Vue.js入门
之前一直用的是jQuery,jQuery手动操作DOM导致性能不够好,因为DOM修改导致的页面重绘、重新排版!重新排版是用户阻塞的操作,同时,如果频繁重排,CPU使用率也会猛涨!
Vue.js是数据驱动的,它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
一个简单的例子:
一个页面需要通过异步请求获取数据然后展示在页面上,用jQuery方法处理是:
$(function(){ var $jsontip = $(".car_wrap"); var strHtml = "";//存储数据的变量 $jsontip.empty();//清空内容 $.each(carlist,function(infoIndex,info){ if((infoIndex+1)%3 == 0) { strHtml += "<div class='car_item margin_no'>"; } else { strHtml += "<div class='car_item'>"; } strHtml += "<a class='img_con' href='detail.html?id="+info["id"]+"'><img class='car_img' src='"+info["carpic"]+"'></a>"; strHtml += "<div class='car_info'>"; strHtml += "<a href='detail.html?id="+info["id"]+"'><div class='car_size'> 型号:"+info["carsize"]+"</div></a>"; strHtml += "<a href='detail.html?id="+info["id"]+"'><div class='car_des'> 座位数(人):"+info.setinfo["seating"]+"</div></a>"; strHtml += "<div class='g_car_reserve' data-contacts="+JSON.stringify(info.contacts)+">立即预定</div>"; strHtml += "</div>"; strHtml += "</div>"; }); $jsontip.html(strHtml);//显示处理后的数据 });
这样需要动态拼成DOM节点,或者用模版。
看下Vue.js的处理方法:
