ASP.NET2.0网站开发(8)开发数据维护页面
数据维护页面的功能是显示现有的数据,并可新增数据及对现在数据的删除与修改。在本软件中,数据的显示使用了GridView控件,在页面打开时,显示所有的数据,并在数据的下方有一个新增数据的链接,在选择一条数据后,进入数据的详细页面,可以进行修改及删除;选择新增的链接时,可以增加新的数据。
原来也曾用过FormView控件,这个控件最大的好处就是通过数据源控件给它设置了所要执行的方式后,控件可自动生成各个模板,但需要手工对其美化。缺点是生成了新的新增按钮,但此操作在明细项中,如果不存在数据,就进入不了明细页,也就找不到新增按钮了。个人感觉目前的这种操作方式非常人性化,并且实现并不复杂,是一个不错的方式(来源于DotNetNuke)。页面布局如下:
定义显示的相应字体:
 <asp:BoundField DataField="Id" Visible="False" />
<asp:BoundField DataField="Id" Visible="False" /> <asp:HyperLinkField DataNavigateUrlFields="Id"
<asp:HyperLinkField DataNavigateUrlFields="Id"  DataNavigateUrlFormatString="DataListCont.aspx?ItemId={0}" DataTextField="Mc"
DataNavigateUrlFormatString="DataListCont.aspx?ItemId={0}" DataTextField="Mc"  HeaderText="图书名称">
HeaderText="图书名称"> <HeaderStyle CssClass="altbg1" Height="25px" />
<HeaderStyle CssClass="altbg1" Height="25px" /> <ItemStyle CssClass="altbg2" Height="25px" />
<ItemStyle CssClass="altbg2" Height="25px" /> </asp:HyperLinkField>
</asp:HyperLinkField> <asp:BoundField DataField="cbs" HeaderText="出版社">
<asp:BoundField DataField="cbs" HeaderText="出版社"> <HeaderStyle CssClass="altbg1" />
<HeaderStyle CssClass="altbg1" /> <ItemStyle CssClass="altbg2" />
<ItemStyle CssClass="altbg2" /> </asp:BoundField>
</asp:BoundField> <asp:BoundField DataField="Dj" HeaderText="定价">
<asp:BoundField DataField="Dj" HeaderText="定价"> <HeaderStyle CssClass="altbg1" />
<HeaderStyle CssClass="altbg1" /> <ItemStyle CssClass="altbg2" />
<ItemStyle CssClass="altbg2" /> </asp:BoundField>
</asp:BoundField> <asp:BoundField DataField="Nrty" HeaderText="内容提要">
<asp:BoundField DataField="Nrty" HeaderText="内容提要"> <HeaderStyle CssClass="altbg1" />
<HeaderStyle CssClass="altbg1" /> <ItemStyle CssClass="altbg2" />
<ItemStyle CssClass="altbg2" /> </asp:BoundField>
</asp:BoundField>
新建了五个字段来,数据源均来自于数据库内的字段。第一个Id字段有值但没有显示,此值将在与第二个字段Mc被点击是合成为一个链接,导航到明细页面DataListCont.aspx中。
页面显示时开始加载数据:
 if (!Page.IsPostBack)
if (!Page.IsPostBack)2
 {
{3
 this.GridView1.DataSource = new DALClass().Books_GetValues();
this.GridView1.DataSource = new DALClass().Books_GetValues();4
 this.GridView1.DataBind();
this.GridView1.DataBind();5
 }
}6

新增数据按钮的链接代码:
 Response.Redirect("DataListCont.aspx");
Response.Redirect("DataListCont.aspx");
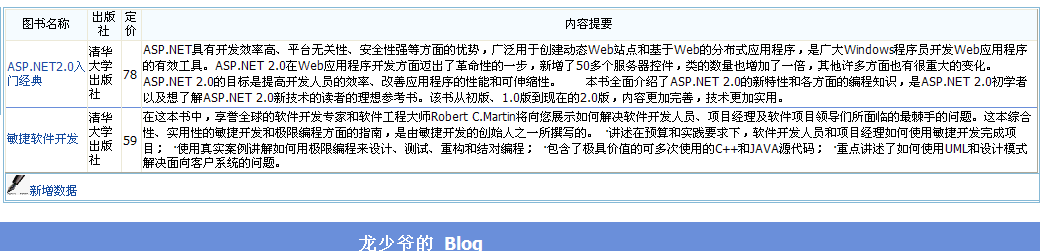
运行时的状态:

