Web前端:HTML~CSS~JS
网页主要由3部分组成:结构、表现、行为。目前网页的新标准是W3C,模式是HTML、CSS、JavaScript,这是前端开发最核心的3个技术。前2个技术的最新版本分别为HTML5、CSS3。
“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为”
Ajax
异步JavaScript和XML,Asynchronous Javascript And XML,一种创建交互式网页应用的网页开发技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新,即在不重新加载(刷新)整个网页的情况下,仅更新网页的某部分。
Ajax是前后端交互的技术,主要实现在前端。
SEO
搜索引擎优化,Search Engine Optimization,专门利用搜索引擎的搜索规则使网站在搜索结果的前面,提高访问量。
HTML
超文本标记语言,Hyper Text Markup Language,为“网页创建和其它可在网页浏览器中看到的信息”设计的一门描述性标记语言,超级文本标记语言是万维网(Web)编程的基础。HTML 使用标记标签(HTML 标签,HTML tag)来描述网页。
- 头Head部分:提供关于网页的(公共)信息。<head>元素是所有头部元素的容器,包含脚本、指示浏览器在何处可以找到样式表、提供元数据(metadata)信息等,<title>、<base>、<link>、<meta>、<script> 以及 <style>可以添加到 head 部分。
- 主体Body部分:提供网页的具体内容;
<html> 与 </html> 描述网页,定义HTML文档 <body> 与 </body> 可见的页面内容,文档主体 <h1> 与 </h1> 显示标题,有h1-h6 <p> 与 </p> 显示段落
- 简单易扩展:版本升级采用超集方式;
- 平台无关性:网络的通用语言;
样式
根据样式表对文档进行格式化,插入样式表的3种方法:
a. 外部样式表:一表多用,通过更改一个文件来改变整个站点(多个页面)的外观。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
b. 内部样式表:针对单个文件(页面)需要特别的样式。
<head>
<style type="text/css">
body {background-color: green}
p {margin-left: 20px}
</style>
</head>
c. 内联样式:特殊的样式需要应用到个别元素,在相关的标签中使用样式属性。
<p style="color:blue; margin-left:20px">This is a Paragraph.</p>
URL - 统一资源定位器
Uniform Resource Locator,URL 不能包含空格,用+代替,遵循以下语法规则:
<a href="scheme://host.domain:port/path/filename">自定义文本</a>
- scheme:定义因特网服务的类型,最常见的类型是 http
- host:定义域主机(http 的默认主机是 www)
- domain:port:定义因特网域名和主机上的端口号(http 的默认端口号是 80)
- path:定义服务器上的路径(如果省略则文档必须位于网站的根目录中)
- filename:定义文档/资源的名称
XHTML
可扩展超文本标签语言(EXtensible HyperText Markup Language),XML+HTML,XML 描述数据,HTML 显示数据。与 HTML 4.01 几乎相同,是一个 W3C 标准,XHTML 是更严格更纯净的 HTML 版本,目标是取代 HTML,是作为一种 XML 应用被重新定义的 HTML。
- 元素必须被关闭且要正确嵌套;
- XHTML 文档必须拥有根元素,嵌套于<html> 根元素中,<html> 标签内的 xmlns 属性是默认必需的;
- 属性不能简写,属性名称(标签)必须小写,属性值必须加引号,id 属性可以代替 name 属性;
- XHTML DTD 定义了强制使用的 HTML 元素;
所有 XHTML 文档必须进行文件类型声明(DOCTYPE declaration)。文件类型声明并非 XHTML 文档自身的组成部分,不是 XHTML 元素,也没有关闭标签。在 XHTML 文档中必须存在html、head、body元素, title 元素必须位于 head 元素中。
- !DOCTYPE :文档类型声明,用于验证XHTML文档。
- head
- body
HTML-5
CSS
层叠样式表,Cascading Style Sheets,一种用来表现HTML或XML等文件样式的计算机语言,真正可以做到网页表现与内容分离的一种样式设计语言,是目前基于文本展示的最优秀的表现设计语言。
- 表现与内容“解耦合”,后期易维护和改版;
- 精简代码,减小网页文件大小,加快网页加载速度;
- 对象位置排版像素级的精确控制;
- 层叠性和继承性;
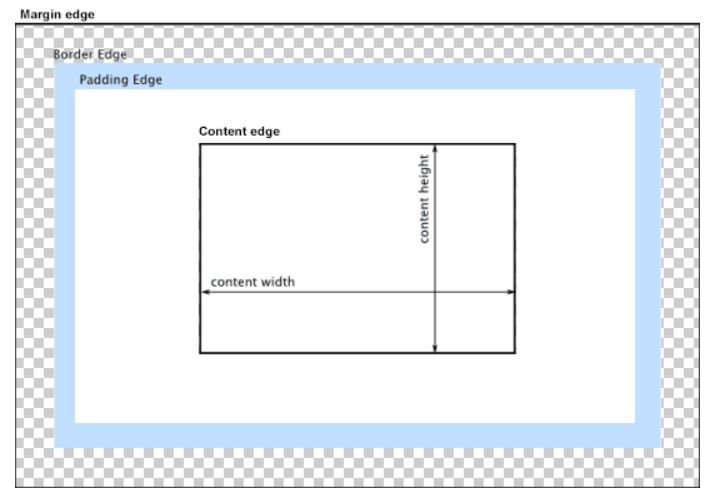
默认情况下,元素的宽度与高度计算方式如下:
width(宽) + padding(内边距) + border(边框) + margin(外边距) = 元素实际宽度 height(高) + padding(内边距) + border(边框) + margin(外边距) = 元素实际高度
CSS-3
最重要CSS3模块
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
具体概览信息,仅供参考
// 边框
border-radius
box-shadow: 四周环绕阴影框:0 0 2px 1px rgba(100, 80, 88, 0.5);
