.net Core3.1 webapi前后端一起部署到同一网站遇到的问题
一、怎么把webapi部署到iis的问题
webapi部署到iis最主要的就是安装iis运行时,说真的看的很晕,刚开始也分清楚,然后各种的都装了一次,应该是装下面这个链接地址的,有60多M
https://download.visualstudio.microsoft.com/download/pr/5bed16f2-fd1a-4027-bee3-3d6a1b5844cc/dd22ca2820fadb57fd5378e1763d27cd/dotnet-hosting-3.1.4-win.exe
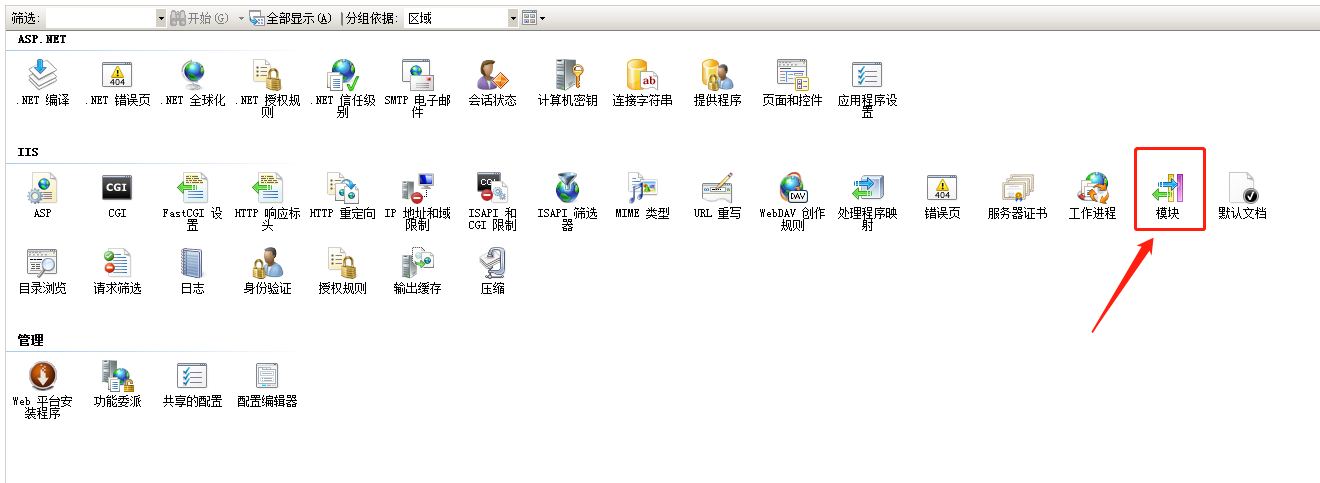
安装完成后打开你的iis,然后选择本地服务器主页中的"模块"

