ASP.NET2.0网站开发(7)开发首页
首页是软件的门户,在设计时尤其重要。在本节中对此页面进行开发设置,本软件中首页的作用是显示保存在库中的图书数据,本节重点在DataList的使用及库文件中所存图片的读取。
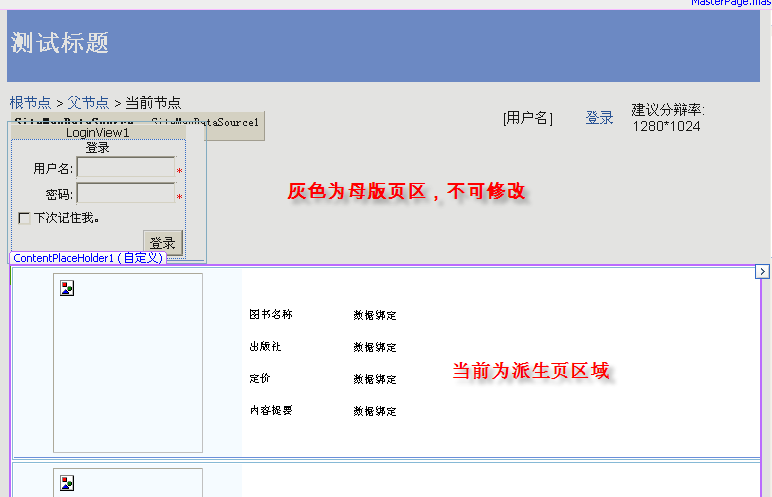
新建一个Web页面,名称为Default.aspx,使用母版页,生成后,页面显示为母版页与派生页的合成:
在派生页的区域设置一个DataList控件,添加模板设置:
 <table cellpadding="4" cellspacing="0" style="width:100%;">
<table cellpadding="4" cellspacing="0" style="width:100%;"> <tr class="smalltxt">
<tr class="smalltxt"> <td class="altbg1" style="width:220px" align="center">
<td class="altbg1" style="width:220px" align="center"> <asp:Image ID="Image1" runat="server"
<asp:Image ID="Image1" runat="server"  ImageUrl='' Height="180px" Width="150px" /></td>
ImageUrl='' Height="180px" Width="150px" /></td> <td class="altbg2">
<td class="altbg2"> <table width="100%">
<table width="100%"> <tbody>
<tbody> <tr>
<tr> <td style="width:100px;height:30px;">
<td style="width:100px;height:30px;">
 图书名称</td>
图书名称</td> <td>
<td> <asp:Label runat="server" Text='<%# Eval("Mc") %>' />
<asp:Label runat="server" Text='<%# Eval("Mc") %>' /> </td>
</td> </tr>
</tr> <tr style="height:30px;">
<tr style="height:30px;"> <td>出版社</td>
<td>出版社</td> <td>
<td> <asp:Label runat="server" Text='<%# Eval("cbs") %>' />
<asp:Label runat="server" Text='<%# Eval("cbs") %>' /> </td>
</td> </tr>
</tr> <tr style="height:30px;">
<tr style="height:30px;"> <td>定价</td>
<td>定价</td> <td>
<td> <asp:Label ID="Label1" runat="server" Text='<%# Eval("Dj") %>' />
<asp:Label ID="Label1" runat="server" Text='<%# Eval("Dj") %>' /> </td>
</td> </tr>
</tr> <tr style="height:30px;">
<tr style="height:30px;"> <td>内容提要</td>
<td>内容提要</td> <td>
<td> <asp:Label ID="Label2" runat="server" Text='<%# Eval("Nrty") %>' />
<asp:Label ID="Label2" runat="server" Text='<%# Eval("Nrty") %>' /> </td>
</td> </tr>
</tr> </tbody>
</tbody> </table>
</table> </td>
</td> </tr>
</tr> </table>
</table>
在模板中,以Label控件显示库中的数据,并以Table定位。
在程序中保存图片有两种形式:一种是在库文件中保存图片的路径信息,以单独的目录保存图片文件,在使用时直接以Image控件指向图片路径来显示文件,此种较为简单;另一种是直接保存在数据库中,可以使用数据库所提供的功能,但读写比第一种要麻烦,本软件使用第二种方式。
在ASP.NET2.0中,不能直接使用库文件中所保存的图片流,必须经过转换。新建一个web文件,不使用母版页,在新文件的Load中写入以下代码:
 if (!Page.IsPostBack)
if (!Page.IsPostBack) {
{ int id = Convert.ToInt32(Request.QueryString["id"]);
int id = Convert.ToInt32(Request.QueryString["id"]);
 byte[] imagepicture = new DALClass().Books_GetValue(id).Tp;
byte[] imagepicture = new DALClass().Books_GetValue(id).Tp;
 Response.ContentType = "image/JPEG";
Response.ContentType = "image/JPEG"; Response.BinaryWrite(imagepicture);
Response.BinaryWrite(imagepicture); }
}
 <asp:Image ID="Image1" runat="server"
<asp:Image ID="Image1" runat="server"  ImageUrl='<%# "getpic.aspx?id="+Eval("Id") %>' Height="180px" Width="150px" /></td>
ImageUrl='<%# "getpic.aspx?id="+Eval("Id") %>' Height="180px" Width="150px" /></td>
在执行时,Default.aspx根据显示记录的唯一ID号,送到getpic.aspx,再由getpic.aspx查询到图片数据后,写入Http流返回,由Image控件显示。
软件运行时的界面: