springboot+vue前后端分离项目搭建
今天开始学习springboot+vue的前后端分离项目,跟着bili的视频开始做起。
第一步 安装node.js
node.js自带npm插件,npm 是node的一个包管理工具,安装好了node.js,就安装了npm。安装好后可以在cmd(或者shift+鼠标右键打开powershell窗口)中执行 node -v 和 npm -v 命令查看版本和是否安装成

第二步 安装cnpm
第一次我就是直接用npm命令安装vue了,后来发现速度非常慢,卡住不动,我就退出然后卸载了安装的部分,然后下载阿里云镜像
npm安装是从npm官网下载对应的包,该网站的服务器在国外,经常会出现下载缓慢或出现异常。于是阿里巴巴的淘宝团队把npm官网的插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。也即我们可以使用淘宝镜像 cnpm替代npm。
cnpm安装命令: npm install -g cnpm --registry=http://registry.npm.taobao.org
cnpm跟npm用法一致,只是在执行命令时将npm改为cnpm。
第三步 打包vue
安装最新版: cnpm install -g @vue/cli
安装指定版本:cnpm install -g @vue/cli@4.4.1
然后安装完成后可以查看版本信息:vue -V

这里安装完成,就可以创建项目了。
第四步 创建项目
在相应的文件路径下创建 :vue create springboot-vue-demo02
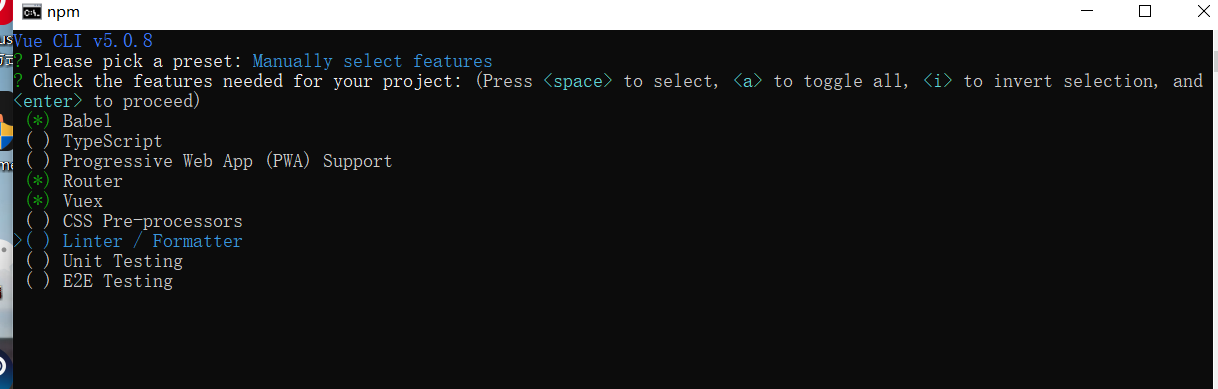
然后选择

然后勾选这三个,并进入Vuex选择版本即可完成创建。

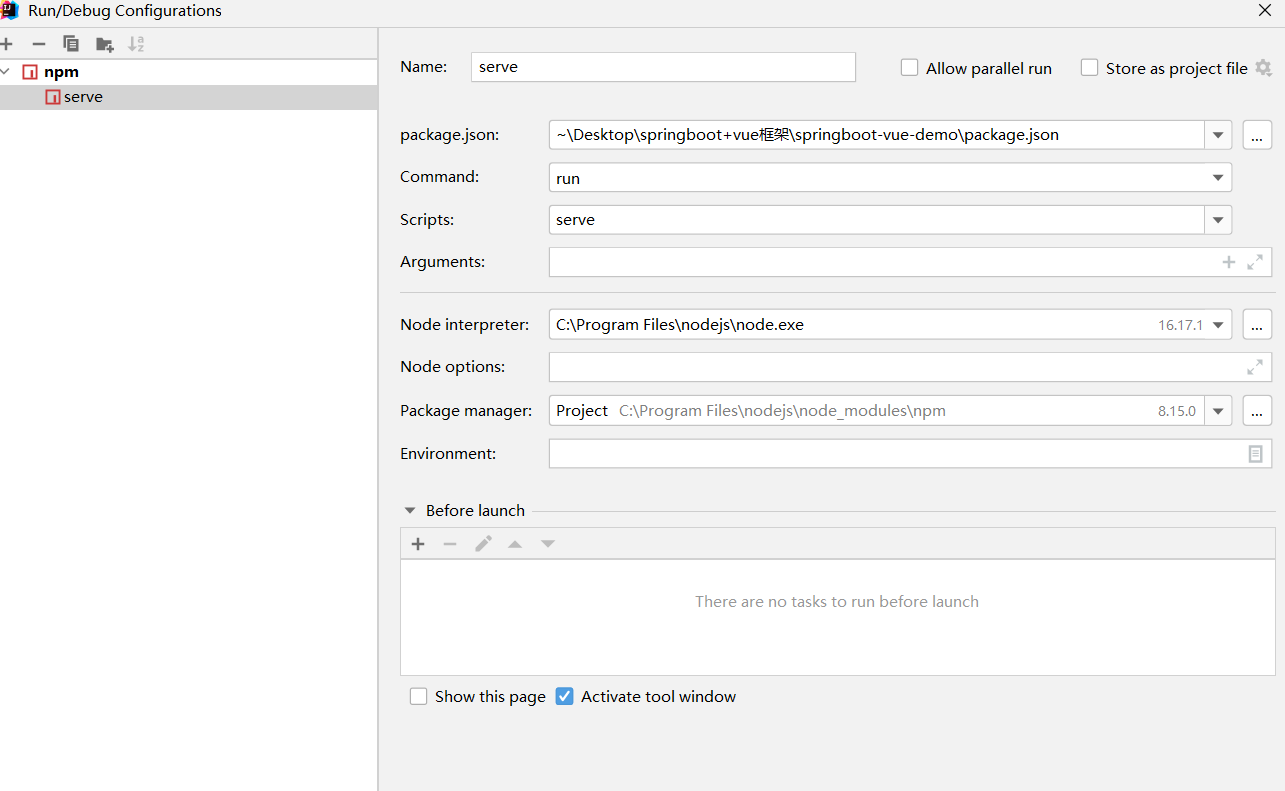
第五步 idea配置npm
服务器选择npm,配置如下
如果找不到Node路径,可以手动选择本地路径。

最后成功运行







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY