SpringMVC文件上传
文件上传原理
当form表单修改为多部分表单时,request.getParameter()将失效。
enctype="application/x-www-form-urlencoded”时,form表单的正文内容格式是: key=value&key=value&key=value
当form表单的enctype取值为Mutilpart/form-data时,请求正文内容就变成多部分形式
单文件上传步骤
①导入fileupload和io坐标
在pom.xml中导入相应坐标
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.3</version> </dependency>
②配置文件上传解析器
在springMVC.xml中配置
<!-- 配置文件上传解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="5000000"></property>
</bean>
③编写文件上传代码
@RequestMapping(value = "/quick15")
@ResponseBody //告知spring直接进行数据回写,不跳转
public void save15(String username, MultipartFile uploadFile) throws IOException {
System.out.println(username);
//获取上传文件名称
String originalFilename = uploadFile.getOriginalFilename();
uploadFile.transferTo(new File("C:\\test\\"+originalFilename)); //上传后的文件传到C盘的位置
}
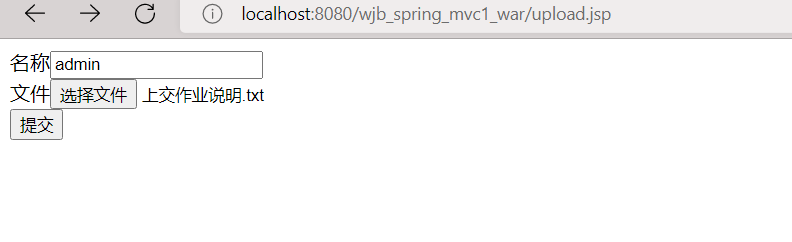
④编写页面
<%--
Created by IntelliJ IDEA.
User: CLD
Date: 2022/7/4
Time: 17:21
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/quick15" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br/>
文件<input type="file" name="uploadFile"><br/>
<input type="submit" value="提交">
</form>
</body>
</html>


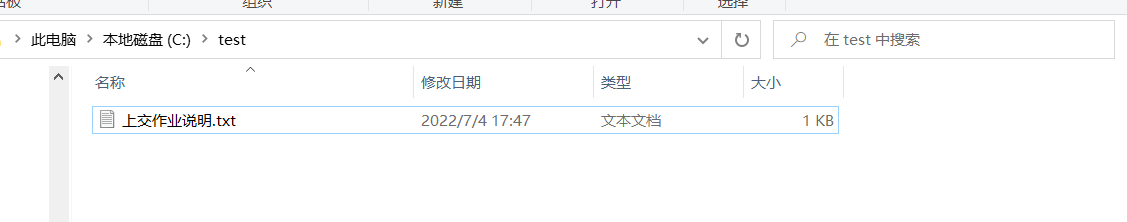
发现test文件夹中有我刚才上传的文件,上传成功。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通