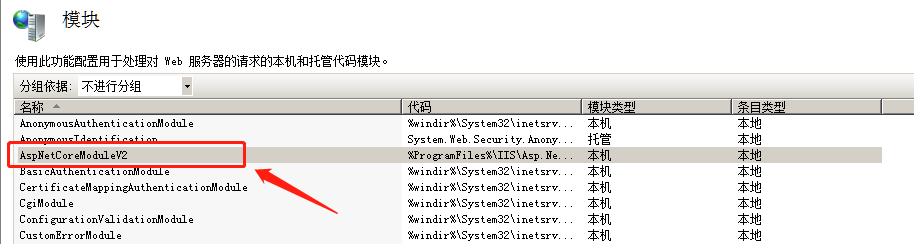
在打开的模块中看到有AspNetCoreModuleV2,说明就是安装成功了。

如果没有出来,那就是你下载的.net core运行时不对,我这里安装的是.net core 3.1
二、新建应用程序池
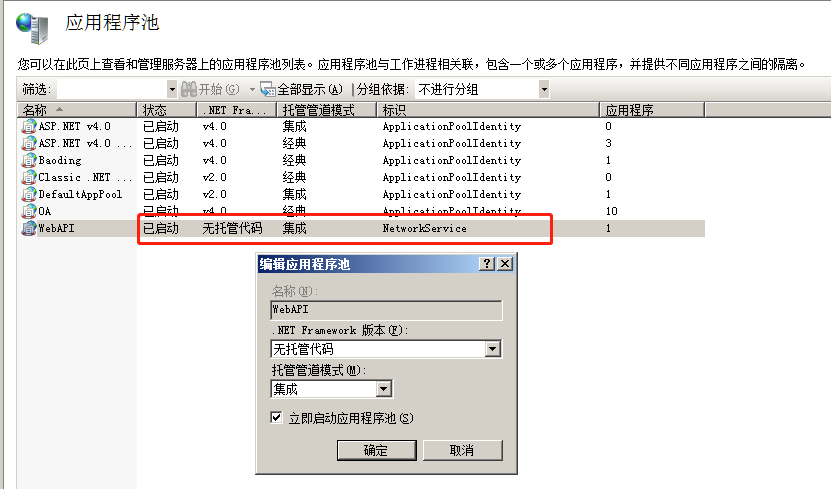
新建一个应用程序池,选择无代码托管、集成,标识设置为networkService

三、发布webapi
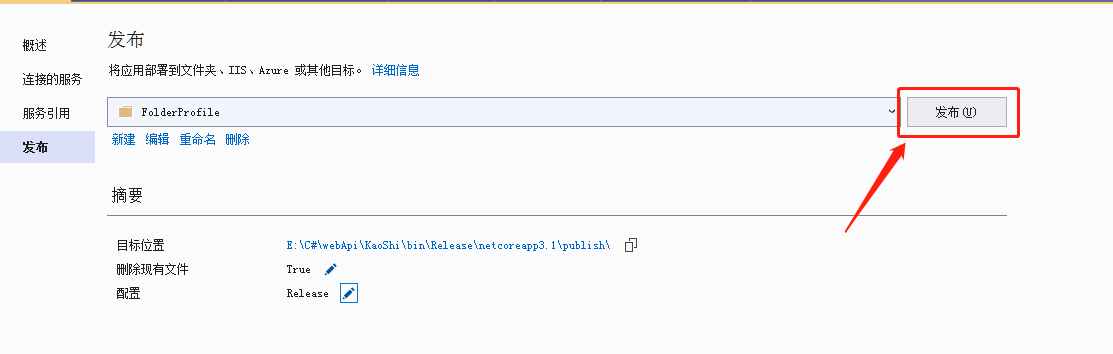
关于这一步,网上的教材有很多,最主要的是你要知道它发布到哪个文件夹下面了,到时我们要复制出来用的,一般是在publish下面

四、建立网站
在iis中建立网站,不是建立应用程序或虚拟目录,感觉这个webapi一定得要有端口,哪个端口不常用就选一个吧

设置好以后基本上就能访问了,但是你打开后却发现各种原因的打不开,但是一个最重要的原因是没有拷xml文件,
它在你项目的bin\Debug目录下,找到复制过来就可以了。
在这里我使用了swagger,但是发现通过端口一直无法访问,后来忘记是需要输入localhost:8000/swagger/index.html才能访问的,着急了很容易忘记它。
五、把前端vue生成的和webapi放到一起
能独立分开部署的不差技术,咱们随便玩玩的肯定是要把前端构建好的项目和后端放到一个网站里是最省事的了,这里说下遇到的问题
在webapi使用vs2019调试时没有问题,vue在vscode中进行调试时也没有问题,但是它俩部署到iis后就不行了,无法访问了,说是跨域还是什么的,那就只好把他俩放在一个网站里了,这样子就不会存在跨域的问题了。
本以为直接把vue生成的文件放到webapi网站目录下就可以了,但是你会发现它无法访问,根本就打不开,网上找了找资料,说是需要在webapi中配置静态文件,可以看大神写的这个贴子:
https://www.cnblogs.com/Vam8023/p/10670741.html
.net core webapi 前后端开发分离后的配置和部署
最后最主要的就是要在stratup.cs的Configure事件中增加下面的代码就可以了。
DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions(); defaultFilesOptions.DefaultFileNames.Clear(); defaultFilesOptions.DefaultFileNames.Add("index.html"); app.UseDefaultFiles(defaultFilesOptions); StaticFileOptions staticFileOptions = new StaticFileOptions(); staticFileOptions.FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(@"E:\KaoshiWebAPI\wwwroot\"); app.UseStaticFiles(staticFileOptions);//开启静态文件
试一下,可以打开了,可以访问了,也可以调用webapi了,同一网站也不存在跨域的问题了。
由于是在一台电脑上调试和部署, 感觉给开发带来了一些不便




