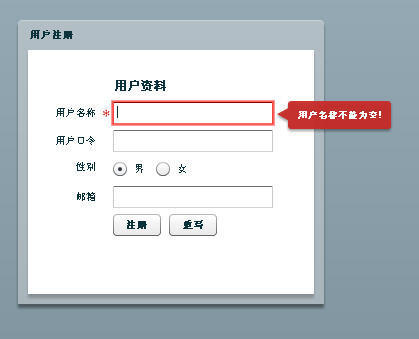
简单表单布局及验证

 代码
代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private function clearInputValue():void{
_username.text = "";
_pas.text = "";
_email.text = "";
radiogroup1.selectedValue = "男";
}
private function showInputValue():void{
var str:String = _username.text + "\r";
str += _pas.text + "\r";
str += this.radiogroup1.selectedValue + "\r";
str += _email.text;
Alert.show(str);
}
]]>
</mx:Script>
<mx:Panel x="86" y="54" width="306" height="284" layout="absolute" title="用户注册">
<mx:Form x="10" y="10">
<mx:FormHeading label="用户资料"/>
<mx:FormItem label="用户名称" required="true">
<mx:TextInput id="_username"/>
</mx:FormItem>
<mx:FormItem label="用户口令">
<mx:TextInput id="_pas" displayAsPassword="true"/>
</mx:FormItem>
<mx:FormItem label="性别">
<mx:HBox width="100%">
<mx:RadioButtonGroup id="radiogroup1"/>
<mx:RadioButton label="男" groupName="radiogroup1" selected="true"/>
<mx:RadioButton label="女" groupName="radiogroup1"/>
</mx:HBox>
</mx:FormItem>
<mx:FormItem label="邮箱">
<mx:TextInput id="_email"/>
</mx:FormItem>
<mx:FormItem>
<mx:HBox width="100%">
<mx:Button label="注册" click="showInputValue();"/>
<mx:Button label="重写" click="clearInputValue();"/>
</mx:HBox>
</mx:FormItem>
</mx:Form>
</mx:Panel>
<mx:StringValidator source="{_username}" property="text" requiredFieldError="用户名称不能为空!" />
<mx:EmailValidator source="{_email}" property="text" />
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private function clearInputValue():void{
_username.text = "";
_pas.text = "";
_email.text = "";
radiogroup1.selectedValue = "男";
}
private function showInputValue():void{
var str:String = _username.text + "\r";
str += _pas.text + "\r";
str += this.radiogroup1.selectedValue + "\r";
str += _email.text;
Alert.show(str);
}
]]>
</mx:Script>
<mx:Panel x="86" y="54" width="306" height="284" layout="absolute" title="用户注册">
<mx:Form x="10" y="10">
<mx:FormHeading label="用户资料"/>
<mx:FormItem label="用户名称" required="true">
<mx:TextInput id="_username"/>
</mx:FormItem>
<mx:FormItem label="用户口令">
<mx:TextInput id="_pas" displayAsPassword="true"/>
</mx:FormItem>
<mx:FormItem label="性别">
<mx:HBox width="100%">
<mx:RadioButtonGroup id="radiogroup1"/>
<mx:RadioButton label="男" groupName="radiogroup1" selected="true"/>
<mx:RadioButton label="女" groupName="radiogroup1"/>
</mx:HBox>
</mx:FormItem>
<mx:FormItem label="邮箱">
<mx:TextInput id="_email"/>
</mx:FormItem>
<mx:FormItem>
<mx:HBox width="100%">
<mx:Button label="注册" click="showInputValue();"/>
<mx:Button label="重写" click="clearInputValue();"/>
</mx:HBox>
</mx:FormItem>
</mx:Form>
</mx:Panel>
<mx:StringValidator source="{_username}" property="text" requiredFieldError="用户名称不能为空!" />
<mx:EmailValidator source="{_email}" property="text" />
</mx:Application>




