.在编辑器打开已经下载的文件,把文件里的iconfont.ttf丢到static文件夹里,然后再打开iconfont.css里查看unicode编码

4.最后把对应图标的编码填写到page.json的配置项里text,需要写成一个"\u***",然后重启就实现了
5.最后在对应的页面生命周期方法里填写,通过e.index,来配置不同的方法




