vue+webAPI中json相互转换的点滴记录,用于实现按分值的调查问卷功能
在vue和webapi中,免不了在json字符串和json对像间相互转换,把常用的转换记录一下,下面是前端中用到的数组例子
this.title.push({ name:'输入标题', list:[{ name:'选项一', fen:0 }, { name:'选项二', fen:0 }, { name:'选项三', fen:0 }, ] })
一、Vue中把一个数组转换成json字符串
1、在scrpit中定义数组 title:[],数组里可以放你任何喜欢的内容
2、在自定义函数中进行转换 let str=JSON.stringify(this.title);
那么str就是一个可以在C# webapi中识别的json字符串了,怎么识别看第三个
二、webapi中把对像转换成json字符串
如把查询到的DataTable对像转换成json字符串,返给前端的vue解析使用
public static string DataTableToJSON(DataTable Dt) { var res = JsonConvert.SerializeObject(Dt); return res; }
如果想把任意对像转换成json字符串,也可以使用 JsonConvert.SerializeObject来进行转换
三、vue发送的json数组字符串转换成jarray数组对像
如果vue前端把一个数组转换成了json字符串,并post给了webapi,那么在后端怎么识别解析它了?
我们可以把它先转换成jarray数组对像,然后再转换成json对像,就能读取了。
JArray ja = JArray.Parse(mes); //mes为前端返回的json字符串
ja为一个数组,那么每一个ja都可以转换成JObject对像,然后进行读取
JArray ja = JArray.Parse(mes); //转换成数组对像 for (int i = 0; i < ja.Count; i++) { JObject jo = JObject.Parse(ja[i].ToString()); string name= jo["name"].ToString(); }
如果jo中还有数组怎么办,那就继续转换吧
JArray js = JArray.Parse(jo["list"].ToString()); //转换jo中的list
然后再用for就行了
四、webapi查询结果转成json字符串数组(字符串数组拼接)
类似于第二种,但是这种更像是表中表查询,最后出来的结果如前端用到的title格式。
s1 = KS.DataTableToJSON(KS.GetTable(sql)); JArray j_tm = JArray.Parse(s1); JArray ja = new JArray();
如上,先查询一个表,并转换成json字符串,然后再转换成JArray数组,并定义一个新的数组,用于在后面存放拼接过的json字符串
for (int i = 0; i < j_tm.Count; i++) { JObject jo = JObject.Parse(j_tm[i].ToString()); string wjid = jo["id"].ToString(); sql = "select "; //写自己的查询内容 string info=""; //此处为例子,改成自己查询出的内容 jo.Add("list", info); ja.Add(jo); }
主要在于如何给JObject增加一个节点,然后把jo对像增加到ja数组中。此处实现的是前面 list节点中的内容
ja数组如何转换成字符串了,非常简单,直接tostring就可以了
mes =ja.ToString(); mes = mes.Replace("\\", "").Replace("\"[", "[").Replace("]\"","]");
但是会发现返回给前端的json字符串数组前端并不能很好的识别,经过对比发现里面多了斜杠和双引号,那么替换掉就没有问题了。
最后在前端实现的效果如下:

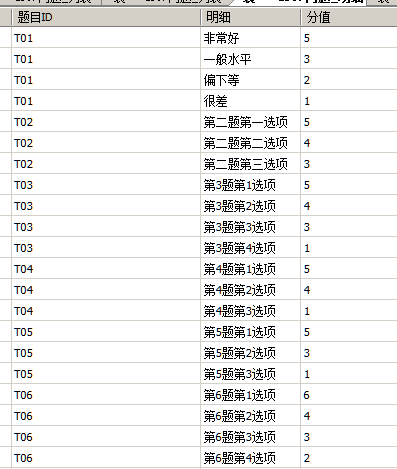
而在后端,标题和选项是分开在两个表中存储的。
存放标题的表

存放选项的表