<script> //相当于Model var carlist = [ { "url":"/1", "carpic":"", "carsize":"da", }, { "url":"/2", "carpic":"", "carsize":"small", }, ]; //创建一个Vue实例(ViewModel) var app = new Vue({ el: '#home', data: { list: carlist } }); </script>
HTML中的代码为:
<!--这是View--> <div class="home_wrap" id="home"> <div class="big_banner"> </div> <div class="car_wrap clearfix"> <a v-for="item in list"> <img class="car_img" src=""> <div class="car_info"> <div class="car_size"> 汽车型号:{{item.carsize}} </div> <div class="car_reserve">立即预定</div> </div> </a> </div> </div>
是不是方便许多,这里就不再需要拼接DOM,也不会有频繁的DOM操作了。接下来看看为什么Vue.js可以这样做。
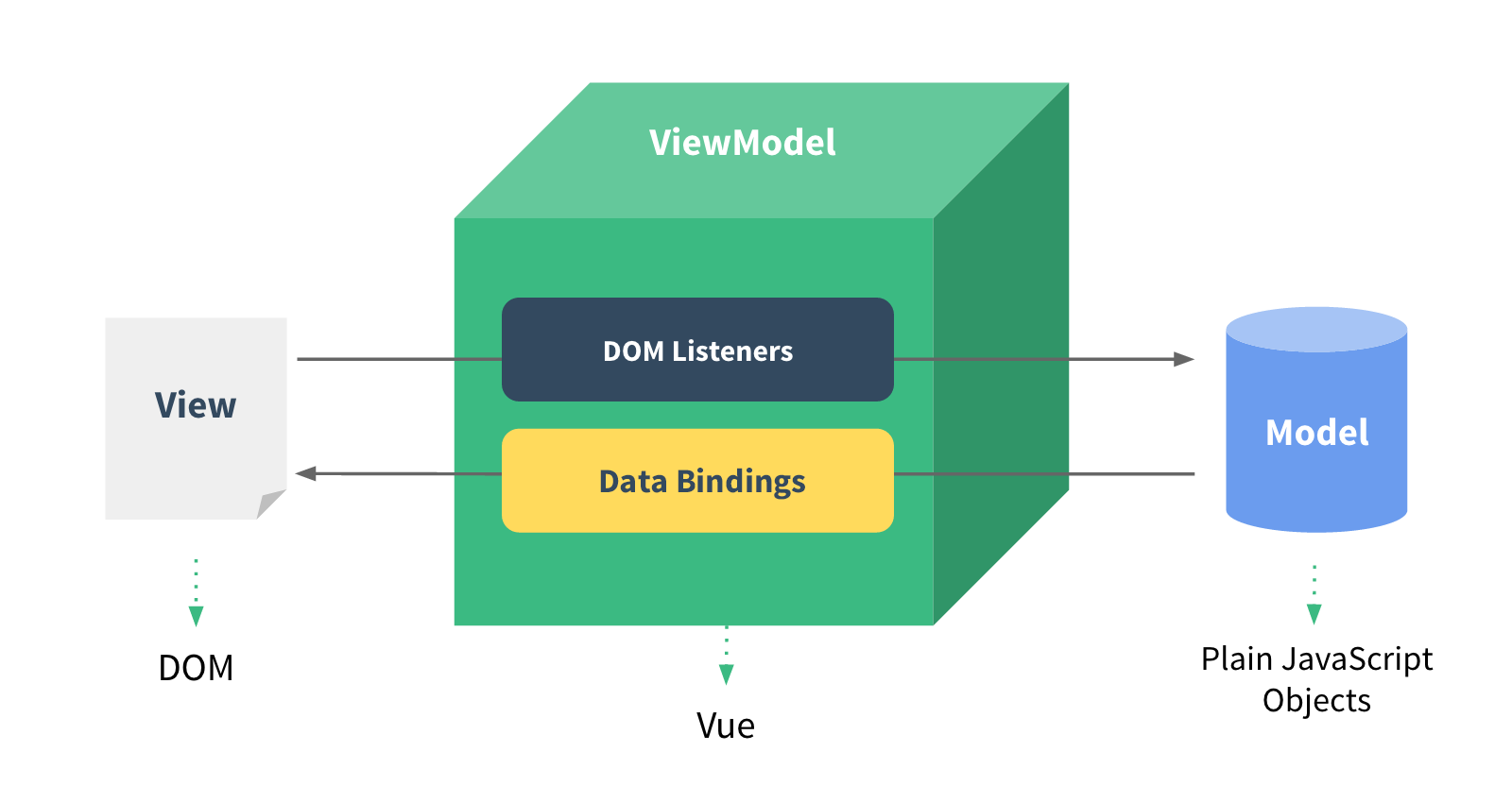
Vue.js是一个javascript MVVM(Model-View-ViewModel)库,Vue.js中ViewModel是和View以及Model交互的过程如下:

ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的。上述代码中:
var app = new Vue({ el: '#home', data: { list: carlist } });
这就创建了一个Vue实例(ViewModel),它连接View与Model。HTML中id为home中的代码就是view, Model就是数据模型。上图中,DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
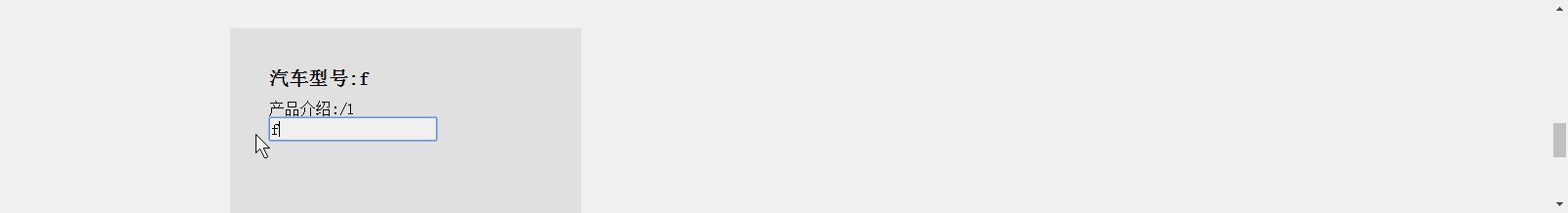
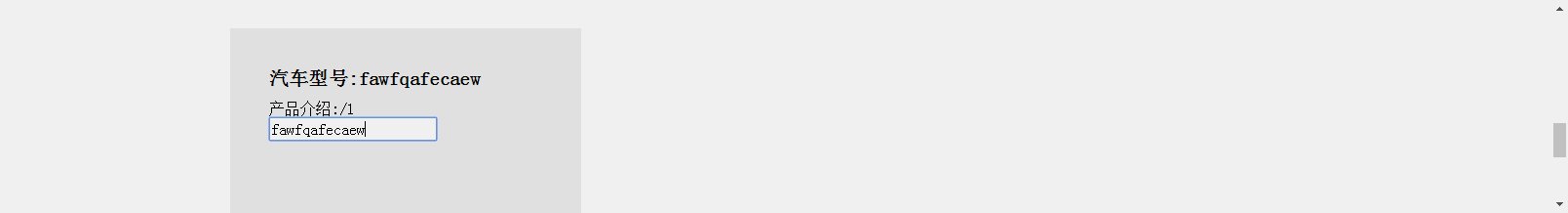
双向绑定示例:
MVVM模式本身实现了双向绑定,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
<div class="car_des"> <input type="text" v-model="item.carsize" /> </div>
