图1
图
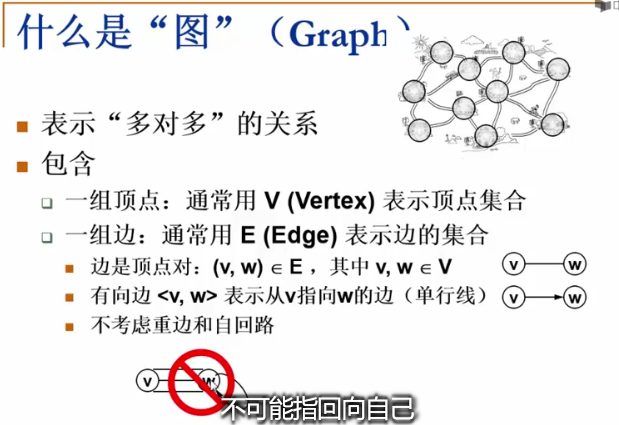
什么是图

常见术语
无向图:一个图里面的所有边都是无所谓方向的
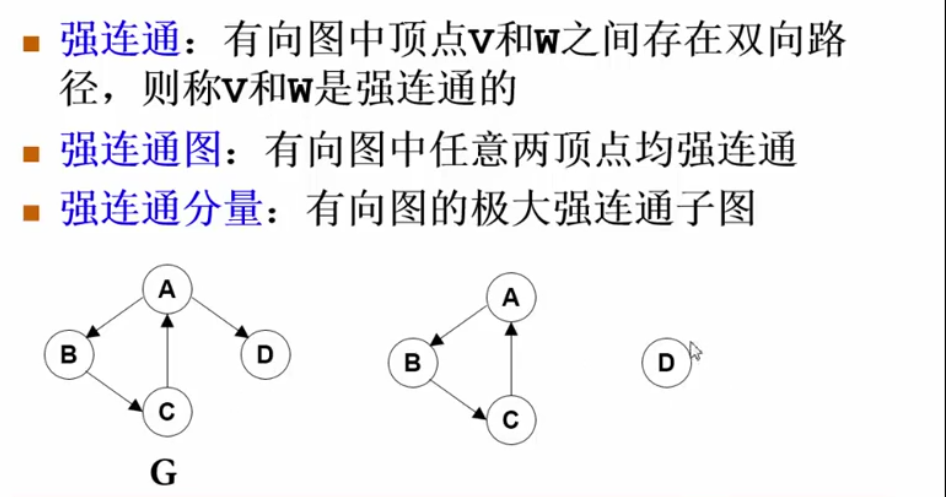
有向图:边可能是单向的也可能是双向的,方向对其有一定作用
权重:每条边上的一个数字,再现实生活中有各种各样的意义
网络:带权重的图
邻接点:如果有直接的边跟他相连的所有的顶点叫这个点的邻接点
度:
- 出度:从该点出发的边数
- 出度:指向该点的边数



如何再程序中表示一个图
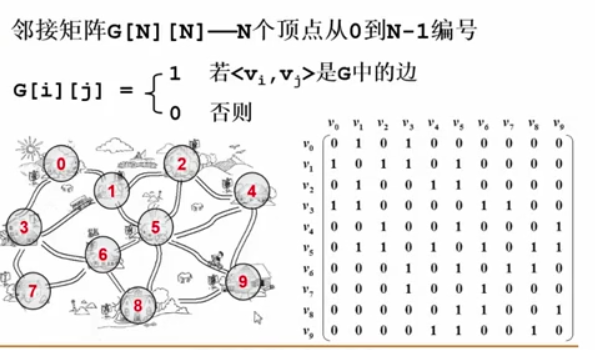
邻接矩阵

特点:对称的,对角线处全为0 看图方法:<v1,v3>处位1,则1和3间有一条边,为0则无,比如<v0,v2>为0,0和2之间没有边
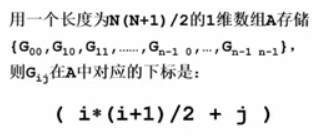
因为邻接矩阵是沿着对角线对称的,所有我们可以只存一半的空间


