尝试自己搭一个简单的typescript运行环境
开发typescript项目有一些现成的脚手架,比如:typescript-library-starter,它的配置齐全,更适合用在实际项目开发上。其实在学习阶段可以自己搭建一个简单的typescript运行环境,只用作学习typescript语法。
提示:以下案例使用 webpack4 版本
初始化项目
依次执行:
mkdir ts-learn-demo cd ts-learn-demo npm init -y
然后全局安装 typescript,便于在任意文件夹使用 tsc 命令:
// 安装失败的话请以管理员身份运行,此处是sudo命令是mac上管理员权限 sudo npm install typescript -g
安装成功后进入项目根目录,使用 tsc 命令进行初始化:
tsc --init
此时项目根目录里多了一个 tsconfig.json 文件,它的配置信息参考:https://www.tslang.cn/docs/handbook/tsconfig-json.html
在项目里安装 typescript,注意这一次不是全局安装,全局安装是为了tsc命令,这里是为了本地编译和开发
npm install typescript
配置TSLint(可选)
类似ESLint,统一代码风格,全局安装TSLint:
sudo npm install tslint -g
然后在项目中初始化:
tslint -i
此时项目目录中会多一个 tslint.json 文件,关于它的配置可自行百度,在学习阶段默认的配置即可。
配置webpack
使用webpack进来开发和打包,先安装一些必要的插件:
npm install webpack webpack-cli webpack-dev-server -D npm install html-webpack-plugin clean-webpack-plugin -D npm install ts-loader -D
在项目根目录创建 webpack.config.js 文件:
const HtmlWebpackPlugin = require('html-webpack-plugin') const { CleanWebpackPlugin } = require('clean-webpack-plugin') module.exports = { entry: './src/index.ts', output: { filename: 'main.js' }, resolve: { extensions: ['.js', 'ts', 'tsx'] }, module: { // 配置以.ts/.tsx结尾的文件都用ts-loader解析 rules: [ { test: /\.tsx?$/, use: 'ts-loader', exclude: /node_modules/ } ] }, devtool: process.env.NODE_ENV === 'production' ? false : 'inline-source-map', devServer: { contentBase: './dist', stats: 'errors-only', compress: false, host: 'localhost', port: 8888 }, plugins: [ new CleanWebpackPlugin({ cleanOnceBeforeBuildPatterns: ['./dist'] }), new HtmlWebpackPlugin({ template: './src/template/index.html' }) ] }
上述webpack配置信息中可知,项目源码放在 src 目录下,入口文件是 ./src/index.ts 。接下来还要创建模板html文件,在 ./src/template目录下创建index.html模板:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>TS Demo</title> </head> <body></body> </html>
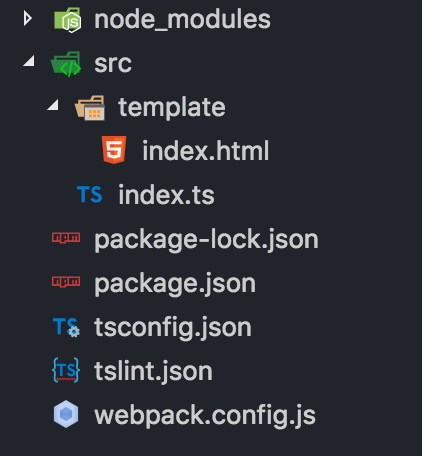
目录结构如下:

开发和打包
webpack配置文件已经写好,接下来只要写好script命令就可以轻松开发了。在package.json文件中指定命令:
// start 是启动本地开发 // build是打包 "scripts": { "start": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config webpack.config.js", "build": "cross-env NODE_ENV=production webpack --mode=production --config webpack.config.js" },
注意到命令里有一个 cross-env,这个是指定当前环境变量的,需要安装一下:
npm install cross-env
好了,现在在index.ts随便写一些ts代码测试一下:
// ./src/index.ts let str: string = 'hello world' document.write(str)
本地启动服务执行:
npm start
打包执行:
npm run build
结尾
此typescript运行环境只是简单的做到可执行ts文件,还有很多不足之处,在学习typescript的同时,可以再慢慢改善。




