create-react-app 相关
- 报错后在浏览器点击报错,可以直接在编辑器内打开报错
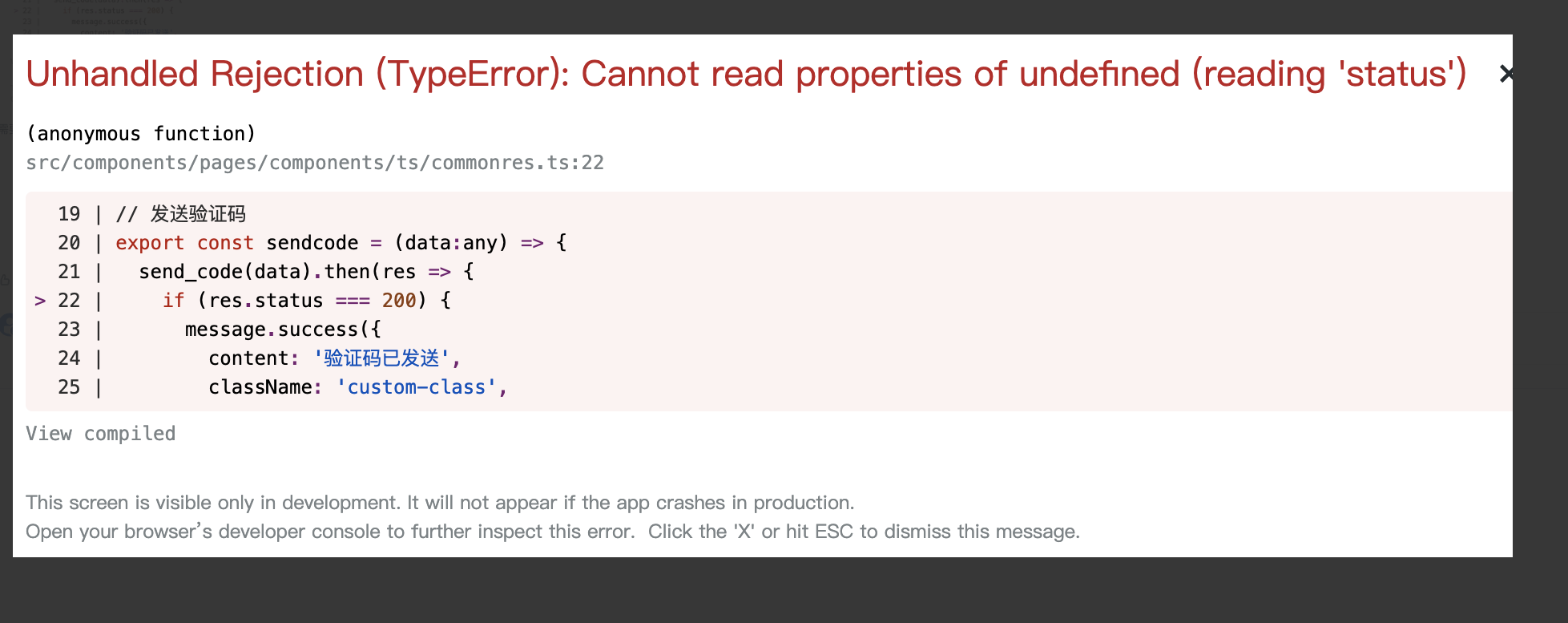
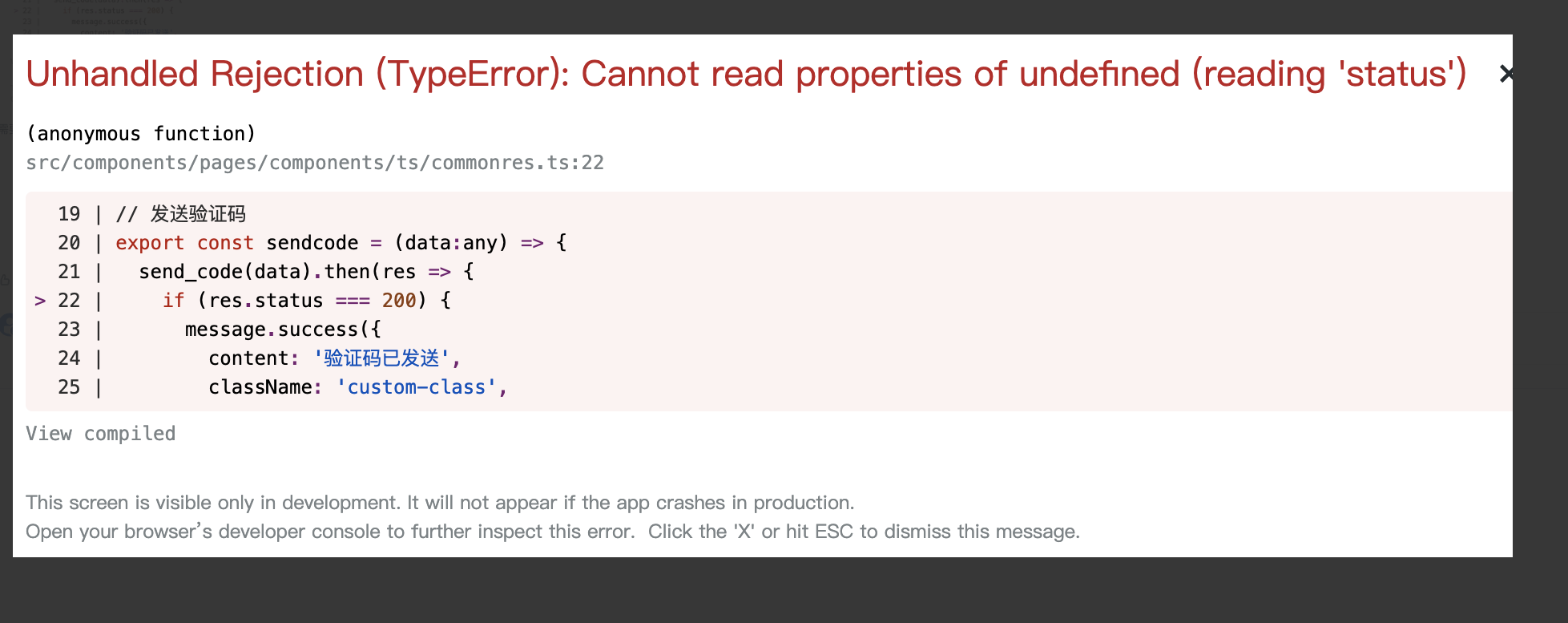
eg:

需要提前准备的内容:
- 编辑器变量在 shell 中可以访问
webstrom 相关的配置 https://www.jetbrains.com/help/webstorm/opening-files-from-command-line.html
- 项目根目录添加 .env.local 文件
写入如下内容: code 代表 vscode 、
REACT_EDITOR=code
eg:

需要提前准备的内容:
webstrom 相关的配置 https://www.jetbrains.com/help/webstorm/opening-files-from-command-line.html
写入如下内容: code 代表 vscode 、
REACT_EDITOR=code
