layui+ajax+html验证登录
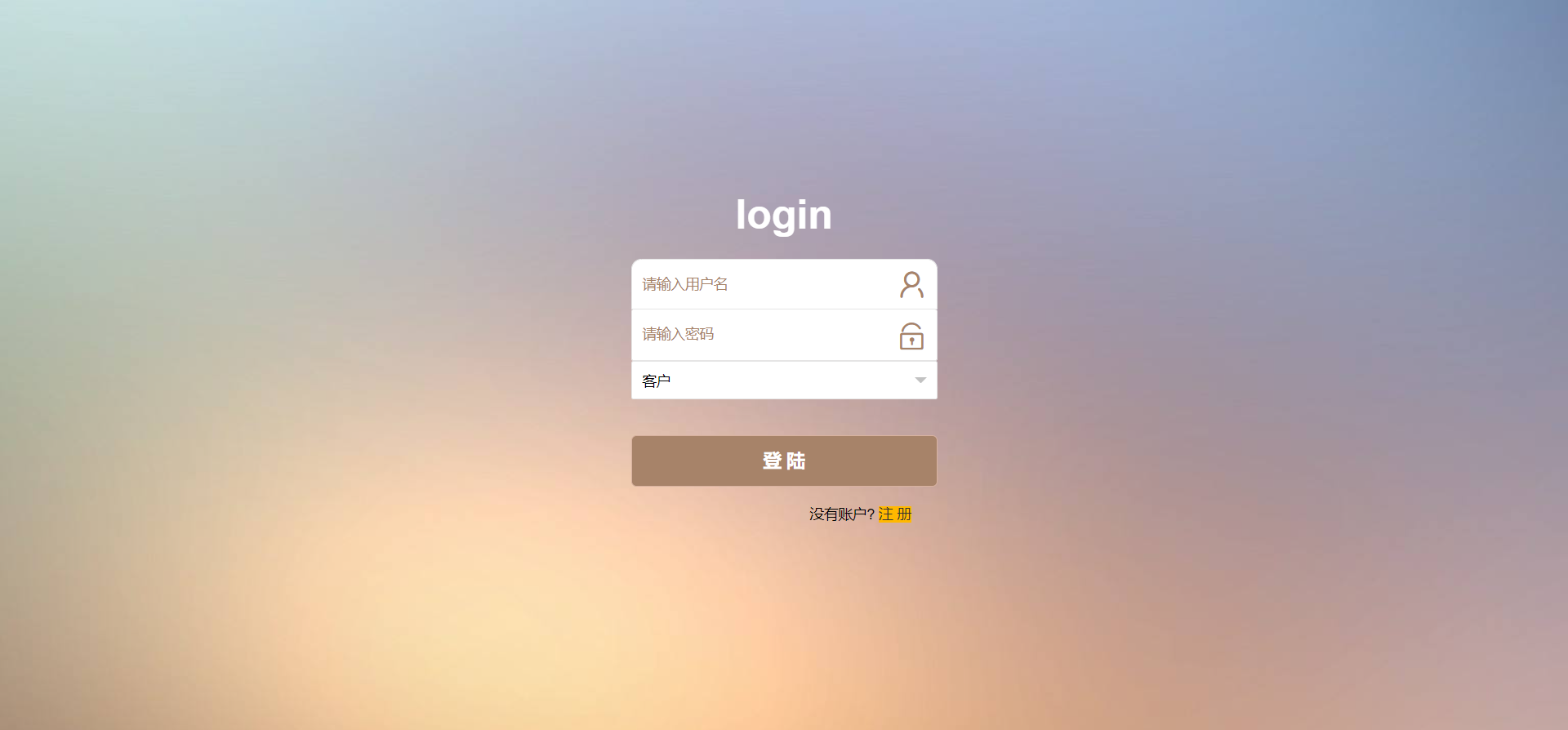
昨天做了一个简单的登录界面(模板),主要有以下功能。
登录需要账号密码,下拉菜单可以选择登录方式,验证密码比较简单(有密码错误和账号未注册两项判断,均为alert弹窗形式)。
代码如下
login.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>后台管理-登陆</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta http-equiv="Access-Control-Allow-Origin" content="*"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="format-detection" content="telephone=no"> <link rel="stylesheet" href="layui/css/layui.css" media="all"> <style> body { background-image: url("layuimini/images/bg.jpg"); height: 100%; width: 100%; } #container { height: 100%; width: 100%; } input:-webkit-autofill { -webkit-box-shadow: inset 0 0 0 1000px #fff; background-color: transparent; } .admin-login-background { width: 300px; height: 300px; position: absolute; left: 50%; top: 40%; margin-left: -150px; margin-top: -100px; } .admin-header { text-align: center; margin-bottom: 20px; color: #ffffff; font-weight: bold; font-size: 40px } .admin-input { border-top-style: none; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; height: 50px; width: 300px; padding-bottom: 0px; } .admin-input::-webkit-input-placeholder { color: #a78369 } .layui-icon-username { color: #a78369 !important; } .layui-icon-username:hover { color: #9dadce !important; } .layui-icon-password { color: #a78369 !important; } .layui-icon-password:hover { color: #9dadce !important; } .admin-input-username { border-top-style: solid; border-radius: 10px 10px 0 0; } .admin-input-verify { border-radius: 0 0 10px 10px; } .admin-button { margin-top: 20px; font-weight: bold; font-size: 18px; width: 300px; height: 50px; border-radius: 5px; background-color: #a78369; border: 1px solid #d8b29f } .admin-icon { margin-left: 260px; margin-top: 10px; font-size: 30px; } i { position: absolute; } .admin-captcha { position: absolute; margin-left: 205px; margin-top: -40px; } </style> </head> <body> <div id="container"> <div></div> <div class="admin-login-background"> <div class="admin-header"> <span>login</span> </div> <form class="layui-form" action="" > <div> <i class="layui-icon layui-icon-username admin-icon"></i> <input type="text" name="username" id="username" placeholder="请输入用户名" autocomplete="off" class="layui-input admin-input admin-input-username" > </div> <div> <i class="layui-icon layui-icon-password admin-icon"></i> <input type="password" name="password" id="password" placeholder="请输入密码" autocomplete="off" class="layui-input admin-input" > </div> <div class="layui-form-item"> <div class="layui-show-sm-inline"> <select