对于网络来说,可以将1改写成边的权重
邻接矩阵的好处

邻接矩阵的局限

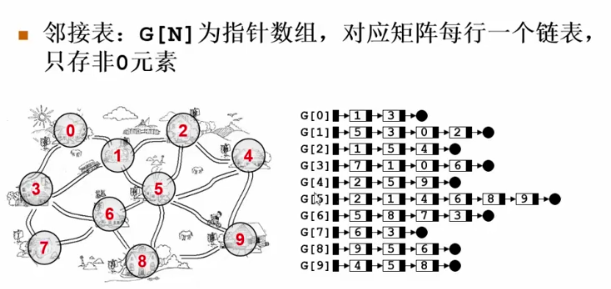
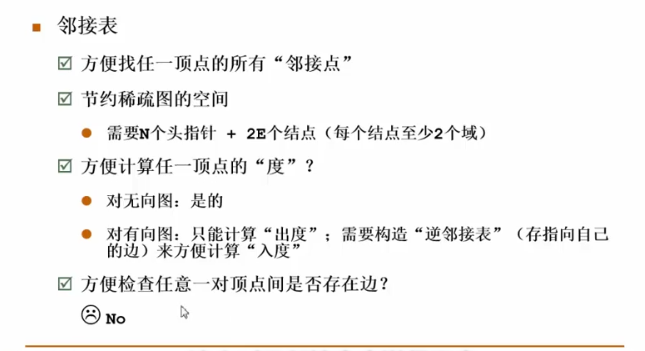
邻接表

好处和局限

图的遍历
深度优先搜索(DFS)
以一个迷宫为例,在迷宫的各个拐角处,有一个个灯泡,我们要把每一个灯点亮
假定个了一个迷宫的入口,我们先把入口处的灯泡点亮,然后站在这个路口,在视线可见的几个路口的灯,挑一盏灯走过去点亮,不断重复,如果在某个路口,视线可见内的所有灯都是亮的,则原路退回上一个路口,任何情况下在视线范围内全是亮的的要返回,直到返回到起点

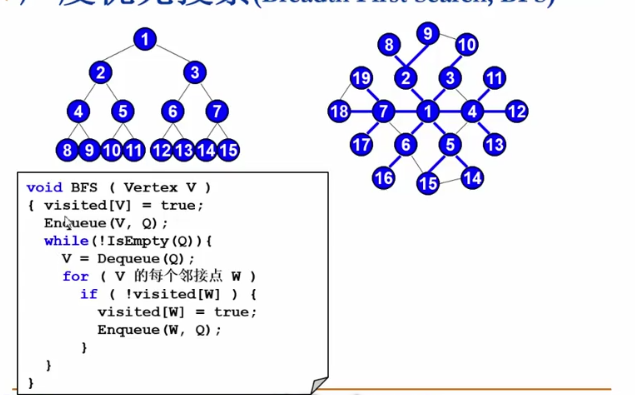
广度优先搜索(BFS)
 把它弹出来的时候
把它弹出来的时候
先指定一个起点(初始点 1),把这个点压到队列里,然后进入那个队列的循环,就顺序把跟它有边相连的这些点也一一压到队里,然后弹出 2,再把与2直接相连的点呀压到队里,不断循环
实例伪代码的enqueue是将其压到队列里,dequeue是弹出
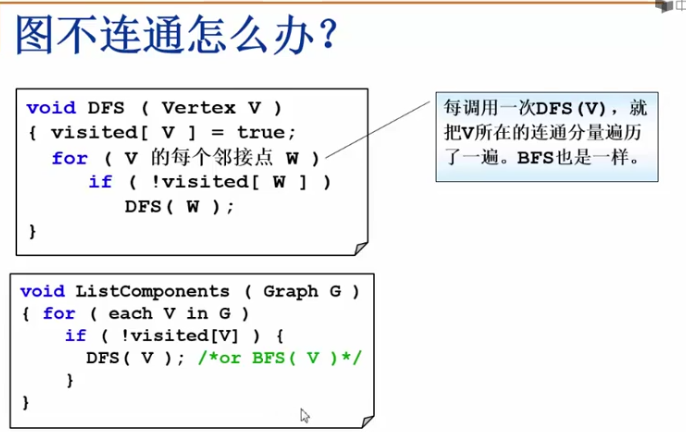
不完全连通图的遍历