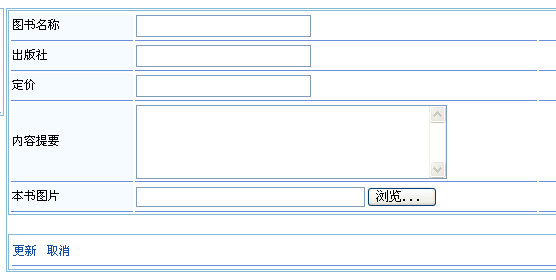
明细页的设置:
新建一个页面DataListCont.aspx,放置与需要输入数据相对应的控件:
 <div>
<div> <table width="100%" class="spaceborder">
<table width="100%" class="spaceborder"> <tr style="height:25px;">
<tr style="height:25px;"> <td class="altbg1" style="width:120px;">图书名称</td>
<td class="altbg1" style="width:120px;">图书名称</td> <td class="altbg2" style="width:400px;">
<td class="altbg2" style="width:400px;"> <asp:TextBox ID="TextBox1" runat="server" MaxLength="20" Width="169px"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" MaxLength="20" Width="169px"></asp:TextBox> </td>
</td> <td class="altbg2"> </td>
<td class="altbg2"> </td> </tr>
</tr> <tr style="height:25px;">
<tr style="height:25px;"> <td class="altbg1" style="width:120px;">出版社</td>
<td class="altbg1" style="width:120px;">出版社</td> <td class="altbg2" style="width:400px;">
<td class="altbg2" style="width:400px;"> <asp:TextBox ID="TextBox3" runat="server" MaxLength="20" Width="169px"></asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server" MaxLength="20" Width="169px"></asp:TextBox> </td>
</td> <td class="altbg2"> </td>
<td class="altbg2"> </td> </tr>
</tr> <tr style="height:25px;">
<tr style="height:25px;"> <td class="altbg1" style="width:120px;">定价</td>
<td class="altbg1" style="width:120px;">定价</td> <td class="altbg2" style="width:400px;">
<td class="altbg2" style="width:400px;"> <asp:TextBox ID="TextBox4" runat="server" MaxLength="20" Width="169px"></asp:TextBox>
<asp:TextBox ID="TextBox4" runat="server" MaxLength="20" Width="169px"></asp:TextBox> </td>
</td> <td class="altbg2"> </td>
<td class="altbg2"> </td> </tr>
</tr> <tr style="height:25px;">
<tr style="height:25px;"> <td class="altbg1" style="width:120px;">内容提要</td>
<td class="altbg1" style="width:120px;">内容提要</td> <td class="altbg2">
<td class="altbg2"> <asp:TextBox ID="TextBox2" runat="server" Height="68px" MaxLength="100"
<asp:TextBox ID="TextBox2" runat="server" Height="68px" MaxLength="100"  TextMode="MultiLine" Width="305px"></asp:TextBox>
TextMode="MultiLine" Width="305px"></asp:TextBox> </td>
</td> <td class="altbg2"> </td>
<td class="altbg2"> </td> </tr>
</tr> <tr style="height:25px;">
<tr style="height:25px;"> <td class="altbg1" style="width:120px;">本书图片</td>
<td class="altbg1" style="width:120px;">本书图片</td> <td class="altbg2" style="width:400px;">
<td class="altbg2" style="width:400px;"> <asp:FileUpload ID="FileUpload1" runat="server" Width="301px" />
<asp:FileUpload ID="FileUpload1" runat="server" Width="301px" /> </td>
</td> <td class="altbg2"> </td>
<td class="altbg2"> </td> </tr>
</tr>
 </table>
</table> </div>
</div>
放入三个相应的按钮,以控制执行的步骤:
 <asp:LinkButton ID="LinkButton1" runat="server" onclick="LinkButton1_Click">更新</asp:LinkButton>
<asp:LinkButton ID="LinkButton1" runat="server" onclick="LinkButton1_Click">更新</asp:LinkButton> <asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False"
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False"  onclick="LinkButton2_Click">取消</asp:LinkButton>
onclick="LinkButton2_Click">取消</asp:LinkButton> <asp:LinkButton ID="LinkButton3" runat="server" onclick="LinkButton3_Click">删除</asp:LinkButton>
<asp:LinkButton ID="LinkButton3" runat="server" onclick="LinkButton3_Click">删除</asp:LinkButton>
在页面执行时,显示对应的数据及按钮的状态:
 if (Request.QueryString["ItemId"] != null)
if (Request.QueryString["ItemId"] != null)2
 ItemId = Int32.Parse(Request.QueryString["ItemId"]);
ItemId = Int32.Parse(Request.QueryString["ItemId"]);3
 if (!Page.IsPostBack)
if (!Page.IsPostBack)4
 {
{5
 this.LinkButton3.Attributes.Add("onClick", "javascript:return confirm('确定要删除此条数据吗?');");
this.LinkButton3.Attributes.Add("onClick", "javascript:return confirm('确定要删除此条数据吗?');");6
 if (ItemId != -1)
if (ItemId != -1)7
 {
{8
 ModelClass mc = new DALClass().Books_GetValue(ItemId);
ModelClass mc = new DALClass().Books_GetValue(ItemId);9
 if (mc != null)
if (mc != null)10
 {
{11
 this.TextBox1.Text = mc.Mc;
this.TextBox1.Text = mc.Mc;12
 this.TextBox3.Text = mc.Cbs;
this.TextBox3.Text = mc.Cbs;13
 this.TextBox4.Text = mc.Dj.ToString();
this.TextBox4.Text = mc.Dj.ToString();14
 this.TextBox2.Text = mc.Nrty;
this.TextBox2.Text = mc.Nrty;15
 }
}16
 }
}17
 else
else18
 this.LinkButton3.Visible = false;
this.LinkButton3.Visible = false;19
 }
}20