将item.carsize绑定到文本框,当更改文本框的值时,
<div class="car_size"> 汽车型号:{{item.carsize}} </div>
这里用到的item.carsize也会更新

Vue.js的常用指令
1.v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素。举例:
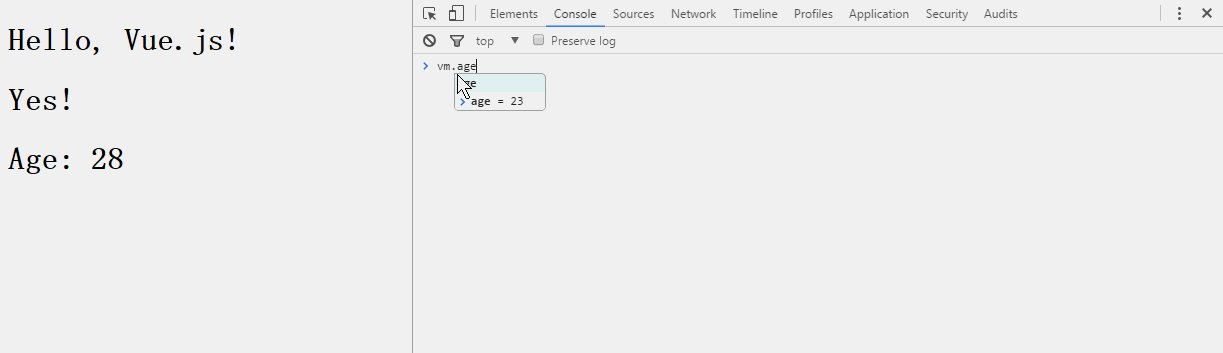
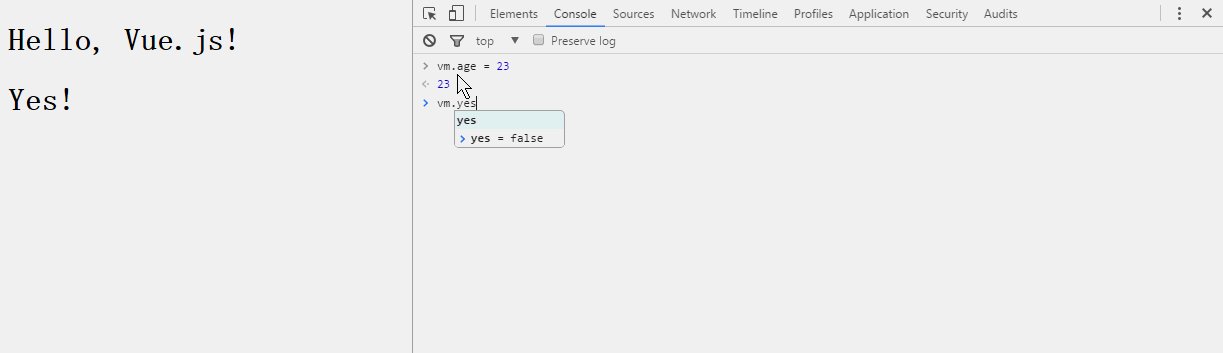
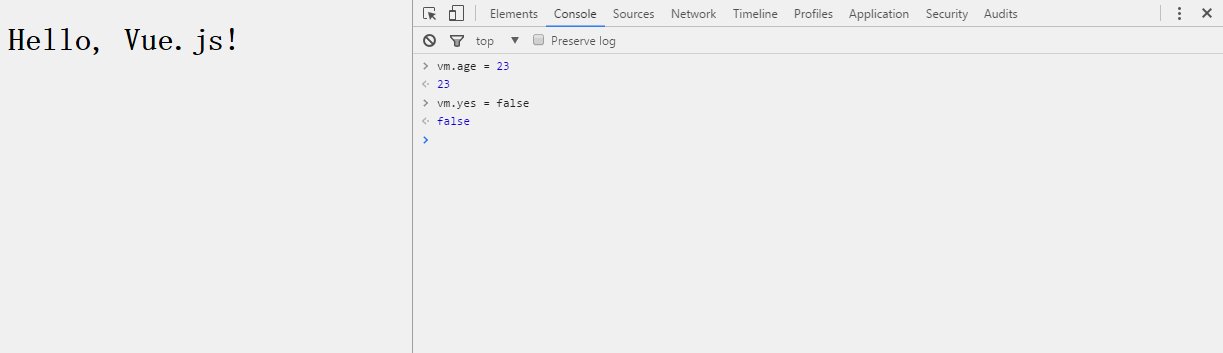
<body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-if="yes">Yes!</h1> <h1 v-if="age >= 25">Age: {{ age }}</h1> <h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { yes: true, age: 28, name: '11' } }); </script>

在console中改变其中的值后的效果:

2.v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
3.v-else指令
用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别
4.v-for指令
v-for指令基于一个数组渲染一个列表,v-for="item in items"
5.v-bind指令
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:
<a href="javascripit:void(0)" v-bind:class="a === 1 ? 'active' : ''">1</a>
可以缩写为:
<a href="javascripit:void(0)" :class="a === 1 ? 'active' : ''">1</a>
6.v-on指令
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听<a>元素的点击事件:<a v-on:click="doSomething">
可以缩写为:<a @click="doSomething">
总结
理解了Vue.js的MVVM模型和它的双向绑定机制,自己也需要从之前用jQuery手动操作DOM元素思维转向数据驱动的Vue.js
参考:



