基于ElementUI的完整表格
直接上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } </style> </head> <body> <div id="app"> <!--表单--> <el-form :inline="true" :model="brand" class="demo-form-inline"> <el-form-item label="当前状态"> <el-select v-model="brand.status" placeholder="当前状态"> <el-option label="启用" value="1"></el-option> <el-option label="禁用" value="0"></el-option> </el-select> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand.companyName" placeholder="企业名称"></el-input> </el-form-item> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName" placeholder="品牌名称"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> <!--按钮--> <el-row> <el-button type="danger" plain>批量删除</el-button> <el-button type="primary" plain @click="dialogVisible = true">添加</el-button> </el-row> <!--添加数据对话框表单--> <el-dialog title="编辑品牌" :visible.sync="dialogVisible" width="30%" > <el-form ref="form" :model="brand" label-width="80px"> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName"></el-input> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand.companyName"></el-input> </el-form-item> <el-form-item label="排序"> <el-input v-model="brand.ordered"></el-input> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="brand.description"></el-input> </el-form-item> <el-form-item label="状态"> <el-switch v-model="brand.status" active-value="1" inactive-value="0"></el-switch> </el-form-item> <el-form-item> <el-button type="primary" @click="addBrand">提交</el-button> <el-button @click="dialogVisible = false">取消</el-button> </el-form-item> </el-form> </span> </el-dialog> <!--表格--> <template> <el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName" @selection-change="handleSelectionChange" > <el-table-column type="selection" width="55"> </el-table-column> <el-table-column type="index" width="50"> </el-table-column> <el-table-column prop="brandName" label="品牌名称" align="center" > </el-table-column> <el-table-column prop="companyName" label="企业名称" align="center" > </el-table-column> <el-table-column prop="ordered" label="排序" align="center"> </el-table-column> <el-table-column prop="status" label="当前状态" align="center"> </el-table-column> <el-table-column label="操作" align="center"> <template slot-scope="scope"> <el-row> <el-button type="primary">修改</el-button> <el-button type="danger">删除</el-button> </el-row> </template> </el-table-column> </el-table> </template> <!--分页--> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage1" :page-sizes="[5, 10, 15, 20]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" :total="400"> </el-pagination> </div> <script src="js/vue.js"></script> <script src="elementui/index.js"></script> <link rel="stylesheet" href="elementui/index.css" > <script> new Vue({ el:"#app", methods: { handleSizeChange(val) { console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { console.log(`当前页: ${val}`); }, //添加 addBrand(){ console.log(this.brand); }, //查询方法 onSubmit() { console.log(this.brand); }, tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; }, //复选框选中执行 handleSelectionChange(val) { this.multipleSelection = val; console.log(this.multipleSelection) } }, data() { return { //当前页码 currentPage: 1, //弹出框 dialogVisible: false, //品牌模型数据 brand: { status: '', brandName: '', companyName: '', id :'', ordered:'', description:'' }, //复选框选中数据集合 multipleSelection : [] , tableData: [{ brandName: '华为', companyName: '华为科技有限公司', ordered : '100', status: '1' }, { brandName: '华为', companyName: '华为科技有限公司', ordered : '100', status: '1' }, { brandName: '华为', companyName: '华为科技有限公司', ordered : '100', status: '1' }, { brandName: '华为', companyName: '华为科技有限公司', ordered : '100', status: '1' },{ brandName: '华为', companyName: '华为科技有限公司', ordered : '100', status: '1' },{ brandName: '华为', companyName: '华为科技有限公司', ordered : '100', status: '1' }, { brandName: '华为', companyName: '华为科技有限公司', ordered : '100', status: '1' }] } } }); </script> </body> </html>
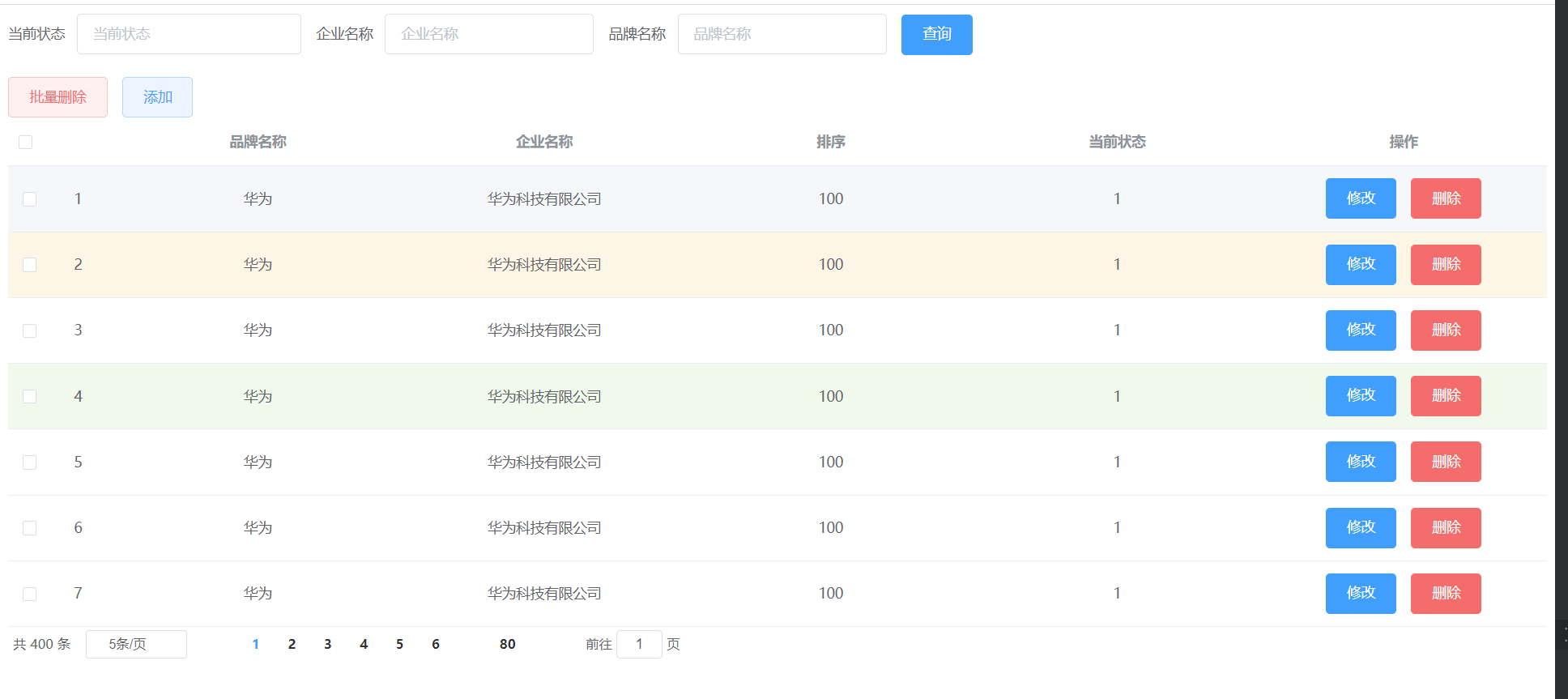
效果展示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2021-10-05 数组