保存的代码:
 byte[] pic = new byte[]{};
byte[] pic = new byte[]{};2
 if (this.FileUpload1.HasFile)
if (this.FileUpload1.HasFile)3
 {
{4
 MemoryStream ms = new MemoryStream();
MemoryStream ms = new MemoryStream();5
 Bitmap bmp;
Bitmap bmp;6
 try
try7
 {
{8
 bmp = new Bitmap(this.FileUpload1.PostedFile.FileName);
bmp = new Bitmap(this.FileUpload1.PostedFile.FileName);9
 bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);10
 pic = ms.ToArray();
pic = ms.ToArray();11
 }
}12
 finally
finally13
 {
{14
 bmp = null;
bmp = null;15
 ms = null;
ms = null;16
 }
}17
 }
}18

19
 ModelClass mc = new ModelClass(
ModelClass mc = new ModelClass(20
 ItemId,
ItemId,21
 this.TextBox1.Text,
this.TextBox1.Text,22
 this.TextBox3.Text,
this.TextBox3.Text,23
 Convert.ToDouble(this.TextBox4.Text),
Convert.ToDouble(this.TextBox4.Text),24
 this.TextBox2.Text,
this.TextBox2.Text,25
 pic);
pic);26

27
 if (ItemId != -1)
if (ItemId != -1)28
 new DALClass().Books_Update(mc);
new DALClass().Books_Update(mc);29
 else
else30
 new DALClass().Books_Insert(mc);
new DALClass().Books_Insert(mc);31

32
 Response.Redirect("DataList.aspx");
Response.Redirect("DataList.aspx");33

代码写的比较粗,只是代表了一个操作的过程,前一部分是取得图片,将图片转换为Byte[],后部分是将数据根据进入页面的状态判断是新增还是修改,执行相应的操作。完成后转到DataList.aspx页面。
删除代码:
 if (ItemId != -1)
if (ItemId != -1)2
 {
{3
 new DALClass().Books_Delete(ItemId);
new DALClass().Books_Delete(ItemId);4

5
 Response.Redirect("DataList.aspx");
Response.Redirect("DataList.aspx");6
 }
}7

页面执行时的状态:1、新增时:

2、修改时:

至此,所有的页面及功能开发完成,最后就是对权限的设置了。






