vue实现上一题下一题的功能
最近在看vue实战这本书,小白一个,啥也不懂.
看书很痛苦,最主要的是容易犯困,正好书上有个实战的内容叫问卷调查,用自己的想法实现了单选题这一部分.
1.每页显示一个题,点击上一题,下一题进行切换
2.单选题不同的选项有不同的分值,点击时会记录当前选项是多少分,存在一个数组中了.
3.单选题有标题和选项,所以数据需要是二维数组了,这个可以自己先练习一下.
4.需要用到v-for的双层循环,我是模版套的ul
5.num表示当前的页数,index则是数组的大小,只显示页数和index相等的,所以就实现了每页只显示一个题的功能
<!DOCTYPE html>
<htm>
<head>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<template v-for="(book,index) in books">
<div v-if="num===index">
<p>{{index+1}}-{{book.title}}</p>
<ul>
<li v-for="(b,index) in book.content" @click="choose(index)">{{b.title}}</li>
</ul>
<p>-----------------------------------------------</p>
</div>
</template>
<button @click="prex()">上一题</button>
<button @click="next()">下一题</button>
<p>{{num}}</p>
<p>{{books.length}}</p>
<p>本题得分: {{fen}}</p>
</div>
</body>
<script>
var app=new Vue({
el:'#app',
data:{
num:0,
fen:[],
books:[
{
title:'逻辑思维',
content:[
{
title:'中等偏上',
fen:6
},
{
title:'中等水平',
fen:8
},
{
title:'低水平',
fen:2
}
]
},
{
title:'计划能力',
content:[
{
title:'选项A',
fen:8
},
{
title:'选项B',
fen:15
}
]
},
{
title:'执行能力',
content:[
{
title:'选项A',
fen:8
},
{
title:'选项B',
fen:15
},
{
title:'选项c',
fen:15
}
]
}
],
},
methods:{
next:function(){
if (this.num<this.books.length-1){
if (this.fen[this.num]>0){
this.num+=1;
}
}
},
prex:function(){
if(this.num===0) {
this.num=0;
}else{
this.num-=1;
}
},
choose:function(index){
this.fen[this.num]=this.books[this.num].content[index].fen;
}
}
})
</script>
</htm>
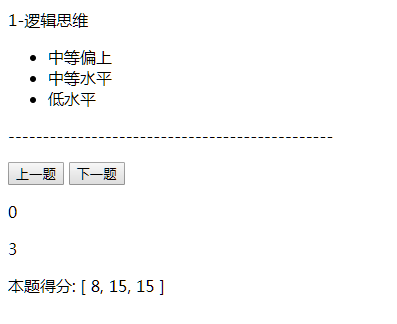
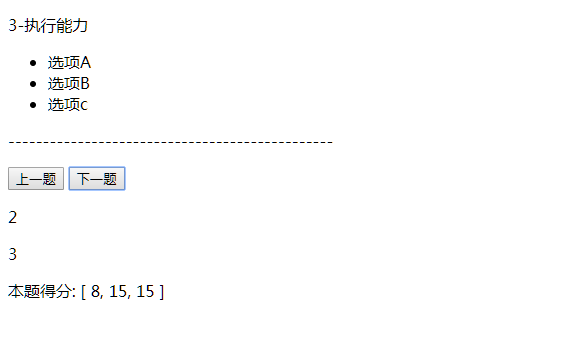
代码写的很恶心,书只看到组件详解这一章,没有使用CSS,所以最终的效果如下图