Menu配合Activity显示多页面

多页面的使用有一点麻烦,习惯之后就好了:
1、写一个Menu文件,可以自动生成的,放在Menu下:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
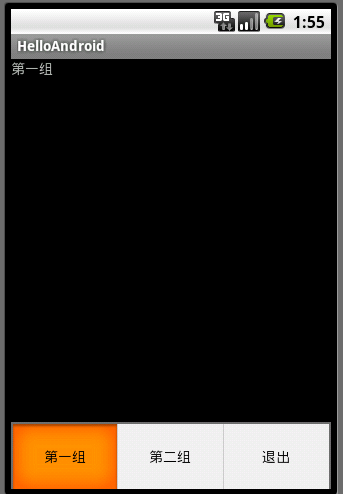
<item android:id="@+id/item01" android:title="第一组"></item>
<item android:id="@+id/item02" android:title="第二组"></item>
<item android:id="@+id/item03" android:title="退出"></item>
</menu>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/item01" android:title="第一组"></item>
<item android:id="@+id/item02" android:title="第二组"></item>
<item android:id="@+id/item03" android:title="退出"></item>
</menu>
2、在Layout下加一个布局文件,此格式为调用的子页面,有返回按钮:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二组"></TextView>
<Button android:id="@+id/Button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="回首页"></Button>
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二组"></TextView>
<Button android:id="@+id/Button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="回首页"></Button>
</LinearLayout>
3、加入一个代码Java类文件Fandroid.java:
package com.test.android;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class FAndroid extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main2); //指定布局文件
Button btn = (Button)findViewById(R.id.Button01);
btn.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v){
Intent i1 = new Intent();
i1.setClass(FAndroid.this, HelloAndroid.class);
startActivity(i1);
FAndroid.this.finish();
}
});
}
}
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class FAndroid extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main2); //指定布局文件
Button btn = (Button)findViewById(R.id.Button01);
btn.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v){
Intent i1 = new Intent();
i1.setClass(FAndroid.this, HelloAndroid.class);
startActivity(i1);
FAndroid.this.finish();
}
});
}
}
4、修改AndroidManifest.xml文件声明:
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloAndroid"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 新加的 -->
<activity android:name=".FAndroid">
</activity>
</application>
<activity android:name=".HelloAndroid"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 新加的 -->
<activity android:name=".FAndroid">
</activity>
</application>
5、执行代码:
package com.test.android;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public boolean onCreateOptionsMenu(Menu menu){
MenuInflater info = getMenuInflater();
info.inflate(R.menu.menu1, menu);
return true;
}
public boolean onOptionsItemSelected(MenuItem item){
switch(item.getItemId()){
case R.id.item01:
Intent i1 = new Intent();
i1.setClass(HelloAndroid.this, FAndroid.class);
startActivity(i1);
HelloAndroid.this.finish();
case R.id.item03:
HelloAndroid.this.finish();
}
return true;
}
public void dispToast(String str){
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
}
}
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public boolean onCreateOptionsMenu(Menu menu){
MenuInflater info = getMenuInflater();
info.inflate(R.menu.menu1, menu);
return true;
}
public boolean onOptionsItemSelected(MenuItem item){
switch(item.getItemId()){
case R.id.item01:
Intent i1 = new Intent();
i1.setClass(HelloAndroid.this, FAndroid.class);
startActivity(i1);
HelloAndroid.this.finish();
case R.id.item03:
HelloAndroid.this.finish();
}
return true;
}
public void dispToast(String str){
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
}
}



