vue+webapi+jwt做token验证时需要注意的一些问题
本人水平实在很菜,属于百度了代码拿来会用的水平,而jwt做token验证又是绕不过去的,所以硬着头皮也得看着别人的贴弄出来,下面是一定要看的神贴
Asp.Net Core 3.1学习-Web Api 中基于JWT的token验证及Swagger使用 (4)
你只需要看完第4小节就可以了,4、Api中过滤器实现通用token验证
照着他的例子一步一步来就行,基本上可以弄的很成功,我的目录结构如下图

需要注意的地方:
1、验证前端传递的token
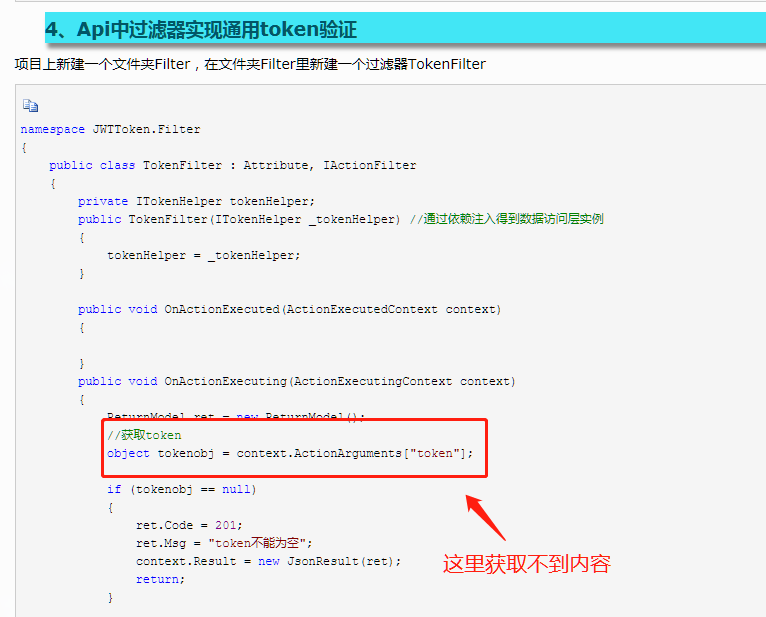
例子中使用的是$ajax在前端提交数据,不论是get还是post,它都可以拼接url字符串,但是如果你使用的是Axios来post数据的话,那就无法拼接字符串了,导致按他的例子你在过滤器中获取不到前端传递的token

获取不到就没法验证传递的token,axios的拦截器也不会写,只好用笨办法了,在每一个实体类中都增加了一个token字段,然后在axios提交数据时把它带上,然后在拦截器这里取出来,需要注意的是token区分大小写,不然会出错。
public class UserStr { public string Token { get; set; } public string User { get; set; } public string QListID { get; set; } }
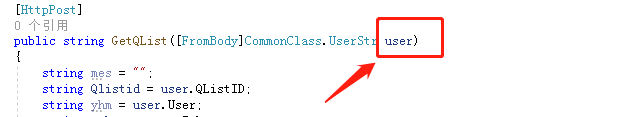
修改拦截器中的代码

那上边的user是啥了,就是你自己在使用实体类时起的名字,不管哪个实体类,在用的时候都叫user就行了

2、System.Type.GetProperty(...) 返回 null
如果你的前端在post数据到不同的api时,有些能用,有些不能用返回上面的错误的话,那说明你实体类中定义的token没有区分大小写,可能有些大写了,有些小写了,才会造成这种问题。
还是好好看下axios的拦截器吧,就不会存在这样的问题了。




