JS中同步与异步
不讲过多定义,举两个例子说明下
例一:
console.log(100); setTimeout(function(){ console.log(200); },1000); console.log(300);
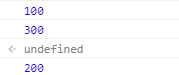
上面代码就是一个异步过程,结果是:

它先打印出100和300,一秒后再打印出200。
例二:
console.log(100); alert(200); console.log(300);
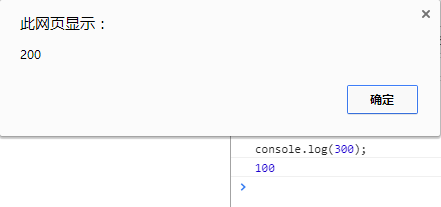
上面代码是一个同步过程,它先打印出100,然后确认弹窗后,再打印出300。

由上例子可以知道,
同步会阻塞代码执行,即必须等alert执行结束,才能执行下面的代码,从上自下按顺序执行;
而异步则不会阻塞代码执行,会跳“执行”,即跳过了定时器部分,先执行了后面的代码,再回过来执行定时部分。
所有“等待的情况”都需要异步,如定时任务,网络请求,事件绑定。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号