快看!markdown的语法原来如此简单~

写在前面的话
写在越来越多的人使用markdown编辑器,是因为它比较简洁方便快捷,能满足大家的需要,今天我们就一起来看一下markdown的基本语法。
特别提示:后面都需要加上半角空格才生效。
标题
在想要设置为标题的文字前面加# 来表示,一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
示例:
# 标题H1
## 标题H2
### 标题H3
#### 标题H4
##### 标题H5
###### 标题H5
效果如下:
标题H1
标题H2
标题H3
标题H4
标题H5
标题H5
字符效果和横线等
实例:
----
~~删除线~~ <s>删除线(开启识别HTML标签时)</s>
*斜体字* _斜体字_
**粗体** __粗体__
***粗斜体*** ___粗斜体___
上标:X<sub>2</sub>,下标:O<sup>2</sup>
**缩写(同HTML的abbr标签)**
> 即更长的单词或短语的缩写形式,前提是开启识别HTML标签时,已默认开启
The <abbr title="Hyper Text Markup Language">HTML</abbr> specification is maintained by the <abbr title="World Wide Web Consortium">W3C</abbr>.
效果如下:
字符效果和横线等
删除线 删除线(开启识别HTML标签时)
斜体字 斜体字
粗体 粗体
粗斜体 粗斜体
上标:X2,下标:O2
缩写(同HTML的abbr标签)
即更长的单词或短语的缩写形式,前提是开启识别HTML标签时,已默认开启
The HTML specification is maintained by the W3C.
引用 Blockquotes
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
实例:
> 引用文本 Blockquotes
> 引用:如果想要插入空白换行`即<br />标签`,在插入处先键入两个以上的空格然后回车即可,[普通链接](https://www.wjcms.net/)。
效果如下:
引用文本 Blockquotes
引用:如果想要插入空白换行
即<br />标签,在插入处先键入两个以上的空格然后回车即可,普通链接。
锚点与链接 Links
实例:
[普通链接](https://www.wjcms.net/)
[普通链接带标题](https://www.wjcms.net/ "普通链接带标题")
直接链接:<https://www.wjcms.net/>
[锚点链接][maodian-id]
[maodian-id]: https://www.wjcms.net/
[mailto:wjcms@qq.com](mailto:wjcms@qq.com)
GFM a-tail link @wjcms
邮箱地址自动链接 wjcms@qq.com www@vip.qq.com
> @wjcms
效果如下:
普通链接
普通链接带标题
直接链接:https://www.wjcms.net/
[锚点链接][maodian-id]
[maodian-id]: https://www.wjcms.net/
mailto:wjcms@qq.com
GFM a-tail link @wjcms
邮箱地址自动链接 wjcms@qq.com www@vip.qq.com
@wjcms
多语言代码高亮 Codes
行内代码 Inline code
执行命令:`npm install`
效果:
执行命令:npm install
缩进风格
即缩进四个空格,也做为实现类似 <pre> 预格式化文本 ( Preformatted Text ) 的功能。
<?php
echo "Hello world!";
?>
预格式化文本:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
JS代码
function test() {
console.log("Hello world!");
}
HTML 代码 HTML codes
<!DOCTYPE html>
<html>
<head>
<mate charest="utf-8" />
<meta name="keywords" content="Editor.md, Markdown, Editor" />
<title>Hello world!</title>
<style type="text/css">
body{font-size:14px;color:#444;font-family: "Microsoft Yahei", Tahoma, "Hiragino Sans GB", Arial;background:#fff;}
ul{list-style: none;}
img{border:none;vertical-align: middle;}
</style>
</head>
<body>
<h1 class="text-xxl">Hello world!</h1>
<p class="text-green">Plain text</p>
</body>
</html>
图片
语法:

图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加
示例:

效果如下:

列表
无序列表(减号)Unordered Lists (-)
- 列表一
- 列表二
- 列表三
效果:
- 列表一
- 列表二
- 列表三
无序列表(星号)Unordered Lists (*)
* 列表一
* 列表二
* 列表三
效果:
- 列表一
- 列表二
- 列表三
无序列表(加号和嵌套)Unordered Lists (+)
+ 列表一
+ 列表二
+ 列表二-1
+ 列表二-2
+ 列表二-3
+ 列表三
* 列表一
* 列表二
* 列表三
效果:
- 列表一
- 列表二
- 列表二-1
- 列表二-2
- 列表二-3
- 列表三
- 列表一
- 列表二
- 列表三
有序列表 Ordered Lists (-)
1. 第一行
2. 第二行
3. 第三行
效果:
- 第一行
- 第二行
- 第三行
GFM task list
- [x] GFM task list 1
- [x] GFM task list 2
- [ ] GFM task list 3
- [ ] GFM task list 3-1
- [ ] GFM task list 3-2
- [ ] GFM task list 3-3
- [ ] GFM task list 4
- [ ] GFM task list 4-1
- [ ] GFM task list 4-2
效果:
绘制表格 Tables
语法:
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
| 项目 | 价格 | 数量 |
| -------- | -----: | :----: |
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
效果:
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
特殊符号 HTML Entities Codes
© & ¨ ™ ¡ £
& < > ¥ € ® ± ¶ § ¦ ¯ « ·
X² Y³ ¾ ¼ × ÷ »
18ºC " '
效果:
© & ¨ ™ ¡ £
& < > ¥ € ® ± ¶ § ¦ ¯ « ·
X² Y³ ¾ ¼ × ÷ »
18ºC " '
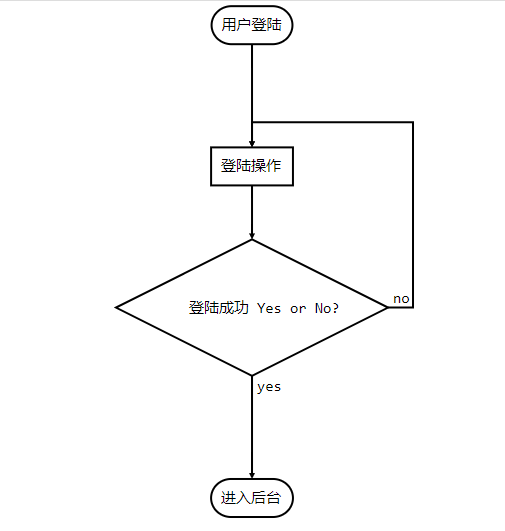
绘制流程图 Flowchart
st=>start: 用户登陆
op=>operation: 登陆操作
cond=>condition: 登陆成功 Yes or No?
e=>end: 进入后台
st->op->cond
cond(yes)->e
cond(no)->op
效果如下: