Tailwind CSS安装和构建的正确操作方式
导语
就在前段时间laravel更新了8.0版本,其中有一个新特性是Jetstream是Laravel的新应用程序支架,Jetstream使用Tailwind CSS,您可以在Livewire或Inertia之间进行选择。于是我就开始了tailwindcss研究之旅。
简介
一般的UI中CSS框架都是内建各种预设的组件,比如表单、按钮、菜单、模态框等,当需要通过定制化设计时,组件的高度耦合性则带来很大的弊端。Tailwind并不提供预先设计好的内建组件,而是提供了更为基础的工具类(utility classes),可直接在HTML源码上构建完全定制化的设计。
Tailwind是一个CSS框架的工具集,Tailwind的理念是抽取共用体(Utilities First)。
Tailwind CSS是一个高度可定制的基础层CSS框架,提供了构建定制化所需的构建块,无需重新覆盖内建于框架内中的风格。
特性
-
响应式
Tailwind CSS的每个工具类都支持响应式布局,使用类似{screen}:的命名前缀以区分响应式类。 -
组件友好
仅需使用工具类(utility classes)即可,Tailwind从重复模式中提取组件的工具类。 -
可定制
Tailwind CSS是基于PostCSS开发的,通过JavaScript代码配置。
核心
-
实用为主(Utility-First)
传统的Web页面设计需手工为HTML元素编写CSS样式,使用Tailwind可以直接在HTML使用预先定义的类名来设置元素的样式。 -
自适应设计(Responsive Design)
Tailwind中每个工具类均可有条件地应用到不同的断点(breakpoint),默认情况下根据常见移动设备分辨率划分了4个断点,分别对应4个不同的媒体查询。
安装
使用CDN
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
注意:在使用CDN构建之前,请注意,如果没有将Tailwind集成到您的构建过程中,那么许多使Tailwind CSS强大的功能将不可用。
- 您无法自定义Tailwind的默认主题
- 你不能使用任何指令一样@apply,@variants等等。
- 您无法启用以下功能 group-hover
- 您无法安装第三方插件
- 您不能摇晃未使用的样式
为了充分利用Tailwind,您确实应该通过npm安装它。
使用NPM进行安装
使用npm安装Tailwind CSS,需要在电脑线安装好node.js环境。这里不再讲怎么安装node,参考本博客的以前发布的文章。
初始化npm配置文件
使用命令初始化package.json配置文件
npm init

然后一直回车,直到完成(大概10次左右)。
或者还有更简单的方法,这里是不是应该写在前边的。(⊙o⊙)…
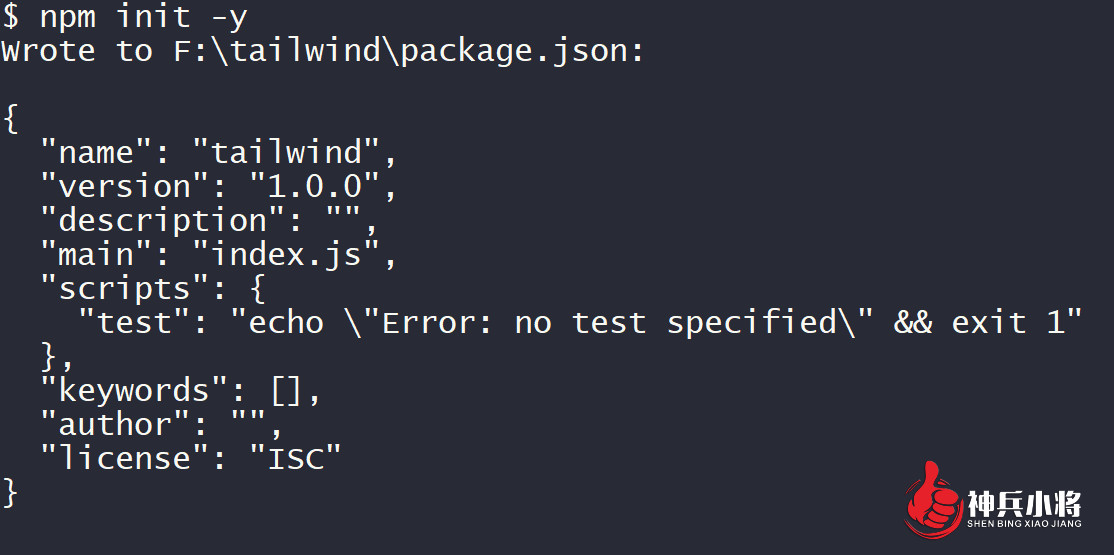
npm init -y

这样就初始化好了package.json配置文件。
安装tailwindcss扩展包
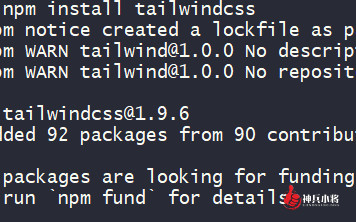
npm install tailwindcss

这里我们可以看到,安装的是1.9.6版本。
安装postcss-cli和autoprefixer扩展包
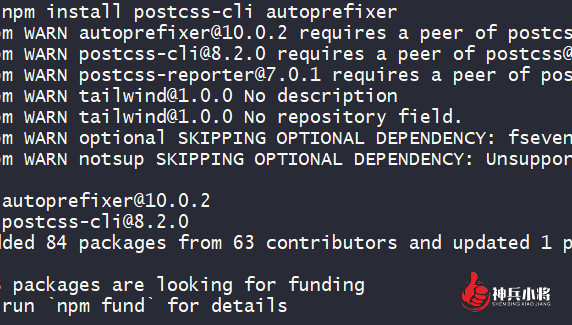
npm install postcss-cli autoprefixer

将Tailwind添加到CSS
使用@tailwind指令注入顺风的base,components和utilities风格为你的CSS:
在项目目录新建src目录,新建styles.css文件,包含如下内容。
@tailwind base;
@tailwind components;
@tailwind utilities;
css构建
修改package.json文件scripts如下:
"scripts": {
"tailwind": "tailwindcss build src/styles.css -o public/styles.css"
},
在项目目录创建public文件夹。
然后运行命令
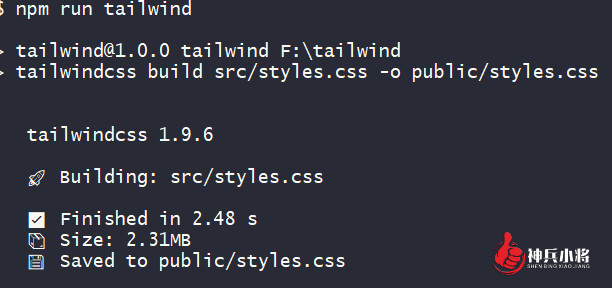
npm run tailwind

即可完成构建,这时候我们发现public文件夹内多了styles.css文件,在项目中引用测试一下。
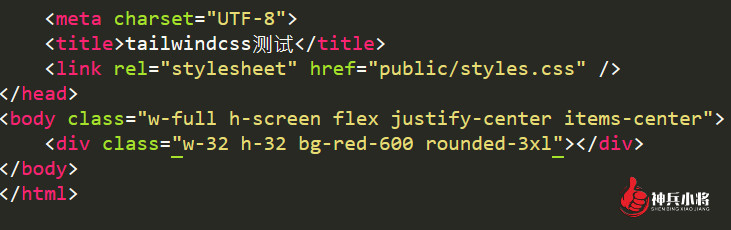
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tailwindcss测试</title>
<link rel="stylesheet" href="public/styles.css" />
</head>
<body class="w-full h-screen flex justify-center items-center">
<div class="w-32 h-32 bg-red-600 rounded-3xl"></div>
</body>
</html>

查看浏览器,得到如下效果,说明tailwindcss构建成功了~

关注我,每天更新分享学习内容。
附原文:https://www.wjcms.net/archives/tailwindcss初体验之安装和构建




