vue移动端地址三级联动组件(二)
继续上一篇:
子组件css:
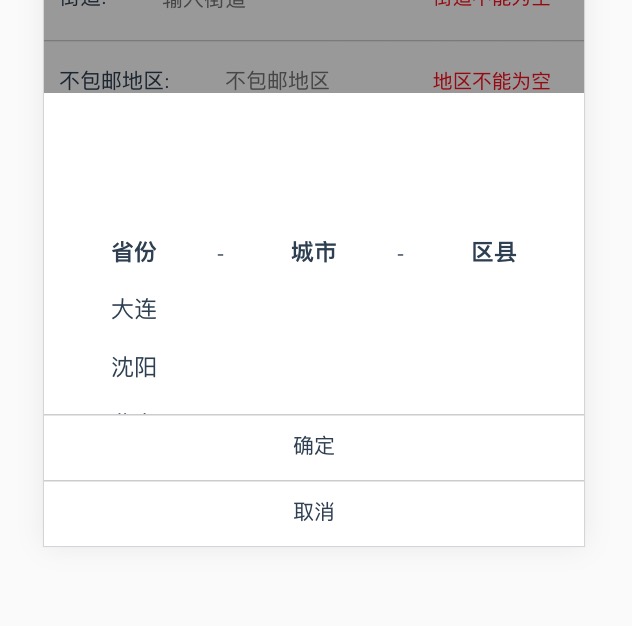
<style scoped lang="less"> #city { width: 100%; height: 100%; position: fixed; left: 0; top: 0; z-index: 100; } .bg { background: black; width: 100%; height: 100%; opacity: .4; } .city { position: fixed; bottom: 1.6rem; width: 100%; height: 3.5rem; overflow: hidden; background: white; display: flex; padding-bottom: .4rem; div { position: relative; height: 100%; line-height: .7rem; text-align: center; flex: 1; p { height: .7rem; font-size: .28rem; &.active { font-weight: bold; } } p:first-child { margin: 1.6rem 0 0 0; } .line { position: absolute; right: 0; top: 1.6rem; } } } .cencel { width: 100%; height: .8rem; baclground: white; position: fixed; bottom: .0rem; left: 0; background: white; line-height: .8rem; text-align: center; border-top: 0.01rem solid #CCCCCC; } .determine { width: 100%; height: .8rem; baclground: white; position: fixed; bottom: .8rem; left: 0; background: white; line-height: .8rem; text-align: center; border-top: 0.01rem solid #CCCCCC; } </style>
父级组件调用:
<template> <city :consignmentPlace="data.consignmentPlace" :va="va" text="发货地"></city> </template> <script> import city from '@/components/widget/cityAssembly'; export default { components: { headerTem, upLoad, titleTel, category, city, passengers, price, prereleaseTem, specifications } } </script>
:va是校验不能为空字段。可以忽略。