IviewUI Split 面板分割
1. main.js引入iview
import iView from 'iview'; import 'iview/dist/styles/iview.css'; // 使用 CSS Vue.use(iView);
2.页面
<template>
<div class="demo-split">
<Split v-model="split1">
<div slot="left" class="demo-split-pane">
Left Pane
</div>
<div slot="right" class="demo-split-pane">
Right Pane
</div>
</Split>
</div>
</template>
<script>
export default {
data () {
return {
split1: 0.5
}
},
}
</script>
<style>
.demo-split{
height: 200px;
border: 1px solid #dcdee2;
}
.demo-split-pane{
padding: 10px;
}
</style>
3.API
Split props
|
属性 |
说明 |
类型 |
默认值 |
|---|---|---|---|
|
value |
面板位置,可以是 0~1 代表百分比,或具体数值的像素,可用 v-model 双向绑定 |
Number | String |
0.5 |
|
mode |
类型,可选值为 horizontal 或 vertical |
String |
horizontal |
|
min |
最小阈值 |
Number | String |
40px |
|
max |
最大阈值 |
Number | String |
40px |
Split events
|
事件名 |
说明 |
返回值 |
|---|---|---|
|
on-move-start |
拖拽开始 |
- |
|
on-moving |
拖拽中 |
event |
|
on-move-end |
拖拽结束 |
- |
Split slot
|
名称 |
说明 |
|---|---|
|
left |
mode 为 horizontal 时可用,左边面板 |
|
right |
mode 为 horizontal 时可用,右边面板 |
|
top |
mode 为 vertical 时可用,上边面板 |
|
bottom |
mode 为 vertical 时可用,下边面板 |
|
trigger |
自定义分割拖拽节点 |
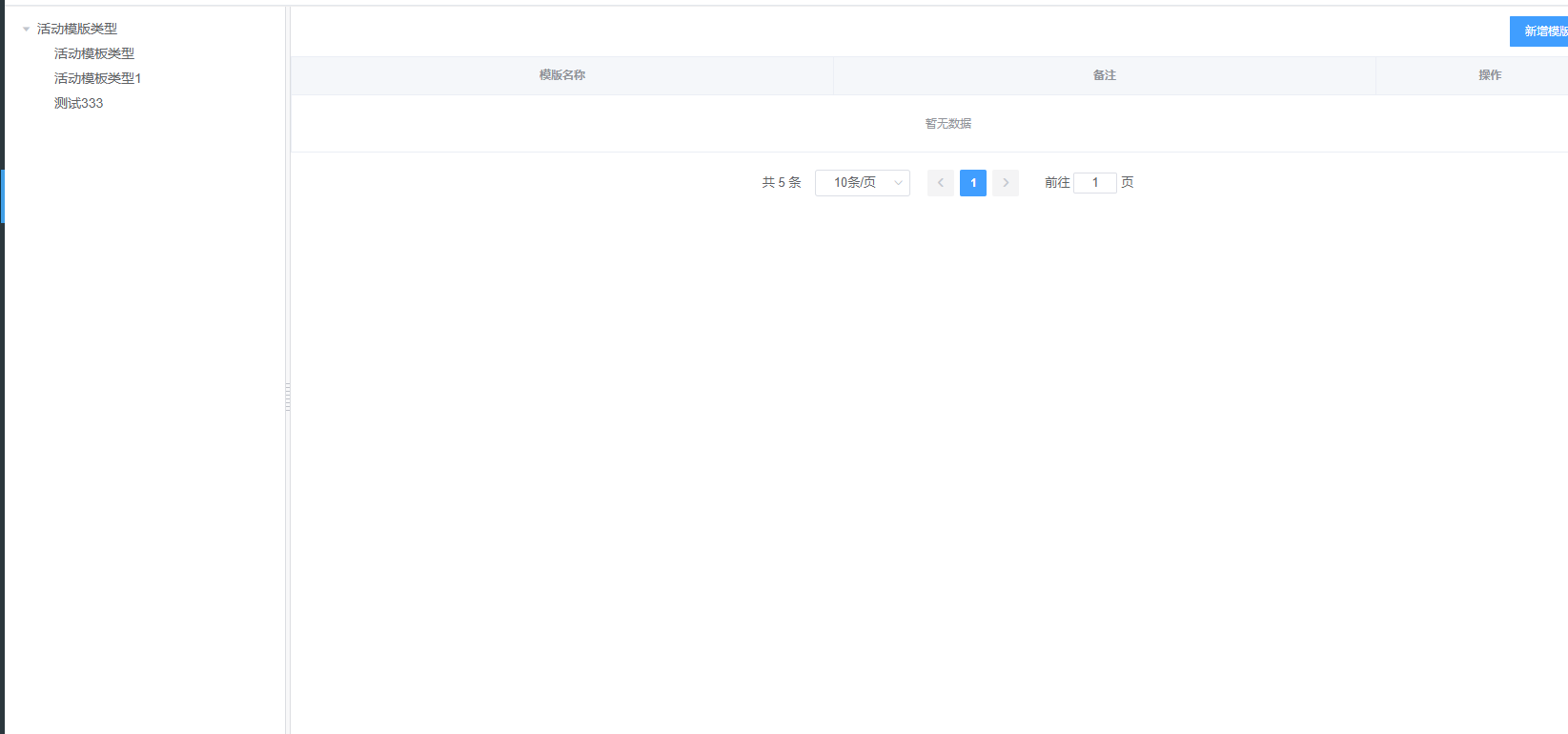
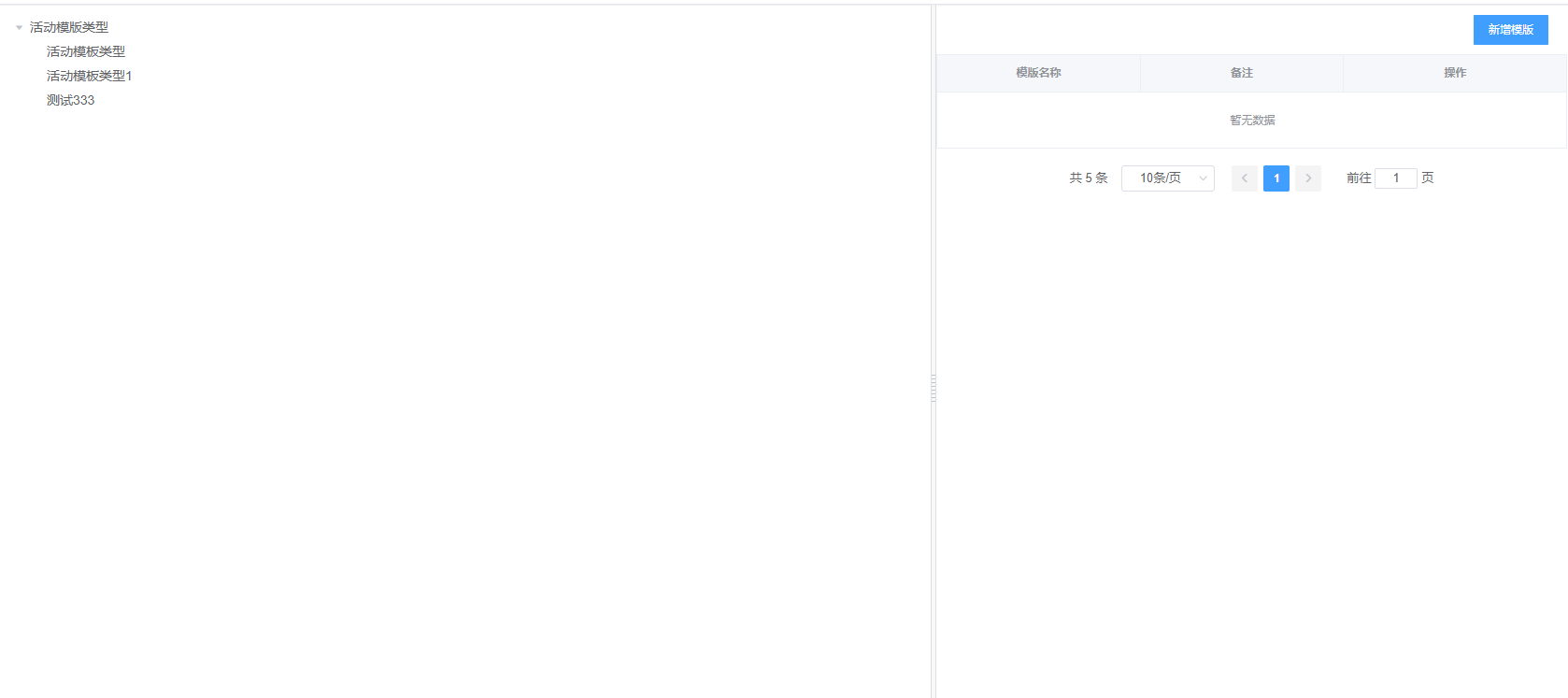
效果展示