name="fangshi" id="fangshi" > <option value="1" selected>客户</option> <option value="2" >管理员</option> </select> </div> </div> <button lay-submit lay-filter="login" class="layui-btn admin-button" name="login" id="login">登 陆</button> <br><br> </form> <div class="layui-col-md-offset7">没有账户? <a href="zhuce.html" class="layui-btn-warm">注 册</a> </div> </div> </div> </body> <script src="layui/layui.all.js" charset="utf-8"></script> <script> layui.use([ 'form','jquery','layer' ], function() { var form = layui.form, layer = layui.layer, $= layui.jquery; form.render(); form.on('submit(login)', function(data){ layer.msg(JSON.stringify(data.field)); return false; }); $("#login").click(function(){ var $1 = $.trim($("#username").val()); var $2 = $.trim($("#password").val()); var $3 = $.trim($("#fangshi").val()); if($1 == ''){ layer.msg('用户名不能为空',function() {time:2000}); return false; } if($2 == ''){ layer.msg('密码不能为空',function() {time:2000}); return false; } $.ajax({ url:'login',//发出请求 type:'post', data:{"username":$1,"password":$2,"fangshi":$3}, success:function (data) { console.log(data) if(data=="1"){//返回1说明登录成功 window.location.href="userhome.html";//然后跳转到你系统的主界面 }else if(data=="2"){ layer.msg('用户名或密码错误!',function() {time:2000});//返回2说明密码错误 } else{ layer.msg('账号不存在!',function() {time:2000});返回3说明数据库没有这项信息 } } }); }); }); </script> </html>
Servlet
package com.Servlet; import com.Bean.User; import com.Bean.xuqiu; import com.Dao.mannger; import javax.servlet.*; import javax.servlet.http.*; import javax.servlet.annotation.*; import java.io.IOException; @WebServlet(name = "RegisterServlet", value = "/register") public class RegisterServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8");//设置相应的文本类型 response.setContentType("text/html;charset=utf-8");//设置响应类型,并防止中文乱码 String username = request.getParameter("username"); String password = request.getParameter("password"); String method1 = request.getParameter("method1"); String phone = request.getParameter("phone"); String work = request.getParameter("work"); System.out.println(username); mannger dao = new mannger(); User user = new User(); user.setUsername(username); user.setPassword(password); user.setPhone(phone); user.setWork(work); HttpSession session = request.getSession(); if("register".equals(method1)){ int j = 0; j = dao.register(user); if (j == 1) { System.out.println("注册成功"); response.getWriter().append("注册成功"); } else { System.out.println("注册失败"); response.getWriter().append("注册失败"); } } } }
界面如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术