Npm、Cnpm、Yarn、Pnpm 各种区别?依赖问题?版本问题?
node-sass 依赖下载失败问题解决
修改 npm、yarn、pnpm 下载的源即可,以 yarn 为例
yarn config set sass_binary_site https://mirrors.huaweicloud.com/node-sass/
Npm简介
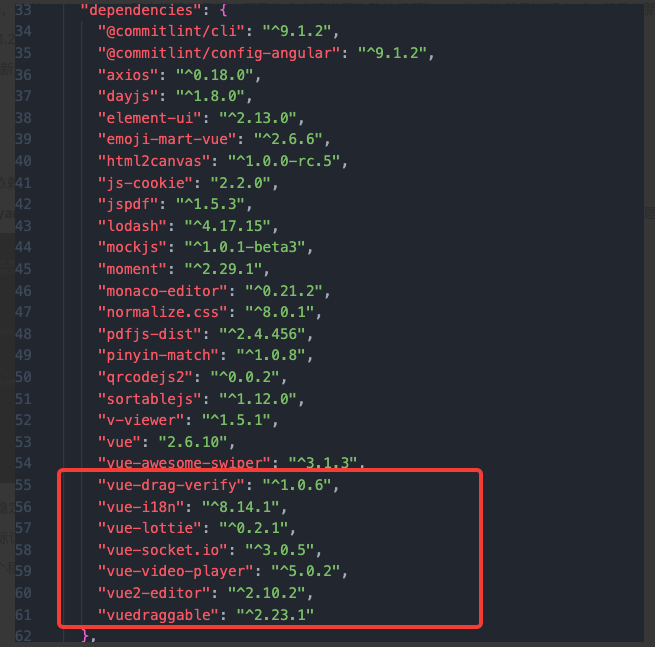
常见的命令解释:npm install xxx --save和npm install xxx --save-dev (两个都是安装指定的依赖包,前者是会在package.json中的“dependencies”中显示,在开发环境和生产环境都会被安装。后者是会在package.json中的“devDependencies”中显示, 只会在开发环境才会去安装该依赖包)
例如:eslint相关的依赖包只会在开发环境中配置,所以要注意📢一些只有开发环境才会使用的要使用-dev
版本号问题
1.2.3 1 代表的就是主版本(主版本的升级一般是重大的变更,相互之间的依赖都会不小的影响,比如: webpackV5 不少构建工具版本不同步会出现进程失败的问题) 2 代表的就是次版本(一般是些新功能不怎么影响,无感知的)3 代表的补丁版本(bug)
~1.2.3: "~"代表只更新补丁版本,比如当前:~1.2.0 再次更新 如果有最新的 1.2.3 就会更新到 1.2.3版本 1.3.0则不会自动更新
^1.2.3: "^"代表更新此版本和补丁版本,比如当前:^1.2.0 再次更新 如果有最新的1.3.2 就会更新到 1.3.2版本 2.0.0则不会自动更新
1.2.3:什么都不写就是锁定版本,指定只是用当前版本不会自动更新最新版本。
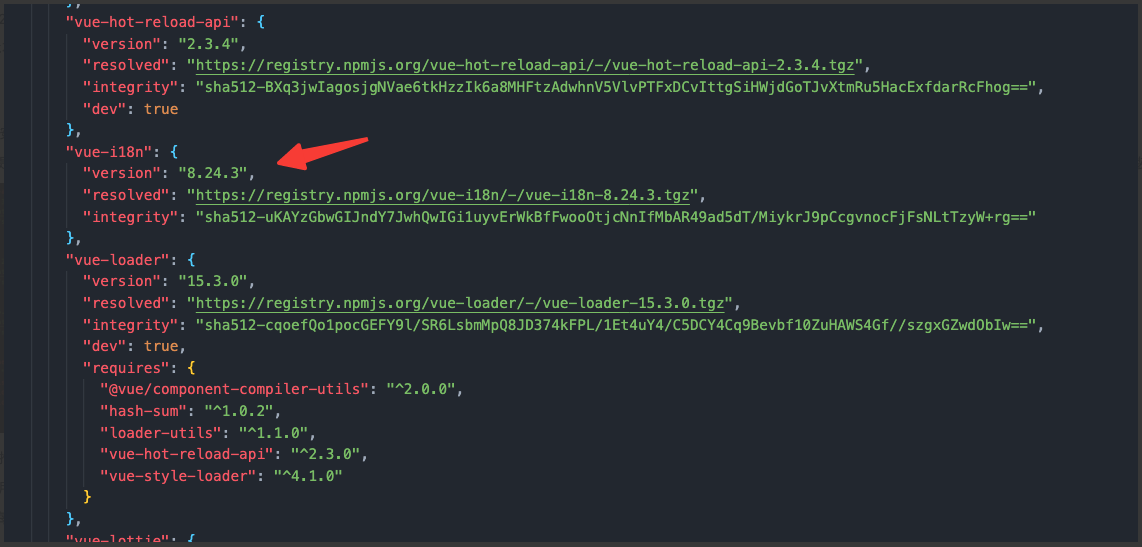
package.json 和 package-lock.json
package-lock.json:当前node_modules中的版本就是按照lock.json中的锁定版本进行安装的依赖。
npm 旧版本之前是不会生成package-lock.json的,这是之前和yarn区别比较大的地方,因为yarn是有yarn-lock的。(后续npm推出lock后其实和yarn的区别并不是很大了,唯一的区别就是快慢的问题 Yarn是并行安装依赖的 Npm是串行安装)


这就是版本号和package-lock.json的关联性,为什么会推出锁定版本呢?答:为了保证项目的稳定性,防止依赖频繁更新一些有bug的依赖导致稳定的项目出现问题。
还有就是package-lock.json很大就是因为依赖中还有引用依赖的那种套娃形式,全部都展开了标记上了指定的版本号。
为了统一公司的依赖版本就会将lock.json提交到git上,每次都会拉取下来保持版本的稳定,这个和yarn.lock是同理的。
Yarn和Npm的区别
其实上面也说现在唯一的区别就是安装速度的问题咯(一个并行一个串行),其他问题基本没什么太大区别了。
Cnpm和Npm的区别
说到快的话还有国内的Cnpm(淘宝镜像),其实就是国内的机房下载文件了,不用FQ去国外下载了。
📢注意:Cnpm 有一个小细节问题,Cnpm是不会生成package-lock.json的,并且也不会去读取package-lock.json的,所以cnpm安装依赖的时候会每次都会安装最新的包。
📢注意:一般情况下是不会出现比较严重的问题,比如:antd圣诞彩蛋问题,如果采用锁定版本的lock可能就不会有问题了。
Pnpm和Npm的区别
pnpm也是我们现在主要使用的安装方式,pnpm和上面的所有的区别就是“快 省”,pnpm是所有安装方式中安装速度最快的。
不会重复安装同一个包,用 npm/yarn 的时候,如果 100 个项目都依赖 lodash,那么 lodash 很可能就被安装了 100 次,磁盘中就有 100 个地方写入了这部分代码。但在使用 pnpm 只会安装一次,磁盘中只有一个地方写入,后面再次使用都会直接使用。
node_modules中的文件目录也是非常清晰的,这是和上面那几种生成的方式都是不同的。
还有就是支持monorepo的开发形式,后续可以再出一份关于Monorepo的项目管理方式的文章。(Vue3 源码就是采用的Monorepo的项目管理形式开发的)
其他的基本上和上方的内容信息保持一致的。


