第一次使用node、nmp的配置
小白,从未用过node、npm等,又使用的是windows系统,万事开头难,那么怎么从头开始了?看了网上的贴子,用来记录一下,供自己以后看看:
1、从官网下载node的安装包,这一步很重要,很重要,负责后边的没有办法继续了。https://nodejs.org/zh-cn/
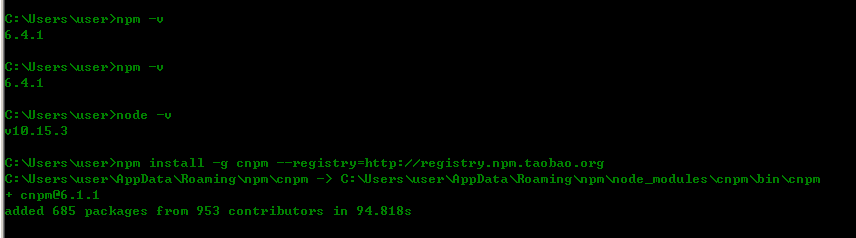
2、安装下载好的node,安装完成后在cmd命令行中查看下node的版本,它自带npm,也查一下版本号,主要用于确认是否安装成功了。
最好使用npm install -g npm升级一下它。
3、安装cnpm,主要是npm大多的资源在国外,使用的话没法更新。按大神们的建议,更新为国内淘宝的。
npm install -g cnpm --registry=http://registry.npm.taobao.org

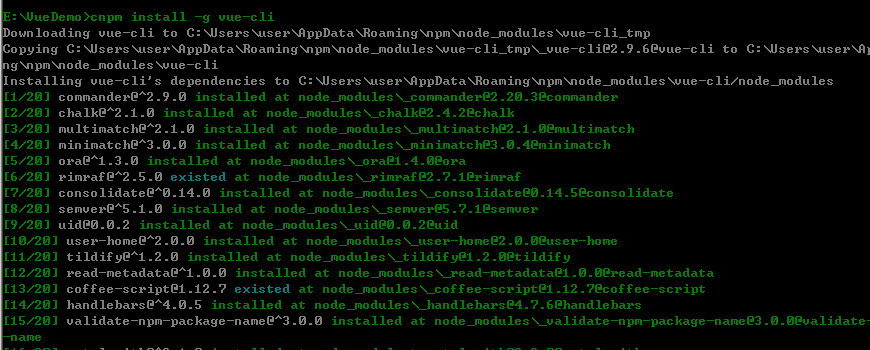
4、安装vue-cli脚手架工具,使用cnpm进行安装,cnpm install -g vue-cli

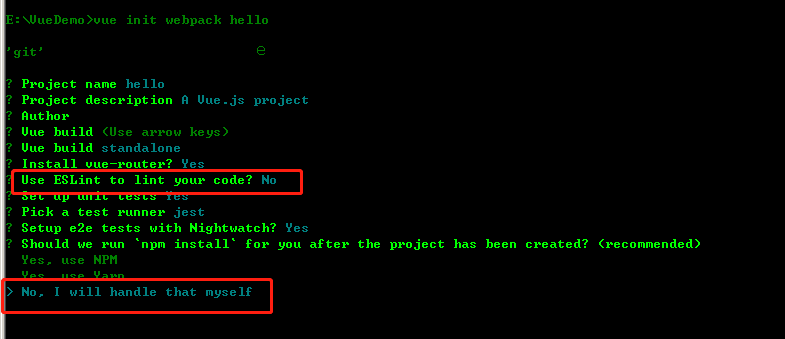
5、构建项目,切换到自己需要的目录中,使用命令: vue init webpack hello, 中间会问一些问题,自己看着回车就行了。

6、安装所需要的依赖项,这个感觉很大,占用100多M,npm install,如果报错的话,解决方法先执行 npm init -f再安装。
7、使用cnpm run dev运行目录就可以了
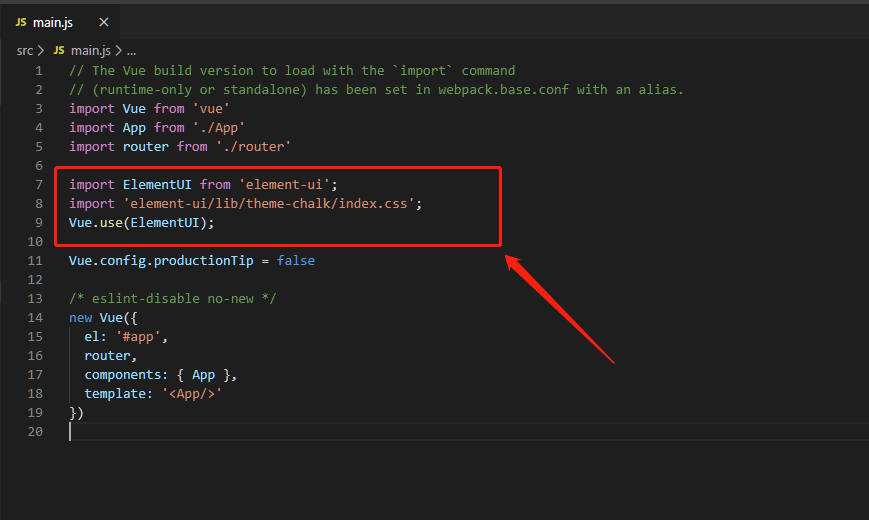
如果要使用elelment-ui,则需要安装依赖包,命令如下:

8、在vscode中打开项目文件夹。