基于Qt+Echart实现图表绘制及PDf打印
1 环境说明:Ubuntu20.04+QT5.12.12
(涉及技术:Qt、Html、JavaScript、Echarts)
2 ECharts介绍及引入
(1) Apache ECharts:一个基于 JavaScript 的开源可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
(2 )ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
(3)丰富的API以及数据图形交互丝滑,是我选择其作为图形显示的资源库的原因。
(4)具体想了解可以查看网页https://echarts.apache.org/zh/index.html
3 QT中引入ECharts库过程
3.1 下载echarts.js文件
在 https://www.jsdelivr.com/package/npm/echarts 选择 dist/echarts.js,点击并保存为 echarts.js 文件。
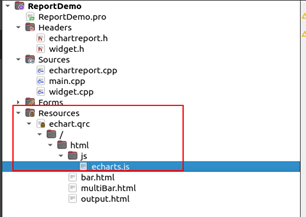
将echart.js加入到工程
通过添加资源文件引入如图:

3.2 图形绘制及显示的实现
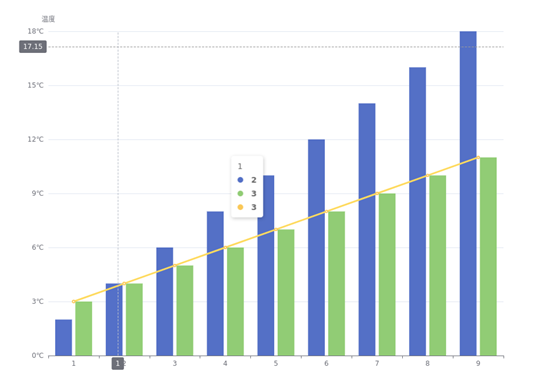
方案:QWebEngineView加载 html页面,结果图如下:

3.2.1 html创建
Html详细说明可以参考 https://www.runoob.com/html/html-tutorial.html
新建一个html文件,同样加入到资源文件中。
在html中引入上面下载的EChart.js到<head>中,如下:
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件-->
<script src="qrc:/html/js/echarts.js"></script>
</head>
3.2.2 script代码编写
关于JavaScript脚本语言的介绍,大家可以查看该网址:https://www.runoob.com/echarts/echarts-setup.html
详细代码如下:
<script type="text/javascript">
var resizeMainContainer = function () {
mainContainer.style.width = window.innerWidth+'px';
mainContainer.style.height = window.innerHeight+'px';
mainContainer.style.borderRadius = 16;
};
window.onresize = () => {
resizeMainContainer();
myChart.resize();
}
resizeMainContainer();
var myChart = echarts.init(document.getElementById('main'));
myChart.clear();
var data = [];
function updateData(dataArray)// 提供接口给Qt调用 传递数据
{
myChart.clear();
var series=[];
option = {
tooltip:
{
trigger: 'axis',
axisPointer:
{
type:'cross',
crossStyle:
{
color: '#999',
}
}
},
xAxis: {
data: dataArray[0],
},
yAxis: {
type: 'value',
name: '温度',
axisLabel:
{
formatter:'{value}℃',
}
},
series: [
{
data: dataArray[1],
type: 'bar',
},
{
data: dataArray[2],
type: 'bar',
},
{
data: dataArray[2],
type: 'line',
}
],
};
myChart.setOption(option);
}
</script>
3.2.3 Qt中加载html
QWebEngineView m_webMultiBarView = new QWebEngineView();
const QUrl url(QStringLiteral("qrc:/html/multiBar.html"));
m_webMultiBarView->setUrl(url); // 加载html文件
m_webMultiBarView->setParent(ui->widget); // 设置显示view的窗体
m_webMultiBarView->setGeometry(0, 0, 1000, 700); // 设置view大小
3.2.4 Qt向Html传递数据
(1)QWebEnginePage调用runJavaScript(cmd) 传递json数据
例如下面代码:
QString cmd=QString("updateData(%0)").arg(QString(QJsonDocument(getMultiBarData()).toJson()));
m_webMultiBarView->page()->runJavaScript(cmd);
getMultiBarData函数是获取json数据,通过html中的updateData(data)函数传递给html
updateData(data)是Html中的函数
(2)模拟获取数据
QJsonArray EChartReport::getMultiBarData()
{
QJsonArray jsonArray;
QJsonArray json1;// 横坐标数据
QJsonArray json2;// 柱状图数据
QJsonArray json3;// 柱线结合数据
for (int i = 1; i < 10; i++)
{
json1.append(i);
json2.append(i * 2);
json3.append(i + 2);
}
jsonArray.append(json1);
jsonArray.append(json2);
jsonArray.append(json3);
return jsonArray;
}
4 PDF报告打印
使用接口void QWebEnginePage::printToPdf(const QString &filePath, const QPageLayout &pageLayout = QPageLayout(QPageSize(QPageSize::A4), QPageLayout::Portrait, QMarginsF()))




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异