博客园增加Live2D看板娘教程,超级简单,一看就懂
一、前言
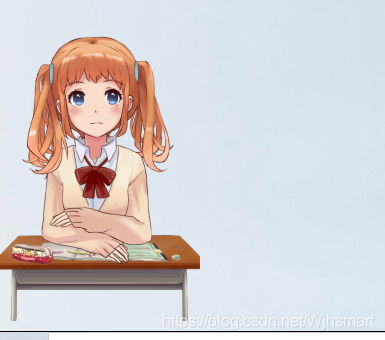
最近逛博客园发现个很有意思的东西,查了一下原来叫看板娘,看板娘是一种职业和习惯称呼,也是ACGN次文化中的萌属性之一。简而言之就是小店的女服务生,也有“吸引顾客,招揽生意,提高人气”等作用类似品牌形象代言人的含义。
如果想在自己的博客上放一个呆萌的看板娘非常的简单只需要简单的几行代码就能实现。不过CSDN貌似不支持这个玩意,只能在博客园玩一玩,或者个人网站的玩一下。
二、效果图
可以到博主的小站查看效果图
博客园:https://www.cnblogs.com/wjhsmart/
个人小站:http://wjhsmart.vip
三、资源准备
1、相关的资源,可以点击下面的网盘链接直接下载
链接:https://pan.baidu.com/s/1mKMKMGuQkH_XouRHXYGLcQ
提取码:m8x6
2、也可以通过下面的地址到Gitbuh中下载
Github地址:https://github.com/stevenjoezhang/live2d-widget.git
四、实现教程
1、个人小站实现教程
自己的网站要实现特别简单,本插件需要 Font Awesome (v4 或 v5) 图标支持,请确保相关样式表已在页面中加载。以 Font Awesome v4 为例,请在 <head> 中加入:
Font Awesome (v4 or v5) is required for this plugin. Take Font Awesome v4 as an example, please add the following in <head>:
否则图标将无法正常显示。(如果网页中已经加载了任何版本的 Font Awesome,就不要重复加载了)
导入了图标之后,将这一行代码加入 <head> 或 <body>,即可展现出效果:
如果网站启用了 PJAX,由于看板娘不必每页刷新,因此要注意将相关脚本放到 PJAX 刷新区域之外。
换句话说,如果你是小白,或者只需要最基础的功能,就只用把这一行代码,连同前面加载 Font Awesome 的一行代码,一起放到 html 的 <head> 中即可。
2、博客园实现教程
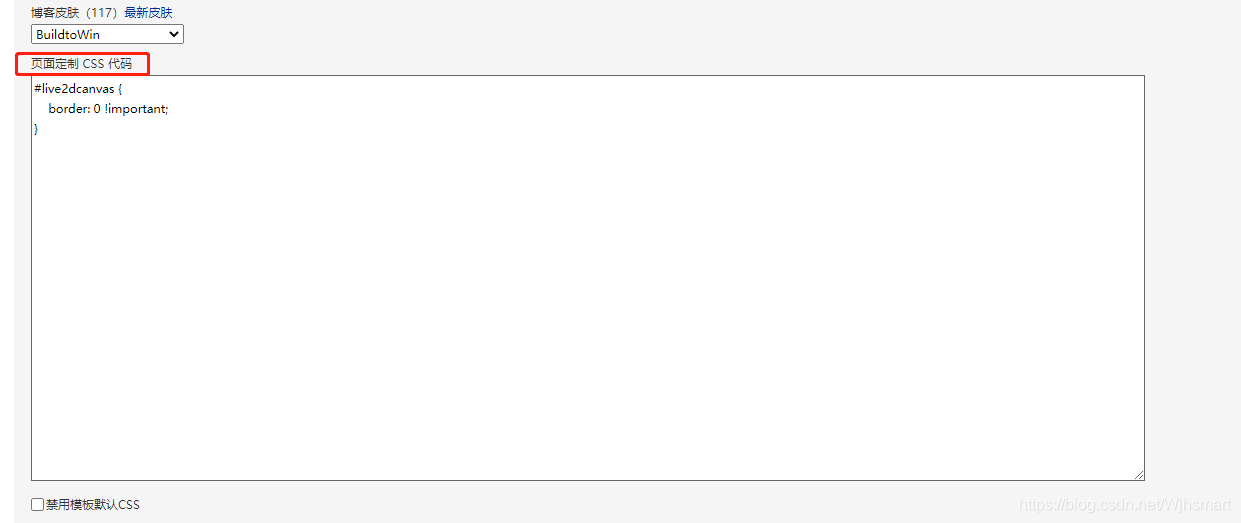
博客园要实现这个,需要申请开通博客,然后找到设置,如下图:
在页面定制CSS代码中加入以下代码:
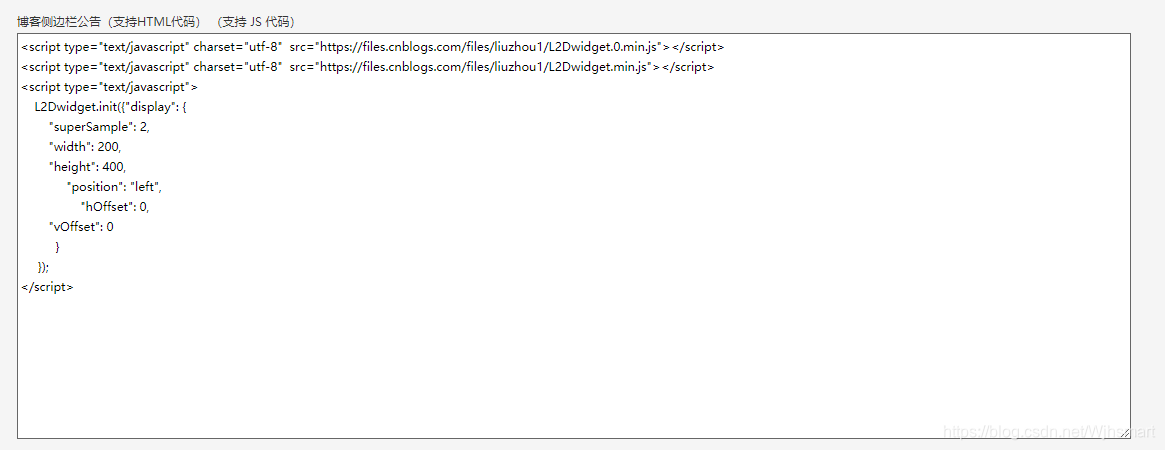
在博客边栏公告中加入以下代码:
如果还是不行,可能要申请一下JS权限。只需要把这两个代码分别复制到对应的地方,然后倒首页刷新一下即可看到一个呆萌的看板娘了,是不是特别简单。