border-image
box-sizing: 在一个元素的width和height中包含padding(内边距)和border(边框)
保证相同的width和height下,界面展示一样
推荐默认全局设置 * {box-sizing: border-box;}
// 按钮
cursor: not-allowed;:禁用状态
border: none;float: left;:通过移除外边距设置按钮组
// 背景
background-image
background-size
background-origin: content-box, padding-box, border-box
background-clip
// 渐变
Linear Gradients: 线性渐变,向下/向上/向左/向右/对角方向
Radial Gradients: 径向渐变,由它们的中心定义
transparent: 透明度,辅助用rgba()函数定义颜色结点
// 文本效果
text-shadow
box-shadow
text-overflow
word-wrap: break-word,强制拆分单词换行
word-break: break-all 和 keep-all
卡片式文本:box-shadow
div.card {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
div.header {
background-color: #4CAF50;
color: white;
padding: 10px;
font-size: 40px;
}
div.container {
padding: 10px;
}
<div class="card">
<div class="header">
<h1>1</h1>
</div>
<div class="container">
<p>January 1, 2016</p>
</div>
</div>
// 2D转换
translate(): 位移
rotate(): 旋转,正顺负逆
scale():放大缩小
skew(): 倾斜
matrix(): 2D方法通用方法
// 3D转换
rotateX()
rotateY()
// 过渡
transition: 指定过渡样式属性
// 动画 @keyframes规则
animation: 指定动画规则
// 多列-分栏
column-count
column-gap
column-rule-style
column-rule-width
column-rule-color
column-rule: column-rule-* 所有属性
column-span
column-width
// 分页、导航条
利用 ul 和 li 实现
// 图片 http://www.runoob.com/css3/css3-images.html
响应式图片:img {max-width: 100%; height: auto;}
卡片式图片:box-shadow
div.polaroid {
width: 80%;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
margin-bottom: 25px;
}
div.container {
text-align: center;
padding: 10px 20px;
}
<div class="polaroid">
<img src="rock600x400.jpg" alt="Norway" style="width:100%">
<div class="container">
<p>The Troll's tongue in Hardanger, Norway</p>
</div>
</div>
图片滤镜:filter
响应式图片相册
图片Modal(模态)
// 用户界面
resize: 元素尺寸可调
box-sizing
outline-offset
// 多媒体查询:@media
viewport(视窗) 的宽度与高度
设备的宽度与高度
朝向(智能手机横屏,竖屏)
分辨率
window.matchMedia()
用来将CSS的MediaQuery条件语句,转换成一个MediaQueryList实例。
根据mediaQuery是否匹配当前环境,加载相应的 CSS 样式表,示例代码:
var result = window.matchMedia("(max-width: 700px)");
if (result.matches){
var linkElm = document.createElement('link');
linkElm.setAttribute('rel', 'stylesheet');
linkElm.setAttribute('type', 'text/css');
linkElm.setAttribute('href', 'small.css');
document.head.appendChild(linkElm);
}
弹性盒子
Flexible Box,css3新的布局模式(Flex布局)
- 当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
- 提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
- 为盒装模型提供最大的灵活性
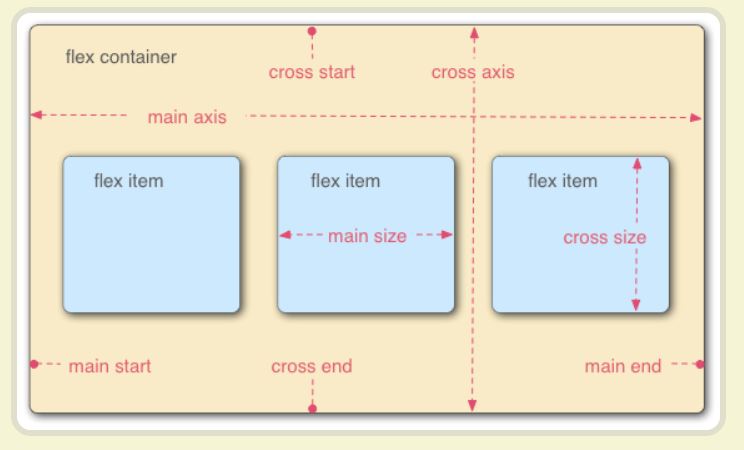
组成:弹性容器(Flex container)和弹性子元素(Flex item)


图左是盒子模型:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
具体参见:Introduction to the CSS basic box model;
