安装Node环境及其配置问题
在2022.6.6上午,使用create-react-app创建React项目一直不成功,反复地报错!执行了十余次,最后执行npx create-react-app '项目名称' 莫名其妙的成功了。但结果是cmd命令行界面出问题了,当输完一个命令之后,就没有当前所在文件目录的提示信息了,让我看的十分难受。在网上一直搜寻也没有找到解决办法,只好就此放弃。但是没想到连VSCode编辑器也受到影响了,没办法,实在是无法忍受了。想着只好重装node环境了。结果一折腾就是一下午,并不顺利,心态受到影响了,有些自闭。。。只能说有很多坑,特此记录,经过这次的积累的经验,让node环境的配置不再成为我的绊脚石了!
1.在电脑磁盘中新建一个文件夹,命名为Node
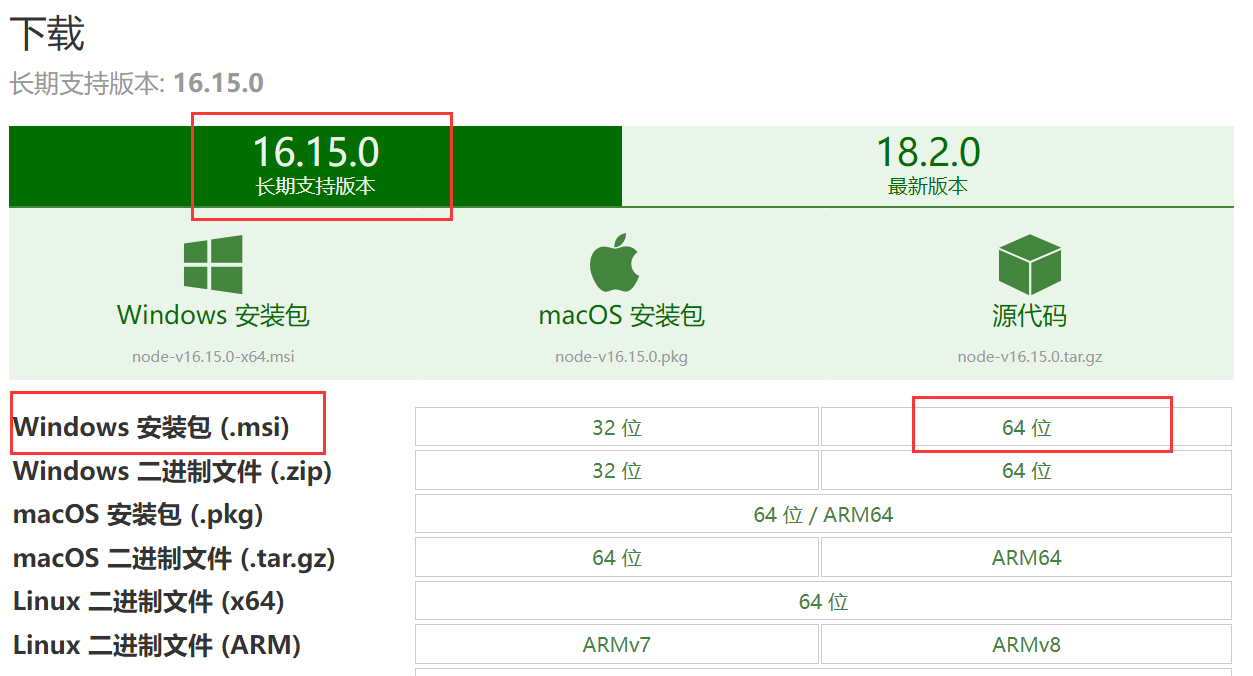
2.到Node.js中文网中下载并安装node到指定磁盘的Node文件夹中 http://nodejs.cn/download/

3.特别注意:不要听信网上的做法,在Node文件夹下,即安装文件的同级目录下新建node_global、node_cache文件夹。会报错!!!因为安装了node之后,Node文件夹就变成了只能读取,不可以写入的文件,只有拥有管理员权限才可以访问。
4.为了应对上面的问题,我们可以在磁盘中新建一个与 Node 同级的文件夹 npm,然后在npm文件夹里面新建node_global、node_cache两个子文件夹,node_global文件夹里再建一个node_modules文件夹


5.配置默认安装目录和缓存日志目录
说明:这里主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express -g 的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占用C盘空间
执行命令:
npm config set prefix "E:\npm\node_global"
npm config set cache "E:\npm\node_cache"
注:可通过npm config get prefix、npm config get cache 来查看是否配置成功
6.配置环境变量
“此电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
(1)用户变量
Path: 新建 E:\npm\node_global,并且要删除掉之前写入的C:\Users\Administrator\AppData\Roaming\npm
注意:如果不删除之前写入的路径,会产生类似这样【'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件】的问题!
(2)系统变量
新建 NODE_PATH: E:\npm\node_global\node_modules
7.最后:打开命令行窗口进行测试,下载依赖包是否成功