// container属性 /// 子元素在父容器中的排列位置 flex-direction: row | row-reverse | column | column-reverse /// 应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐 justify-content: flex-start | flex-end | center | space-between | space-around /// 设置或检索弹性盒子元素在交叉轴(纵轴)方向上的对齐方式 align-items: flex-start | flex-end | center | baseline | stretch /// 指定弹性盒子的子元素换行方式 flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit /// 修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐 align-content: flex-start | flex-end | center | space-between | space-around | stretch /// flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap flex-flow: <flex-direction> || <flex-wrap> // item属性 /// 弹性子元素的排序属性 order: <integer> /// 放大|缩小比例 flex-grow|flex-shrink: <number> /// 分配多余空间之前,项目占据的主轴空间 flex-basis: <length> | auto /// 自动获取弹性容器中剩余的空间,并对齐(居中) margin: auto /// 设置弹性元素自身在交叉轴(纵轴)方向上的对齐方式 align-self: auto | flex-start | flex-end | center | baseline | stretch /// 指定弹性子元素如何分配空间, flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
- Flex布局默认首行左对齐:display: flex;
- 垂直水平居中对齐:justify-content: center; align-items: center;
- 基本网格布局:平均分布
- 百分比布局
- 流式布局:每行项目数固定,自动分行
- 圣杯布局:Holy Grail Layout,常见网站布局
<body class="HolyGrail">
<header>...</header>
<div class="HolyGrail-body">
<main class="HolyGrail-content">...</main>
<nav class="HolyGrail-nav">...</nav>
<aside class="HolyGrail-ads">...</aside>
</div>
<footer>...</footer>
</body>
.HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,
footer {
flex: 1;
}
.HolyGrail-body {
display: flex;
flex: 1;
}
.HolyGrail-content {
flex: 1;
}
.HolyGrail-nav, .HolyGrail-ads {
/* 两个边栏的宽度设为12em */
flex: 0 0 12em;
}
.HolyGrail-nav {
/* 导航放到最左边 */
order: -1;
}
具体参见:
Flex布局教程: 语法篇 - 阮一峰; Flex布局教程: 实例篇 - 阮一峰;
JS
JavaScript,一种轻量级、弱类型、动态类型的脚本语言,内置支持类型,网页的动态性更强,作为浏览器的一部分,广泛用于客户端。
- 与操作环境无关,跨浏览器,跨平台,“编写一次,走遍天下”
- 基于对象(Object)和事件驱动(Event Driven)
- 解释型语言,无需编译,解释性执行(由解释器实时运行)
- 客户端数据验证,减少网络通量,支持分布式运算
- 函数:第一等公民(Functions are first class objects in javascript)
- 面向对象编程 + 函数式编程
- 单线程 + 内置的“事件循环”机制(Event Loop:主线程 + 任务队列)
The ECMAScript language includes structured, dynamic, functional, and prototype-based features.
具体关于JS的学习,请移步:JavaScript - sqh;
jQuery
jQuery=JavaScript+Query是辅助JavaScript开发的轻量级JS函数库,兼容CSS3,免费开源、使用MIT许可协议。- 简化JavaScript编程
- DOM优先,用户交互
AngularJS
Google推出的一款完整的Web应用开发框架,提供一系列兼容性良好并且可扩展的服务,包括自动化双向数据绑定、依赖注入、MVC设计模式和模块加载等。- 关注数据展示本身,动态操作网页元素强调开发效率。
TypeScript
JS的超集(SuperSet),兼容并扩展了JavaScript的语法,由微软开发的开源语言,使用Apache授权协议。- 新增可选类型、类和模块,支持基于类的面向对象编程;
- 新增类型注解提供编译时的静态类型检查;
- 可编译成标准可读的JavaScript,支持开发大规模JavaScript应用;


